vue+propsでデータ転送を実装する方法
今回はvue+propsを実装してデータを転送する方法と、vue+propsでデータを転送する際の注意点を紹介します。以下は実際のケースですので見てみましょう。
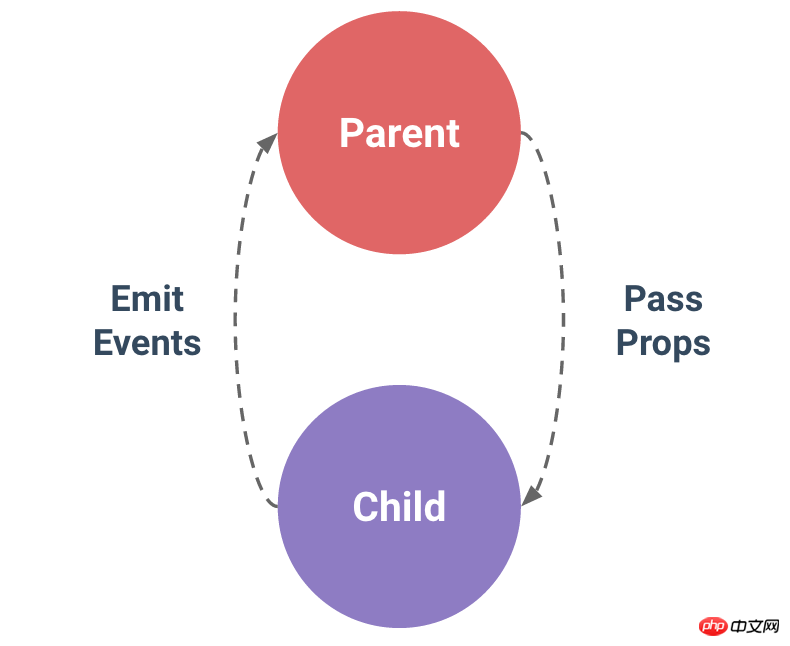
Vue では、親コンポーネントと子コンポーネントの関係は、props が下方に渡され、イベントが上方に渡されるとして要約できます。親コンポーネントは props を通じて子コンポーネントにデータを送信し、子コンポーネントはイベントを通じて親コンポーネントにメッセージを送信します。それらがどのように機能するかをご覧ください。

1. 基本的な使用法
コンポーネントはテンプレートのコンテンツを再利用する必要があるだけでなく、より重要なことに、コンポーネント間で通信する必要があります。
コンポーネントでは、オプション props を使用して、親から受け取る必要があるデータを宣言します。props の値は 2 種類あり、1 つは文字列配列、もう 1 つはオブジェクトです。
1.1 文字列配列:
<p id="app4">
<my-component4 message="数据来自父组件"></my-component4>
</p>
Vue.component('my-component4',{
props: ['message'],
template: '<p>{{message}}</p>'
});
var app4 = new Vue({
el: '#app4'
});レンダリングされた結果は次のとおりです:
<p id= ” app4”> <p >来自父组件的数据</ p> </p>
props で宣言されたデータとコンポーネント データ関数によって返されるデータの主な違いは、props は親から取得されるのに対し、コンポーネントのデータは親から取得されることです。データはコンポーネント自体です。データのスコープはコンポーネント自体です。どちらのデータも、テンプレート、計算されたプロパティ、およびメソッドで使用できます。
上記の例のデータ メッセージは、props を介して親から渡されます。複数のデータを渡したい場合は、props 配列に項目を追加するだけです。
渡されるデータは直接ハードコーディングされていない場合がありますが、この場合、親コンポーネントのデータが変更されたときに v -bind コマンドを使用して props の値を動的にバインドできます。子コンポーネントにも渡されます。
<p id="app5">
<input type="text" v-model="text">
<my-component5 :my-text="text"></my-component5>
</p>
Vue.component('my-component5',{
props: ['myText'],
template: '<p>{{myText}}</p>'
});
var app5 = new Vue({
el: '#app5',
data: {
text: '动态传递父组件数据'
}
});いくつかの注意点:
1. v-bind を使用せず、数値、ブール値、配列、オブジェクトを直接渡す場合は、文字列のみが渡されます。

2. オブジェクトのすべてのプロパティを props として渡したい場合は、パラメーターなしで v-bind を使用できます (つまり、v-bind:prop-name の代わりに v-bind を使用します)。たとえば、既知の todo オブジェクト:

1.2 オブジェクト:
prop を検証する必要がある場合、オブジェクトの書き込みが必要です。
通常、コンポーネントを他の人が使用できるように提供する必要がある場合は、データ検証を実行することをお勧めします。たとえば、文字列が渡されると、警告が表示されます。コンソール。
<p id="app6">
<input type="text" v-model="number">
<my-component6 :my-text="number"></my-component6>
</p>
Vue.component('my-component6',{
props: {
'myText':{
type: Number, //必须是数字类型的
required: true, //必须传值
default: 1 //如果未定义,默认值就是1
}
},
template: '<p>{{myText}}</p>'
});
var app6 = new Vue({
el: '#app6',
data: {
number: 1
}
});検証された型 type は次のとおりです:
• String
• Number
• Boolean
• Object
• Array
• Function
type は、instanceof 検出を使用してカスタム コンストラクターにすることもできます。
プロパティの検証が失敗すると、開発バージョンではコンソールに警告がスローされます。
2. 一方向のデータ フロー
Vue 2.x と Vue l.x の大きな変更点は、Vue2.x が props を介して一方向にデータを転送することです。つまり、親コンポーネントのデータが変更されると、データが転送されます。子コンポーネントに転送されますが、その逆は行われません。
ビジネスでは、prop を変更する必要がある 2 つの状況によく遭遇します
2.1: 1 つは、親コンポーネントが初期値を渡し、子コンポーネントがそれを使用および変更できる初期値として保存することです。独自の範囲内で自由に。 (Prop が初期値として渡された後、サブコンポーネントはそれをローカル データとして使用したいと考えます。)
この場合、コンポーネント データ内で別のデータを宣言し、親コンポーネントの prop を参照できます。コードは次のとおりです:
<p id="app7">
<my-component7 :init-count="1"></my-component7>
</p>
Vue.component('my-component7',{
props: ['initCount'],
template: '<p>{{count}}</p>',
data: function(){
return {
count: this.initCount
}
}
});
var app7 = new Vue({
el: '#app7'
});データのカウントはコンポーネントの初期化時に親コンポーネントから取得されます。その後はカウントを維持するだけです。これにより、initCount を直接操作する必要がなくなります。
2.2 prop は、変換する必要がある元の値として渡されます。 (Prop は生データとして渡され、サブコンポーネントによって他のデータ出力に処理されます。)
この場合、計算されたプロパティは次のとおりです:
<p id="app8">
<my-component8 :width="100"></my-component8>
</p>
Vue.component('my-component8',{
props: ['width'],
template: '<p :style="style">组件内容</p>',
computed: {
style: function(){
return {
width: this.width+'px'
}
}
}
});
var app8 = new Vue({
el: '#app8'
});JavaScript ではオブジェクトと配列が使用されることに注意してください。 prop がオブジェクトまたは配列の場合、子コンポーネント内でそれを変更すると、親コンポーネントの状態に影響します。
この記事の事例を読んだ後は、その方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
チェックとカスケード選択を備えたツリーメニューの使用方法の詳細な説明
以上がvue+propsでデータ転送を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 28
28
 99
99
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
VUEマルチページ開発は、VUE.JSフレームワークを使用してアプリケーションを構築する方法です。アプリケーションは別々のページに分割されます。コードメンテナンス:アプリケーションを複数のページに分割すると、コードの管理とメンテナンスが容易になります。モジュール性:各ページは、簡単に再利用および交換するための別のモジュールとして使用できます。簡単なルーティング:ページ間のナビゲーションは、単純なルーティング構成を介して管理できます。 SEOの最適化:各ページには独自のURLがあり、SEOに役立ちます。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes&lt; router-link to =&quot;/&quot; Component Window.history.back()、およびメソッド選択はシーンに依存します。
 Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vue Devtoolsを使用してブラウザのコンソールでVueタブを表示することにより、Vueバージョンを照会できます。 NPMを使用して、「NPM List -G Vue」コマンドを実行します。 package.jsonファイルの「依存関係」オブジェクトでVueアイテムを見つけます。 Vue CLIプロジェクトの場合、「Vue -Version」コマンドを実行します。 &lt; script&gt;でバージョン情報を確認してくださいVueファイルを参照するHTMLファイルにタグを付けます。
 Function Intercept Vueの使用方法
Apr 08, 2025 am 06:51 AM
Function Intercept Vueの使用方法
Apr 08, 2025 am 06:51 AM
VUEの関数傍受は、指定された期間内に関数が呼び出され、パフォーマンスの問題を防ぐ回数を制限するために使用される手法です。実装方法は次のとおりです。LodashLibrary:Import {Debounce}から「Lodash」からインポート。 debounce関数を使用して、インターセプト関数を作成します。インターセプト関数を呼び出すと、制御関数は500ミリ秒でせいぜい1回呼び出されます。




