
この記事では、主に JS モーション特殊効果のパーフェクト モーション フレームワークを紹介し、モーション中の要素の属性検出と判定のための JavaScript の関連操作テクニックをサンプルの形式で分析します。 JS モーション特殊効果の例。参考のために皆さんと共有してください。詳細は次のとおりです。
前の記事「JS モーションの特殊効果の同時動作」で述べたように、モーション フレームワークにはまだ問題があります。前回の記事のプログラムを少し調整してみましょう
op.onmouseover = function () {
//startMove(op,{width:300,height:300,opacity:30});
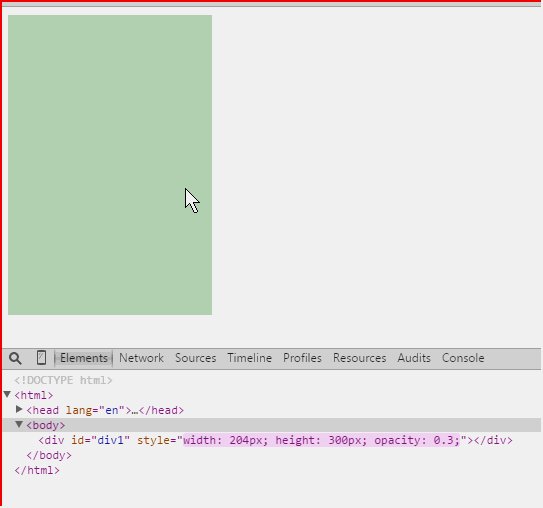
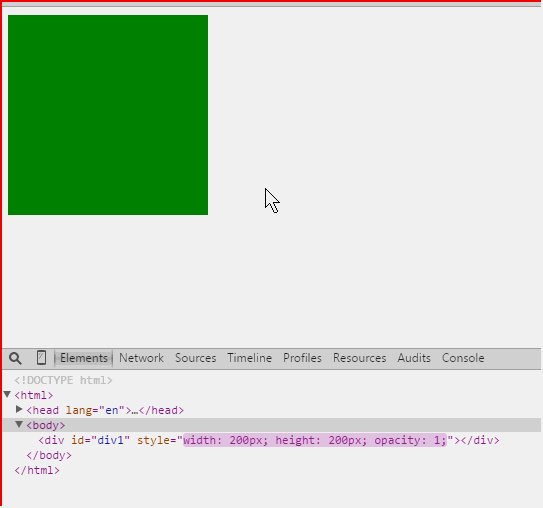
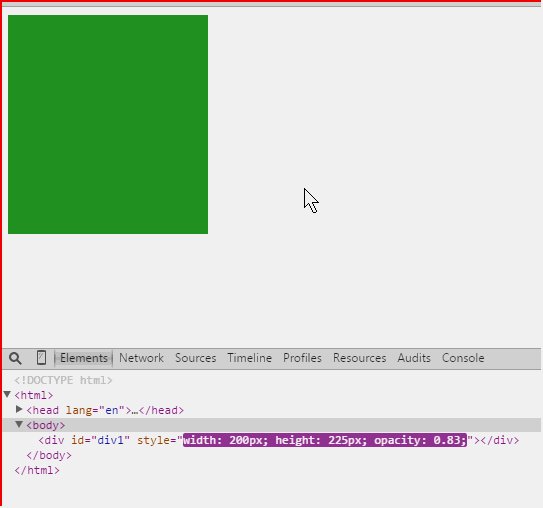
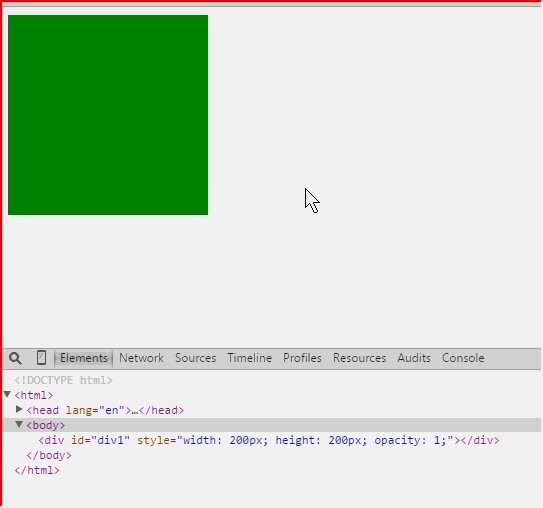
startMove(op,{width:204,height:300,opacity:30});
}マウスを移動させたら、幅を300ではなく204に変更して、どのような変化があるか見てみましょう? ?
 写真からわかるように、マウスを移動すると、
写真からわかるように、マウスを移動すると、
幅のみが期待値204に達し、高さも不透明度も目標値に達しません(目標値は300と0.3です)。 )、これはなぜですか? ?これは次の問題が原因ですif(objAttr == json[attr]){
clearInterval(obj.timer);
if(fn){
fn();
}
}
1 つの属性がターゲット値に達する限り、if に入りますタイマーをクリアします)、「すべての動き」が目標値に達したとは判断されません。幅は 200 から 204 まですぐに目標値に達します。この時点では高さと不透明度はまだ半分ですが、幅は目標値に到達しています。目標値に達したら、 if 文でタイマーをクリアし、幅、高さ、不透明度はタイマーを使用しているため、この時点では高さと不透明度は途中で固定され、目標値に到達することはありません。 それを解決するにはどうすればよいですか? ? ?
1.
がタイマーに入ると、フラグvar flagを設定し、それを使用してすべての動きが目標値に達したかどうかを検出しますfunction startMove(obj,json,fn) {
clearInterval(obj.timer);
obj.timer = setInterval(function () {
var flag = true;// 一进入定时器设置标志位
},30);
}
var flag = true;// 表示所有的运动都到达目标值
var flag = false;// 表示有的运动没有到达目标值
を作ります。判定if(objAttr != json[attr]){// 判断是否所有的运动都达到目标值
// 进入if语句,说明至少有一个 运动未到达目标值
flag = false;
}
for...in... ループ全体で フラグの値が true である場合、この時点で「すべての動き」が目標値に達したことを意味します。タイマーはクリアできますfor(attr in json){
}
if(flag){// 再次判断flag的值
clearInterval(obj.timer);
if(fn){
fn();
}
}var flag =trueを設定してから、毎回
if(を判断する必要があります。 objAttr != json[attr]) { ... }移動が目標値に達しない限り、if ステートメントの実行に入り、タイマーの実行時にフラグが false に設定されます。最後に、すべての属性がターゲット値に達したことがわかります。if ステートメントが無効な場合、フラグを false に設定する機会はないため、最後にタイマーに入力されたフラグは常に true になります。 if(flag){ ... } が条件を満たしている場合、if(flag){ ... } を入力して実行します。 var flag =true ,然后向下执行,每一回都要判断
if(objAttr != json[attr]){ ... }只要有一个运动没有达到目标值,都会进入执行if语句,把flag设为false,当定时器最后一次执行的时候,发现所有的属性都到达了目标值,此时if语句就不成立了,就没机会把flag设为flase了,所以最后一次进入定时器flag的始终是true;接着就满足了if(flag){ ... }的条件,接着进入if(flag){ ... }

完全なテストコード:
Hhtm部分とcss部分は前の記事とまったく同じです。 jsコードは以下の通りです<script>
window.onload = function(){
var op = document.getElementById('p1');
op.onmouseover = function () {
//startMove(op,{width:300,height:300,opacity:30});
startMove(op,{width:204,height:300,opacity:30});
}
op.onmouseout = function () {
startMove(op,{width:200,height:200,opacity:100});
}
}
function getStyle(obj,attr){
return getComputedStyle ? getComputedStyle(obj,false)[attr] : obj.currentStyle[attr];
}
function startMove(obj,json,fn) {
clearInterval(obj.timer);
obj.timer = setInterval(function () {
var bStop = true;
for(attr in json){
// 1. 取得当前的值(可以是widht,height,opacity等的值)
var objAttr = 0;
if(attr == "opacity"){
objAttr = Math.round(parseFloat(getStyle(obj,attr))*100);
}else{
objAttr = parseInt(getStyle(obj,attr));
}
// 2.计算运动速度
var iSpeed = (json[attr] -objAttr)/10;
iSpeed = iSpeed>0 ?Math.ceil(iSpeed):Math.floor(iSpeed);
// 3. 检测所有运动是否到达目标
if(objAttr != json[attr]){
bStop = false;
}
if(attr == "opacity"){
obj.style.filter = 'alpha(opacity:'+(objAttr+iSpeed)+')';
obj.style.opacity = (objAttr+iSpeed)/100;
}else{
obj.style[attr] = objAttr+iSpeed+'px';// 需要又.属性名的形式改成[]
}
}
if(bStop){ // 表示所有运动都到达目标值
clearInterval(obj.timer);
if(fn){
fn();
}
}
},30);
}
</script>react制御コンポーネントとUncontrolledコンポーネントの詳細な解釈
以上がJSモーションエフェクトの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。