ノードパッケージ化ツール Pkg (詳細なチュートリアル)
今回は、ノードベースの実行ファイルパッケージングツール_Pkgの使用体験共有に基づいた記事を共有します。これは参考価値があり、皆様のお役に立てれば幸いです。
プロジェクトアドレス

このプロジェクトは素晴らしいもので、node.jsプロジェクトをWindowsで直接実行できるexeファイルにパッケージ化しています(FreeBSD、Linux、macos、armシステムもサポートしています)。 Node.js をインストールする必要もありませんし、プロジェクト内のコードを変更する必要もありません。
まず pkg
npm install -g pkg
をインストールし、プロジェクト ディレクトリで
pkg entrance.js
を実行して、Linux、MacOS、Win プラットフォーム用の実行可能ファイルをパッケージ化します。 entry.js は、ノード プロジェクトの入り口ファイルです。
Windows 上で exe をパッケージ化するだけの場合は、-t パラメータを追加します。 win は、Windows プラットフォームでパッケージ化された exe ファイルです。特定のオプションのパラメーターについては、プロジェクト ディレクトリを参照してください
pkg -t win entrance.js
しばらくすると、パッケージ化されたentry.exe ファイルがプロジェクト ディレクトリに生成されます。
pkg は、プロジェクト内のコードを変更せずに、エントリ ファイルから開始して依存ファイルを自動的に検索し、それらをすべてパッケージ化します。
その他
pkgは、package.jsonの下の設定に従ってパッケージ化できます。デフォルトのエントリファイルは、binが指すファイルです。
pkg .
または
pkg package.json
を実行すると、package.jsonの設定に従って自動的にパッケージ化されます。
//package.json
{
//其他配置项
"bin": "service.js",//入口文件
"pkg": {
"scripts": [
"build/**/*.js"//需要打包进来的其他js文件,可添加多个
],
"assets": [
"dist/**/*"//静态文件的目录,可添加多个
]
}
}注: 静的ファイルは、通常にパッケージ化する前に、プロジェクト内のファイル参照を
path.join(__dirname, 'dist')
の形式に変更する必要があります。そうしないと、読み取れない可能性があります。
例
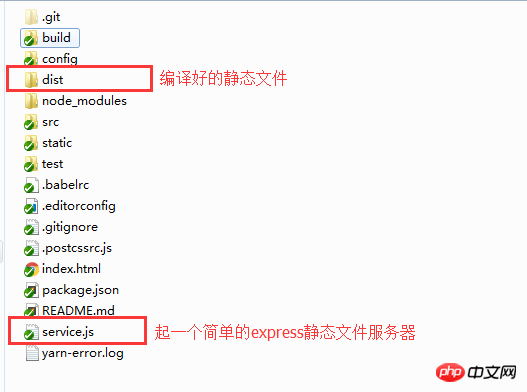
vue-cli を使用してプロジェクトをビルドし、npm run build を使用してプロジェクトをコンパイルし、dist ディレクトリに静的ファイルを生成します。これらはすべて vue-cli に付属する内容なので、詳細は説明しません。
プロジェクト ディレクトリに新しい service.js ファイルを作成し、次のコードを追加して高速静的サーバーをローカルにセットアップし、Web サイトにローカルでアクセスできるようにします (オンラインで展開する場合も同様です)

//service.js
const express = require('express');
const app = express();
const path = require('path');
app.use(express.static(path.join(__dirname, 'dist')));//注意这里使用path.join(__dirname, 'dist')而不是'dist',虽然在命令行中执行起来效果是一样的,不过pkg打包会无法识别到dist目录
var server = app.listen(8081, function () {
var host = server.address().address
var port = server.address().port
console.log(`AIbuy agents server start successfully on http://${host}:${port}`)
})This At今回は、コンソールで
node service.js
を実行してサーバーを起動できます。起動が完了したら、ブラウザで http://localhost:8081/ にアクセスして Web サイトを表示します。
次に、他の人の便宜のために、service.js と dist ディレクトリを exe ファイルにパッケージ化します。
まず pkg をインストールします
npm install -g pkg
次に、package.json を変更し、bin (サービスでない場合) を追加します。 js) と pkg item
{
//其他配置项
"bin": "service.js",//指定入口文件
"pkg": {
"assets": [
"dist/**/*"//指定要打包的静态文件目录
]
}
}を作成し、プロジェクト ディレクトリで
pkg -t win package.json
を実行すると、node service.js を実行したのと同じ exe ファイルが生成されます。ブラウザで (http://localhost:8081/) プロジェクトが詰まっています。事前にノードをインストールする必要がなく、上司へのデモに非常に便利です。
上記は私があなたのためにまとめたものです。
関連記事:
angular、react、vueを使って同じインタビュー質問コンポーネントを実装する方法
jQueryを使ってスクロール時の自動読み込みを実装する最後へ
Angular2.0でモーダルダイアログボックスを実装する方法
JSでモーションバッファリング効果を実装する方法(詳細なチュートリアル)
以上がノードパッケージ化ツール Pkg (詳細なチュートリアル)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 107
107
 WordPressのインストールの複雑さを解決する方法とComposerを使用して更新する
Apr 17, 2025 pm 10:54 PM
WordPressのインストールの複雑さを解決する方法とComposerを使用して更新する
Apr 17, 2025 pm 10:54 PM
WordPress Webサイトを管理する場合、インストール、更新、マルチサイト変換などの複雑な操作に遭遇することがよくあります。これらの操作は時間がかかるだけでなく、エラーになりやすく、ウェブサイトを麻痺させます。 WP-CRIコアコマンドと作曲家を組み合わせることで、これらのタスクを大幅に簡素化し、効率と信頼性を向上させることができます。この記事では、作曲家を使用してこれらの問題を解決し、WordPress管理の利便性を向上させる方法を紹介します。
 SQL解析の問題を解決する方法は? Greenlion/PHP-SQL-Parserを使用してください!
Apr 17, 2025 pm 09:15 PM
SQL解析の問題を解決する方法は? Greenlion/PHP-SQL-Parserを使用してください!
Apr 17, 2025 pm 09:15 PM
SQLステートメントの解析を必要とするプロジェクトを開発するとき、私はトリッキーな問題に遭遇しました:MySQLのSQLステートメントを効率的に解析し、重要な情報を抽出する方法。多くの方法を試した後、Greenlion/PHP-SQL-Parserライブラリが私のニーズを完全に解決できることがわかりました。
 PHPコード検査の加速:Overtrue/Phplintライブラリを使用した経験と練習
Apr 17, 2025 pm 11:06 PM
PHPコード検査の加速:Overtrue/Phplintライブラリを使用した経験と練習
Apr 17, 2025 pm 11:06 PM
開発プロセス中に、コードの正確性と保守性を確保するために、PHPコードで構文チェックを実行する必要があることがよくあります。ただし、プロジェクトが大きい場合、シングルスレッドの構文チェックプロセスが非常に遅くなる可能性があります。最近、私は自分のプロジェクトでこの問題に遭遇しました。複数の方法を試した後、最終的にライブラリがOvertrue/Phplintを見つけました。これにより、並列処理によりコード検査の速度が大幅に向上します。
 Laravelの複雑な属性の関係の問題を解決する方法は? Composerを使用してください!
Apr 17, 2025 pm 09:54 PM
Laravelの複雑な属性の関係の問題を解決する方法は? Composerを使用してください!
Apr 17, 2025 pm 09:54 PM
Laravel Developmentでは、特にマルチレベルの属する関係に関しては、複雑なモデル関係に対処することは常に課題でした。最近、私はこの問題に、従来のHasManyThrough関係がニーズを満たすことができず、データクエリが複雑で非効率的になることになっているマルチレベルモデル関係を扱うプロジェクトでこの問題に遭遇しました。いくつかの探索の後、私は図書館がStaudenmeir/属していることを発見しました。
 ウェブサイトのパフォーマンスを最適化する方法:Minifyライブラリの使用から学んだ経験とレッスン
Apr 17, 2025 pm 11:18 PM
ウェブサイトのパフォーマンスを最適化する方法:Minifyライブラリの使用から学んだ経験とレッスン
Apr 17, 2025 pm 11:18 PM
Webサイトの開発の過程で、ページの読み込みを改善することは常に私の最優先事項の1つです。かつて、Webサイトのパフォーマンスを向上させるために、Miniifyライブラリを使用してCSSファイルとJavaScriptファイルを圧縮およびマージしようとしました。しかし、私は使用中に多くの問題と課題に遭遇しました。最終的には、Miniifyがもはや最良の選択ではない可能性があることに気付きました。以下では、私の経験と、Composerを通じてMinifyをインストールして使用する方法を共有します。
 CSSプレフィックス問題を解く作曲家を使用して:Padaliyajay/PHP-Autoprefixerライブラリの実践
Apr 17, 2025 pm 11:27 PM
CSSプレフィックス問題を解く作曲家を使用して:Padaliyajay/PHP-Autoprefixerライブラリの実践
Apr 17, 2025 pm 11:27 PM
フロントエンドプロジェクトを開発する際には、トリッキーな問題があります。CSSプロパティにブラウザプレフィックスを手動で追加して、互換性を確保する必要があります。これは時間がかかるだけでなく、エラーが発生しやすいものでもあります。いくつかの調査の後、私はPadaliyajay/PHP-Autoprefixerライブラリを発見しました。
 データベース接続の解決問題:Minii/DBライブラリを使用する実用的なケース
Apr 18, 2025 am 07:09 AM
データベース接続の解決問題:Minii/DBライブラリを使用する実用的なケース
Apr 18, 2025 am 07:09 AM
小さなアプリケーションを開発する際には、軽量データベース操作ライブラリをすばやく統合する必要性という厄介な問題に遭遇しました。複数のライブラリを試した後、私はそれらがあまりにも多くの機能を持っているか、あまり互換性がないかのどちらかであることがわかりました。最終的に、私は問題を完全に解決したYii2に基づいた単純化されたバージョンであるMinii/DBを見つけました。
 PHPタイムアウトの問題を解決します:PHPunit/PHP-Invokerライブラリの適用
Apr 17, 2025 pm 11:45 PM
PHPタイムアウトの問題を解決します:PHPunit/PHP-Invokerライブラリの適用
Apr 17, 2025 pm 11:45 PM
PHPプロジェクトを開発するとき、あなたはしばしば、いくつかの機能または方法が長すぎて実行され、プログラムのタイムアウトを引き起こすという問題に遭遇します。複数のソリューションを試しましたが、PHPUnit/PHP-Invokerライブラリを発見するまで、結果は満足のいくものではありません。このライブラリは、タイムアウト時間を設定して実行可能機能を呼び出すことにより、私の問題を完全に解決しました。




