Express と koa の使用の比較 (詳細なチュートリアル)
Koa と Express のどちらを使用するべきかについて質問する人が多いため、次の記事で、Express と koa の関連情報を比較し、サンプル コードを通じてより適切な選択を行うことができます。とても詳しく書かれていますので、必要な方は参考にしてみてください。
はじめに
Node.js 開発に関して言えば、2 つの人気のあるフレームワーク、express と koa について言及する必要があります。 Express は、使いやすく強力な、シンプルで柔軟な Web 開発フレームワークです。 Koa は、ES6 の新機能に基づいて Express フレームワークのオリジナル チームによって再開発されたアジャイル開発フレームワークであり、現在非常に人気があり、Express に追いつく可能性が非常に高いです。
Express と koa は両方ともサーバーサイド開発フレームワークであり、サーバーサイド開発の焦点は、HTTP リクエストと HTTP レスポンスの 2 つのオブジェクトのカプセル化と処理、アプリケーションのライフサイクルのメンテナンス、およびビューの処理です。
Express は主に Connect ミドルウェア フレームワークをベースにしており、機能が豊富で使いやすいフレームワーク自体に、ルーティング、ビュー処理などの多数の便利な機能がカプセル化されています。 Koa は主に co ミドルウェア フレームワークに基づいており、フレームワーク自体には多くの機能が統合されていませんが、ES6 ジェネレーター機能に基づいたミドルウェア メカニズムにより、長年批判されてきた問題を解決します。 「コールバック地獄」 」や厄介なエラー処理の問題は、開発者の間で非常に人気があります。
実は以前、expressとkoaの比較を書きましたが、後でその中に多くの誤りがあることに気づきました。そこで、特にミドルウェア部分の比較について、以前の間違いを修正することを考えています。よりシンプルな Connect は
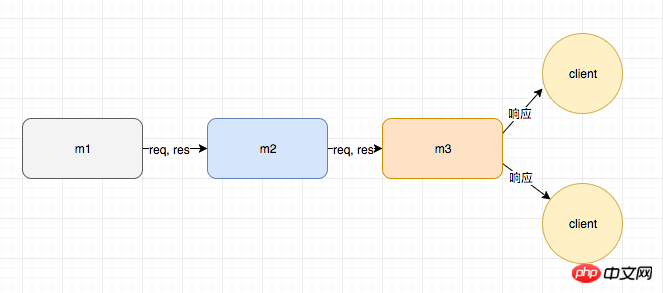
connect の実行プロセスを置き換えます。通常、connect のミドルウェア モデルは線形である、つまり、以下に示すように 1 つずつ実行されると言われます。そう言うのは正しいですが、次のコードを実行すると少し混乱するかもしれません:
const connect = require('connect')
const app = connect()
app.use(function m1 (req, res, next) {
console.log('m1')
next()
console.log('m1 end')
})
app.use(function m2 (req, res, next) {
console.log('m2')
next()
console.log('m2 end')
})
app.use(function m3 (req, res, next) {
console.log('m3')
res.end('hello')
})
app.listen(8080)http://127.0.0.1:8080 にアクセスすると、コンソールは次の結果を出力します:
m1 m2 m3 m2 end m1 end
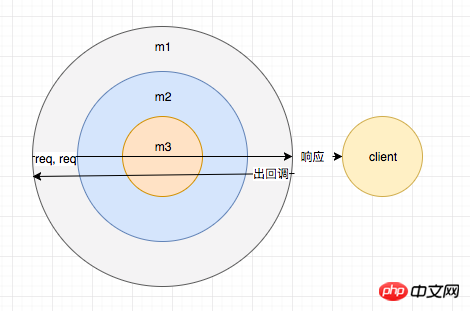
そのような結果上記のモデルとは少し違うように思えますが、これは線形ではないでしょうか? もちろん、これについてはすでに結論付けていますので、詳しく見てください。ここで結果を直接取得します。connect のミドルウェア モデルの疑似コードは次のように表現されます:
http.createServer(function (req, res) {
m1 (req, res) {
m2 (req, res) {
m3 (req, res) {}
}
}
})http.createServer(function (req, res) {
console.log('m1')
m1 (req, res) {
console.log('m2')
m2 (req, res) {
m3 (req, res) {
console.log('m3')
res.end('hello')
}
}
console.log('m2 end')
}
console.log('m1 end')
})Koa の実行プロセス

次のコードを例に挙げます:
const Koa = require('koa')
const app = new Koa()
app.use(async function m1 (ctx, next) {
console.log('m1')
await next()
console.log('m1 end')
})
app.use(async function m2 (ctx, next) {
console.log('m2')
await next()
console.log('m2 end')
})
app.use(async function m3 (ctx) {
console.log('m3')
ctx.body = 'hello'
})
app.listen(8080)サービスにアクセスし、出力:
m1 m2 m3 m2 end m1 end
emm これは connect を読んだのと何ら変わらないようです。私も含めて、koa と Express のミドルウェア モデルに違いがないという結論は、後で説明します。 koa ミドルウェアの簡略化されたモデル: 
Promise.resolve(async m1 () {
console.log(m1)
await Promise.resolve(async m2 () {
console.log(m2)
await Promise.resolve(async m3 () {
console.log(m3)
ctx.body = 'xxx'
})
console.log(m2 end)
})
console.log(m1 end)
})// connect
app.use(function (req, res) {
getUser(user => res.end(user))
})
// Koa
app.use(async (ctx) => {
const user = await getUser()
ctx.body = user
})console.log(m3 end)
Expressでのbcryptjsパスワード暗号化の使用
以上がExpress と koa の使用の比較 (詳細なチュートリアル)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 徹底した比較: Vivox100 と Vivox100Pro、どちらを購入する価値がありますか?
Mar 22, 2024 pm 02:06 PM
徹底した比較: Vivox100 と Vivox100Pro、どちらを購入する価値がありますか?
Mar 22, 2024 pm 02:06 PM
今日のスマートフォン市場では、消費者はますます多くの選択肢に直面しています。技術の継続的な発展に伴い、携帯電話メーカーはますます多くのモデルやスタイルを発売していますが、その中でも Vivox100 と Vivox100Pro は間違いなく大きな注目を集めている 2 つの製品です。どちらの携帯電話も有名ブランド Vivox の製品ですが、機能、性能、価格に一定の違いがあるため、この 2 つの携帯電話を比較した場合、どちらを購入する価値があるでしょうか? Vivox100 と Vivox100Pro では外観デザインに明らかな違いがあります
 SOLコインとBCHコインではどちらの方が可能性が高いでしょうか? SOLコインとBCHコインの違いは何ですか?
Apr 25, 2024 am 09:07 AM
SOLコインとBCHコインではどちらの方が可能性が高いでしょうか? SOLコインとBCHコインの違いは何ですか?
Apr 25, 2024 am 09:07 AM
現在、通貨サークルが好む潜在的なコインには、SOL コインと BCH コインが含まれます。SOL は、Solana ブロックチェーン プラットフォームのネイティブ トークンであり、ビットコインのフォーク通貨である BitcoinCash プロジェクトのトークンです。技術的特徴、応用シナリオ、開発の方向性が異なるため、投資家にとってSOL通貨とBCHのどちらがより可能性があるかを分析したいと思います。また投資しましょう。ただし、通貨の比較には、市場、開発見通し、プロジェクトの強みなどに基づいた包括的な分析が必要です。続いて編集者が詳しくお伝えします。 SOLコインとBCHではどちらの可能性が高いでしょうか?比較すると、SOL 通貨のほうがより大きな可能性を持っています。SOL 通貨と BCH のどちらがより大きな可能性を持っているかを判断するのは、多くの要因に依存するため、複雑な問題です。
 Windows 10 と Windows 11 のパフォーマンス比較: どちらが優れていますか?
Mar 28, 2024 am 09:00 AM
Windows 10 と Windows 11 のパフォーマンス比較: どちらが優れていますか?
Mar 28, 2024 am 09:00 AM
Windows 10 と Windows 11 のパフォーマンス比較: どちらが優れていますか?テクノロジーの継続的な開発と進歩により、オペレーティング システムは常に更新され、アップグレードされます。世界最大のオペレーティング システム開発者の 1 つとして、Microsoft の Windows シリーズ オペレーティング システムは常にユーザーから大きな注目を集めてきました。 2021 年、Microsoft は Windows 11 オペレーティング システムをリリースし、広範な議論と注目を引き起こしました。では、Windows 10 と Windows 11 のパフォーマンスの違いは何でしょうか?
 Huawei、ZTE、Tmall、Xiaomi TVボックスの比較
Feb 02, 2024 pm 04:42 PM
Huawei、ZTE、Tmall、Xiaomi TVボックスの比較
Feb 02, 2024 pm 04:42 PM
TVボックスは、インターネットとテレビを接続する重要なデバイスとして、近年ますます人気が高まっています。スマート TV の人気に伴い、消費者は Tmall、Xiaomi、ZTE、Huawei などの TV ボックス ブランドをますます好むようになっています。読者が自分に最適な TV ボックスを選択できるように、この記事ではこれら 4 つの TV ボックスの機能と利点を詳しく比較します。 1. Huawei TV Box: スマートなオーディオビジュアル体験は優れており、スムーズな視聴体験を提供できます. Huawei TV Box は強力なプロセッサーと高解像度の画質を備えています。オンラインビデオ、内蔵のリッチアプリケーション、音楽、ゲームなど、さまざまなオーディオおよびビデオ形式をサポートします。 Huawei TVボックスには音声制御機能もあり、操作がより便利になります。携帯電話のコンテンツをテレビ画面に簡単にキャストできます。ワンクリックでキャストできます。
 Express を使用してノード プロジェクトでファイルのアップロードを処理する方法
Mar 28, 2023 pm 07:28 PM
Express を使用してノード プロジェクトでファイルのアップロードを処理する方法
Mar 28, 2023 pm 07:28 PM
ファイルのアップロードをどのように処理するか?次の記事では、Express を使用してノード プロジェクトでファイルのアップロードを処理する方法を紹介します。
 Vivox100とVivox100Proの比較評価:どちらが好みですか?
Mar 22, 2024 pm 02:33 PM
Vivox100とVivox100Proの比較評価:どちらが好みですか?
Mar 22, 2024 pm 02:33 PM
Vivox100とVivox100Proの比較評価:どちらが好みですか?スマートフォンの人気が高まり、高性能になるにつれて、携帯電話アクセサリに対する人々の需要も高まっています。ヘッドフォンは携帯電話アクセサリの不可欠な部分として、人々の日常生活や仕事において重要な役割を果たしています。数あるヘッドホンブランドの中でも、Vivox100とVivox100Proは注目を集めている2つの製品です。今日は、これら 2 つのヘッドフォンの長所と短所を詳細に比較評価します。
 Go言語と他のプログラミング言語の性能比較とメリット・デメリット
Mar 07, 2024 pm 12:54 PM
Go言語と他のプログラミング言語の性能比較とメリット・デメリット
Mar 07, 2024 pm 12:54 PM
タイトル: Go 言語と他のプログラミング言語のパフォーマンスの比較、長所と短所 コンピューター技術の継続的な発展に伴い、プログラミング言語の選択はますます重要になってきており、その中でもパフォーマンスは重要な考慮事項です。この記事では、Go 言語を例として、そのパフォーマンスを他の一般的なプログラミング言語と比較し、それぞれの長所と短所を分析します。 1. Go 言語の概要 Go 言語は、Google が開発したオープンソースのプログラミング言語であり、高速なコンパイル、効率的な同時実行性、簡潔さ、読みやすさなどの特徴を持ち、ネットワークサービス、分散システム、クラウドコンピューティングなどの開発に適しています。他の分野。行く
 4060 と同等のグラフィックス カードのレベルは何ですか?
Feb 18, 2024 am 10:40 AM
4060 と同等のグラフィックス カードのレベルは何ですか?
Feb 18, 2024 am 10:40 AM
4060 グラフィックス カードはどのレベルに相当しますか? テクノロジーの継続的な進歩と電子機器の急速な更新に伴い、グラフィックス カードのテクノロジーも常に発展し、成長しています。コンピュータ分野では、グラフィックス カードはゲームやマルチメディア ファイルの重要な部分であるだけでなく、グラフィックス処理、ビデオ編集、プロフェッショナルなデザインにおいても重要な役割を果たします。したがって、ニーズとパフォーマンスに合ったグラフィックス カードを選択することが特に重要です。近年、NVIDIA は市場で最も人気のあるグラフィックス カード ブランドの 1 つとなり、さまざまなパフォーマンス レベルをカバーする包括的な製品ラインを備えています。そして4060






