
この記事では、より多くの環境で JS デバッグを容易にするための Console.log() 以外の JavaScript デバッグ コマンドを紹介します。
Console オブジェクトは、ブラウザ コンソール (Firefox の Web コンソールなど) へのアクセスを提供します。ブラウザごとに動作方法は異なりますが、Metropolis が提供するインターフェース機能をいくつか紹介します。
コンソール オブジェクトには、Window、WorkerGlobalScope、プロパティ ワークベンチを通じて提供される特別な定義などのグローバル オブジェクトからアクセスできます。
ブラウザではWindow.Consoleとして定義されており、単純なConsoleからも呼び出すことができます。
最も一般的に使用されるメソッドは Console.log() で、コンテンツをコンソールに出力します。私が最初にフロントエンドを学び始めたとき、誰もが Console.log() を使用していて、他の Console の使用法をほとんど見たことがありませんでした。 >Console本当に他に使う方法はないのでしょうか?調べてみると、Console は依然として非常に強力であることがわかりました。なぜこれを使用している人をほとんど見かけないのかというと、使用後に削除したからかもしれません。 Console のその他の使用法をここに記録します。 Console.log(),就是在控制台输出内容。刚开始学前端的时候看到大家都是用的Console.log(),几乎没有见过Console的其他用法,难道Console真的没有别的用法了?查了一下后发现Console还是非常强大的,至于为什么很少看到有人用可能是因为用过都删掉了吧。在此记录一下Console的其他用法。
注意:因为Console 对象提供对浏览器控制台的接入 所以在不同浏览器中的支持及表现形式可能不太一样,但是调试内容只有我们开发者会看,所以保证开发环境能用这些方法就可以了,下面演示全部都为Chrome上面的效果。
分类输出
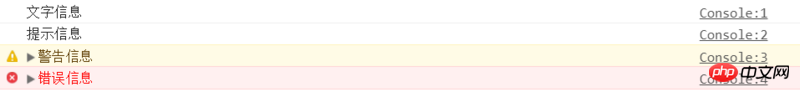
不同类别信息的输出
console.log('文字信息'); console.info('提示信息'); console.warn('警告信息'); console.error('错误信息');

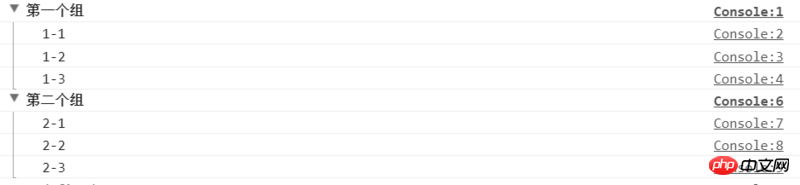
分组输出
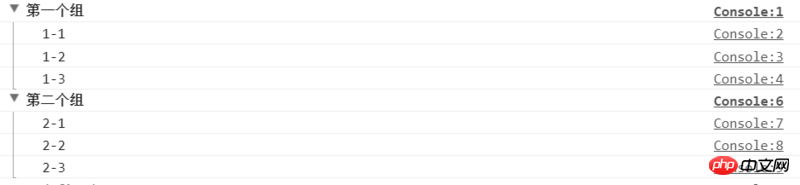
使用Console.group()和Console.groupEnd()包裹分组内容。
还可以使用Console.groupCollapsed()来代替Console.group()生成折叠的分组。
console.group('第一个组');
console.log("1-1");
console.log("1-2");
console.log("1-3");
console.groupEnd();
console.group('第二个组');
console.log("2-1");
console.log("2-2");
console.log("2-3");
console.groupEnd();
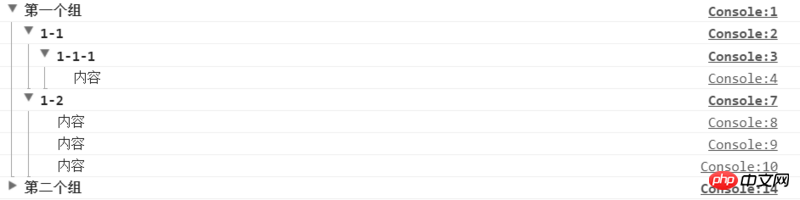
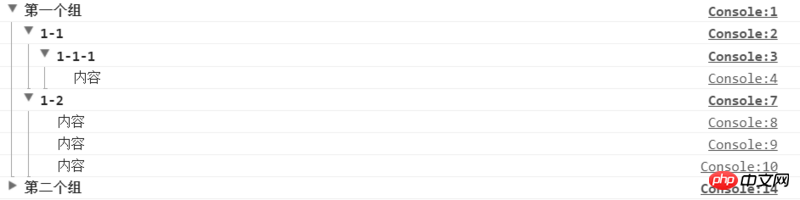
Console.group()还可以嵌套使用
console.group('第一个组');
console.group("1-1");
console.group("1-1-1");
console.log('内容');
console.groupEnd();
console.groupEnd();
console.group("1-2");
console.log('内容');
console.log('内容');
console.log('内容');
console.groupEnd();
console.groupEnd();
console.groupCollapsed('第二个组');
console.group("2-1");
console.groupEnd();
console.group("2-2");
console.groupEnd();
console.groupEnd();
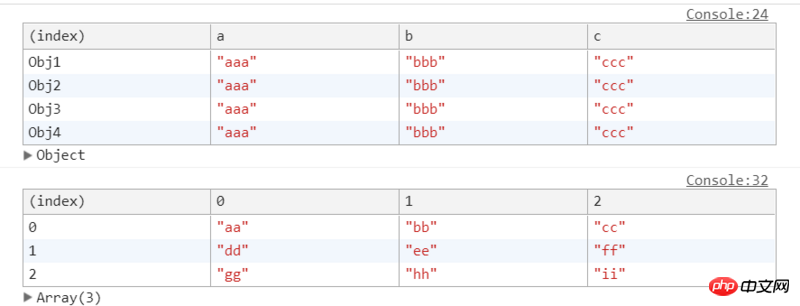
表格输出
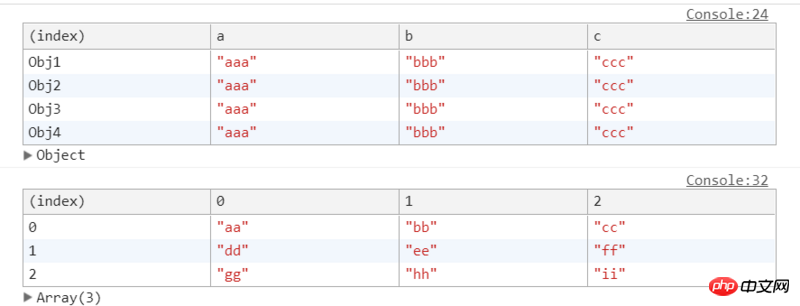
使用console.table()可以将传入的对象,或数组以表格形式输出。适合排列整齐的元素
var Obj = {
Obj1: {
a: "aaa",
b: "bbb",
c: "ccc"
},
Obj2: {
a: "aaa",
b: "bbb",
c: "ccc"
},
Obj3: {
a: "aaa",
b: "bbb",
c: "ccc"
},
Obj4: {
a: "aaa",
b: "bbb",
c: "ccc"
}
}
console.table(Obj);
var Arr = [
["aa","bb","cc"],
["dd","ee","ff"],
["gg","hh","ii"],
]
console.table(Arr);
查看对象
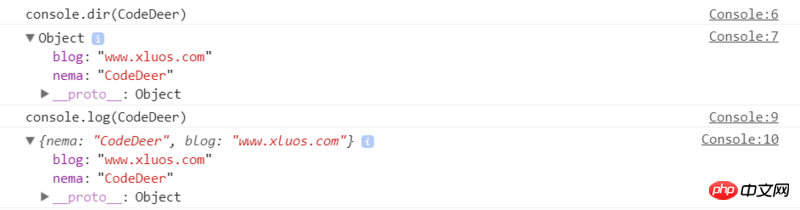
使用Console.dir()显示一个对象的所有属性和方法
在Chrome中Console.dir()和Console.log()效果相同
var CodeDeer = {
nema: 'CodeDeer',
blog: 'www.xluos.com',
}
console.log("console.dir(CodeDeer)");
console.dir(CodeDeer);
console.log("console.log(CodeDeer)");
console.log(CodeDeer);
查看节点
使用Console.dirxml()显示一个对象的所有属性和方法
在Chrome中Console.dirxml()和Console.log()效果相同
百度首页logo的节点信息

条件输出
利用console.assert(),可以进行条件输出。
当第一个参数或返回值为真时,不输出内容当第一个参数或返回值为假时,输出后面的内容并抛出异常
console.assert(true, "你永远看不见我");
console.assert((function() { return true;})(), "你永远看不见我");
console.assert(false, "你看得见我");
console.assert((function() { return false;})(), "你看得见我");
计次输出
使用Console.count()输出内容和被调用的次数
(function () {
for(var i = 0; i < 3; i++){
console.count("运行次数:");
}
})()
追踪调用堆栈
使用Console.trace()来追踪函数被调用的过程,在复杂项目时调用过程非常多,用这个命令来帮你缕清。
function add(a, b) {
console.trace("Add function");
return a + b;
}
function add3(a, b) {
return add2(a, b);
}
function add2(a, b) {
return add1(a, b);
}
function add1(a, b) {
return add(a, b);
}
var x = add3(1, 1);
计时功能
使用Console.time()和Console.timeEnd()包裹需要计时的代码片段,输出运行这段代码的事件。
Console.time()中的参数作为计时器的标识,具有唯一性。 Console.timeEnd()中的参数来结束此标识的计时器,并以毫秒为单位返回运行时间。最多同时运行10000个计时器。
console.time("Chrome中循环1000次的时间");
for(var i = 0; i < 1000; i++)
{
}
console.timeEnd("Chrome中循环1000次的时间");
性能分析
使用Console.profile()和Console.profile()
Chrome 上の効果です。 分類出力🎜🎜さまざまなカテゴリの情報の出力🎜var ans = 12345;
console.log("这是临时变量ans的值:",ans); 🎜🎜グループ出力🎜🎜
🎜🎜グループ出力🎜🎜 Console.group() と Console.groupEnd() を使用してラップします。グループのコンテンツ。 🎜🎜 Console.group() の代わりに Console.groupCollapsed() を使用して、折りたたまれたグループを生成することもできます。 🎜var arr = ["小明", "小红"];
console.log("欢迎%s和%s两位新同学",arr[0],arr[1]);
console.log("圆周率整数部分:%d,带上小数是:%f",3.1415,3.1415); 🎜🎜
🎜🎜Console.group() ネストして使用することもできます🎜console.log("%cMy stylish message", "color: red; font-style: italic");
console.log("%c3D Text", " text-shadow: 0 1px 0 #ccc,0 2px 0 #c9c9c9,0 3px 0 #bbb,0 4px 0 #b9b9b9,0 5px 0 #aaa,0 6px 1px rgba(0,0,0,.1),0 0 5px rgba(0,0,0,.1),0 1px 3px rgba(0,0,0,.3),0 3px 5px rgba(0,0,0,.2),0 5px 10px rgba(0,0,0,.25),0 10px 10px rgba(0,0,0,.2),0 20px 20px rgba(0,0,0,.15);font-size:5em");
console.log('%cRainbow Text ', 'background-image:-webkit-gradient( linear, left top, right top, color-stop(0, #f22), color-stop(0.15, #f2f), color-stop(0.3, #22f), color-stop(0.45, #2ff), color-stop(0.6, #2f2),color-stop(0.75, #2f2), color-stop(0.9, #ff2), color-stop(1, #f22) );color:transparent;-webkit-background-clip: text;font-size:5em;');
console.log('%cMy name is classicemi.', 'color: #fff; background: #f40; font-size: 24px;'); 🎜 🎜テーブル出力🎜🎜
🎜 🎜テーブル出力🎜🎜 console.table() を使用して、渡されたオブジェクトまたは配列をテーブル形式で出力します。きれいに配置された要素に適しています🎜rrreee🎜 🎜🎜オブジェクトを表示します🎜🎜
🎜🎜オブジェクトを表示します🎜🎜 Console.dir() を使用してオブジェクトのすべてのプロパティとメソッドを表示します🎜Console.dir() と Chrome の Console .log()効果は同じです🎜rrreee🎜 🎜🎜ノードの表示🎜🎜オブジェクトのすべてのプロパティとメソッドを表示するには、
🎜🎜ノードの表示🎜🎜オブジェクトのすべてのプロパティとメソッドを表示するには、Console.dirxml() を使用します🎜🎜 Chrome の場合 Console.dirxml() </code ><code>Console.log()と同じ効果🎜🎜Baiduホームページロゴのノード情報🎜🎜 🎜🎜条件付き出力🎜🎜条件付き出力を実行するには、
🎜🎜条件付き出力🎜🎜条件付き出力を実行するには、console.assert() を使用します。 🎜🎜最初のパラメータまたは戻り値が true の場合、内容は出力されません。最初のパラメータまたは戻り値が false の場合、以下の内容が出力され、例外がスローされます🎜rrreee🎜 🎜🎜カウント出力🎜🎜
🎜🎜カウント出力🎜🎜 Console.count() を使用します < /code>出力内容と呼び出し回数🎜rrreee🎜<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/008/7bd906cdde544288f9a3c94c1483006e-7.png" class="lazy" alt=""/ >🎜 🎜<strong>呼び出しスタックをトレースする</strong>🎜🎜 <code>Console.trace() を使用して、呼び出される関数のプロセスをトレースします。複雑なプロジェクトでは、このコマンドを使用すると便利です。それを片付けてください。 🎜rrreee🎜 🎜🎜タイミング関数 >🎜🎜
🎜🎜タイミング関数 >🎜🎜Console.time() と Console.timeEnd() を使用して、タイミングが必要なコード スニペットをラップし、このコードを実行するイベントを出力します。 🎜🎜 Console.time() のパラメーターはタイマーの識別子として機能し、一意です。 Console.timeEnd() のパラメーター。これによって識別されるタイマーを終了し、実行時間をミリ秒単位で返します。最大 10,000 個のタイマーを同時に実行できます。 🎜rrreee🎜 🎜🎜パフォーマンス分析 >🎜🎜コードの各部分で消費された時間を確認するには、パフォーマンス分析に
🎜🎜パフォーマンス分析 >🎜🎜コードの各部分で消費された時間を確認するには、パフォーマンス分析に Console.profile() と Console.profile() を使用しますが、私は Chrome のビルドされたものを使用しています-in debugging ツールには、これら 2 つの方法で生成された分析レポートを表示する場所がありません。他のデバッグ ツールが必要になる場合があります。 🎜🎜興味深い Console.log()🎜最后再来介绍一下强大的Console.log(),这个方法有很多的用法(其他输出方法的用法,如error()等,可以参照log()使用)。
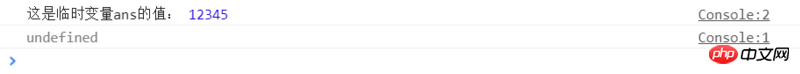
一、提示输出
可以再输出的对象、变量前加上提示信息,增加辨识度
var ans = 12345;
console.log("这是临时变量ans的值:",ans);
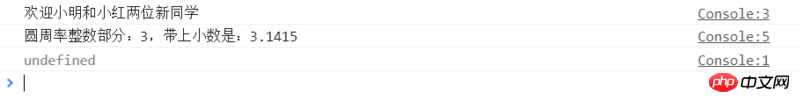
二、格式化输出
占位符
含义 %s 字符串输出 %d or %i 整数输出 %f 浮点数输出 %o 打印javascript对象,可以是整数、字符串以及JSON数据
样例:
var arr = ["小明", "小红"];
console.log("欢迎%s和%s两位新同学",arr[0],arr[1]);
console.log("圆周率整数部分:%d,带上小数是:%f",3.1415,3.1415);
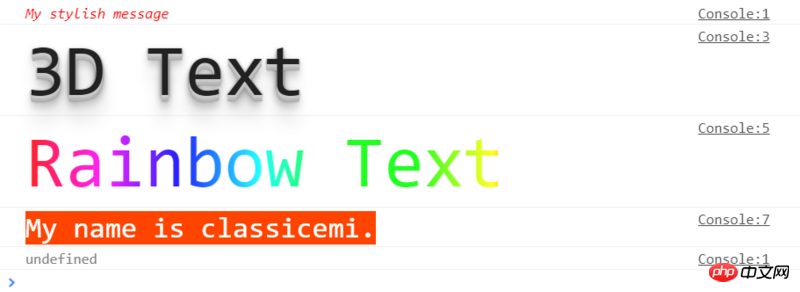
三、自定义样式
使用%c为打印内容定义样式,再输出信息前加上%c,后面写上标准的css样式,就可以为输出的信息添加样式了
console.log("%cMy stylish message", "color: red; font-style: italic");
console.log("%c3D Text", " text-shadow: 0 1px 0 #ccc,0 2px 0 #c9c9c9,0 3px 0 #bbb,0 4px 0 #b9b9b9,0 5px 0 #aaa,0 6px 1px rgba(0,0,0,.1),0 0 5px rgba(0,0,0,.1),0 1px 3px rgba(0,0,0,.3),0 3px 5px rgba(0,0,0,.2),0 5px 10px rgba(0,0,0,.25),0 10px 10px rgba(0,0,0,.2),0 20px 20px rgba(0,0,0,.15);font-size:5em");
console.log('%cRainbow Text ', 'background-image:-webkit-gradient( linear, left top, right top, color-stop(0, #f22), color-stop(0.15, #f2f), color-stop(0.3, #22f), color-stop(0.45, #2ff), color-stop(0.6, #2f2),color-stop(0.75, #2f2), color-stop(0.9, #ff2), color-stop(1, #f22) );color:transparent;-webkit-background-clip: text;font-size:5em;');
console.log('%cMy name is classicemi.', 'color: #fff; background: #f40; font-size: 24px;');
总结
Console的用法很多,有些再调试过程中非常实用,可以节省很多时间。当然我知道debug还是用断点调试的方法比较好,但是小问题用“printf大法”也是很好用的(滑稽脸)。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上がJavascriptのデバッグコマンドとは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。