better-scroll を使用して vue2.0 でモバイル スライドを実装する方法
この記事では、モバイルスライドを実現するための vue2.0 better-scroll のサンプルコードを主に紹介します。興味のある方は参考にしてください。
前に書いた:
前の記事では、スライドエフェクトを実装しました。この部分では、左右の連動エフェクトを実現する方法を試してみましょう
効果: 右側をスライドすると、左側も変更できます。したがって、左側をクリックすると、右側も対応する位置に自動的に配置されます。
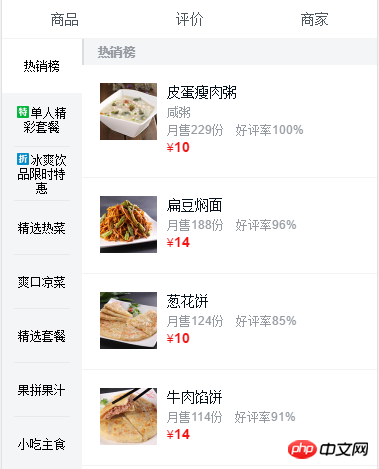
インターフェイスは下の図に示すとおりで、左側は列、右側は列の詳細です。

右側をスライドして左側をリンクするという一般的なアイデア:
1) 右側のリストの各列の高さを把握し、それを配列に格納する必要があります。
2) 左側のリンクを実現するには、「スクロール」イベントを監視し、その高さを取得する必要があります
3) スクロールの高さと右側の列の高さを比較して、そのインデックス値を取得します
4 ) 左側の分類、インデックスに対応する列を強調表示するだけです~
残りの質問: ええと、左側でスクロールするにはどうすればよいですか?左側の列のスクロールの現在の位置を決定し、それに応じて変更する必要もあります。ただし、携帯電話のサイズが異なると、この問題を解決するにはどうすればよいでしょうか。 ? ?わかりません...
左側をクリックしたときに右側に自動配置を実現する一般的なアイデア:
1) まず、クリックを有効にします。これは、better-scroll がすべてのデフォルトイベントをブロックするためです
2) 左側のポイントについては、クリック イベントを列にバインドし、インデックスを取得して、右側の対応するインデックス カテゴリをスクロールします~とても簡単です....しかし!!!
どうやって始めますか? ! !
1. まず、右側をスライドさせて左側をトリガーする関数を実装します:
メソッド:
(1) 最初に変数を定義します~ listHight: [] 配列をデータに追加します。 、現在のスクロールの y 位置座標を保持するために使用されます
(2) 高さを計算するメソッドで関数を定義します。 ここでも知識ポイントが使用されます (分類リストの dom 要素を取得する方法?) これを覚えておいてください。 .$refs は前の記事で使用されましたか?
まず、高さを取得したい要素にクラス名を付けます。名前は次のとおりです: "food-list-hook":
let foodList =this.$refs.foodsWrapper.getElementsByClassName('food-list-hook ') このようにすべての分類リストが取得されます。 計算方法は次のように定義されます:
_calculateHeight () {
// console.log(this)
let foodList = this.$refs.foodsWrapper.getElementsByClassName('food-list-hook')
let height = 0
this.listHight.push(height)
for (let i = 0; i < foodList.length; i++) {
let item = foodList[i]
height += item.clientHeight
this.listHight.push(height)
}
}(3) 次に、計算された属性で、配列内の高さの値と現在のスクロールの y 座標の値を比較します。返されるのは現在の高さのインデックスです。 値:
このステップを実行するときに、scrollY の値を取得するにはどうすればよいですか? (better-scroll で「scroll」イベントを検出することで取得されます。このとき、スクリーンショットの赤線で示されているように、対応するパラメーターを追加する必要があります)

currentIndex () {
for (let i = 0; i < this.listHight.length; i++) {
let height1 = this.listHight[i]
let height2 = this.listHight[i + 1]
if (!height2 || (this.scrollY >= height1 && this.scrollY < height2)) {
return i
}
}
return 0
}
} (4) テンプレートに、このインデックス値は、等しいインデックス値で左側のリスト列にバインドされ、下図の赤線で示すように、current と呼ばれるクラス名が指定されます。

(5) スタイルでは、対応する現在のスタイルをクラスに追加するだけです:

2. 次に、左右をクリックすることによる連動効果を実現します
(1) 図に示すように、左の列のクリックを有効にします。以下の図の赤線内:



nodejsでのExpressとKoa2の比較と区別(詳細なチュートリアル)
JSのシングルトンモードは追加、削除、変更、クエリを実装しますデータの
🎜以上がbetter-scroll を使用して vue2.0 でモバイル スライドを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7737
7737
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1290
1290
 25
25
 1233
1233
 29
29
 スクロールボタンとは何ですか?
Feb 22, 2023 pm 02:29 PM
スクロールボタンとは何ですか?
Feb 22, 2023 pm 02:29 PM
スクロールはスクロール ロック キー、コンピュータ キーボードのファンクション キーです。 WordやExcelでよく使われるスクロールキーですが、Scroll Lockをオフにしてページめくりキーを使用するとセルの選択範囲が移動しますが、Scroll Lockキーを押しても選択範囲は移動しません。 .細胞の。
 Vue開発におけるモバイルのスライド操作の問題を解決する方法
Jun 29, 2023 pm 01:51 PM
Vue開発におけるモバイルのスライド操作の問題を解決する方法
Jun 29, 2023 pm 01:51 PM
モバイル開発では、スライド操作は一般的かつ重要な要件です。 Vue の開発では、ユーザー エクスペリエンスを向上させるために、モバイル側でのスライド操作をどのように適切に処理するかという問題を解決する必要があります。モバイル端末におけるスライド操作の問題には、主にタッチイベントの処理とスライドアニメーションの実装という 2 つの側面が含まれます。以下に一般的な処理方法をいくつか紹介します。 VueTouch イベント ライブラリの使用 VueTouch は Hammer.js パッケージをベースにしたプラグインで、スワイプやタップなどの一般的に使用されるジェスチャ イベントをいくつか提供します。
 キーボードのスクロール ライトは何を意味しますか?
Feb 20, 2023 pm 01:42 PM
キーボードのスクロール ライトは何を意味しますか?
Feb 20, 2023 pm 01:42 PM
キーボードのスクロール ライトの点灯は、「Scroll Lock」が有効になっていることを意味します。Win システムでは Scroll Lock キーは使用されませんが、一部のソフトウェアではこのファンクション キーが使用されます。このキーを押した後、Excel の上下キーはロックされます。スクロール: カーソルがページをスクロールします。このキーを放すと、上下キーを押すと、ページをスクロールせずにカーソルがスクロールします。
 Vue開発におけるモバイル端末の横スライド問題を解決する方法
Jul 01, 2023 pm 10:19 PM
Vue開発におけるモバイル端末の横スライド問題を解決する方法
Jul 01, 2023 pm 10:19 PM
Vue は、モバイル開発で広く使用されている人気のフロントエンド フレームワークです。しかし、モバイル アプリケーションを開発する場合、水平方向のスライドという問題に遭遇することがよくあります。この記事では、モバイル端末の横スライドの問題をVueを使って解決する方法を紹介します。水平スライドとは、モバイル デバイスでユーザーが画面上で指を水平にスライドさせて、さまざまなコンテンツを表示できることを意味します。これは、一部の画像表示や製品リストなどでよく見られます。 Vue 開発では通常、VueSwiper などのサードパーティ コンポーネント ライブラリを使用して実装します。
 better-scroll を使用して Vue でスクロール効果を実現するための完全なガイド
Jun 09, 2023 pm 04:09 PM
better-scroll を使用して Vue でスクロール効果を実現するための完全なガイド
Jun 09, 2023 pm 04:09 PM
Vue でスクロール効果を実現するために better-scroll を使用するための完全なガイド。プログレッシブ JavaScript フレームワークとして、Vue は当然、インターフェイスで使用する必要があるいくつかのスクロール効果を実装する必要があります。ネイティブ JavaScript とは異なり、Vue はより便利なライフ サイクルとコンポーネント化された考え方を備えており、複雑な機能を実装するにはより効率的で柔軟なスクロール プラグインも必要です。 Better-scroll は、さまざまな主流ブラウザやモバイル デバイスをサポートする強力なスクロール プラグインです。
 スクロールの見方
May 23, 2023 pm 01:40 PM
スクロールの見方
May 23, 2023 pm 01:40 PM
スクロールの幅と高さscrollHeightscrollHeightは、オーバーフローによりWebページに表示できない非表示の部分を含む、要素の合計の高さを表します。scrollWidthscrollWidthは、Webページに表示できない非表示の部分を含む、要素の合計の幅を表しますページオーバーフローによるページ [注意] IE7-Browser 戻り値が不正確 [1] スクロールバーがない場合、scrollHeight 属性と clientHeight 属性が等しく、scrollWidth 属性と clientWidth 属性が等しい //120120console.log(test.scrollHeight 、テスト
 v-on:scroll を使用して Vue でスクロール イベントをリッスンする方法
Jun 11, 2023 pm 12:14 PM
v-on:scroll を使用して Vue でスクロール イベントをリッスンする方法
Jun 11, 2023 pm 12:14 PM
Vue は現在最も人気のあるフロントエンド フレームワークの 1 つであり、一般的なイベント監視に加えて、スクロール イベントを監視するための命令 (v-on:scroll) も提供します。この記事では、v-on:scroll を使用して Vue でスクロール イベントをリッスンする方法を詳しく紹介します。 1. v-on:scroll 命令の基本的な使い方 v-on:scroll 命令は、DOM 要素のスクロールイベントを監視するために使用されます。その基本的な使い方は次のとおりです。
 CSSでスクロールを非表示にする方法
Jan 28, 2023 pm 02:02 PM
CSSでスクロールを非表示にする方法
Jan 28, 2023 pm 02:02 PM
CSS でスクロールを非表示にする方法: 1. Firefox では、「scrollbar-width: none; /* Firefox */」属性を使用してスクロール バーを非表示にできます。 2. IE ブラウザでは、「-ms-prefix」を使用できます。 " 属性 スクロール バーのスタイルを定義します。 3. Chrome と Safari では、CSS スクロール バー セレクターを使用し、「display:none」で非表示にすることができます。




