この記事ではHTMLの入門学習のための基礎知識であるHTMLテーブルレイアウトの実際の使い方を詳しく解説していますので、必要な方は参考にしてください
テーブルはいつ使うのか
さて、テーブル< table> は通常は使用されなくなりました。Web ページ全体のレイアウト。ただし、フォーム入力やデータ表示など、特定のデザインに直面した場合には、テーブルが最も適切な選択となる場合があります。
テーブルの直感的な印象は、複数のセル(セル)が整然と並んでおり、行と列がはっきりと見える要素であるということです。これは、Excel のデータ処理と統計のステータスに基づいて、Web ページ上のテーブルの意味を理解することができます。
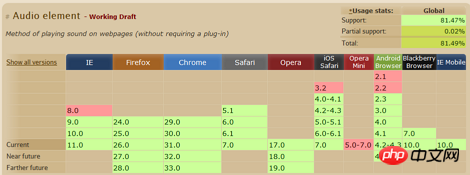
簡単に言うと、複数の要素が行と列に配置されていることが直感的にわかる場合、表を使用するとはるかに簡単になります。 caniuse.com でテーブルを適用する例:

テーブル レイアウト計算
テーブルの使用は非常に簡単ですが、各グリッドのテーブルの最終状態が希望どおりでない場合があります。たとえば、一部のグリッドに改行がある場合、改行のせいで表全体が非常に見苦しくなります。特にデータの表示に使用されるテーブルの場合、幅の割り当ては非常に重要なトピックです。グリッドの各列が表示するデータのテーブルの合計幅を慎重に計算する必要がある場合があります。
これは、テーブルのレイアウトに独自の特性があり、特定の原則に従い、計算によって実際のレイアウトが決定されるためです。次に、この記事では実際のテーブル テストの例を使用して、テーブルが独自のレイアウトをどのように計算するかを調べます。
最初の説明
この記事では、テーブルを適用する最も一般的な方法のみに焦点を当てており、すべての状況をリストしているわけではありません。ブラウザーが異なると、一部のテーブルの概念の解釈が異なりますが、レイアウトの計算は基本的に同じです (相違点がある場合は、個別に説明します)。
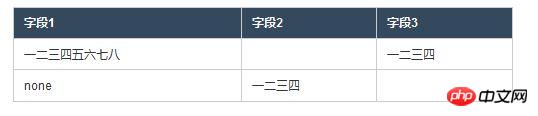
次に使用するテストフォームは次のように表示されます (コンテンツはゼロのトラックから取得されます):

同時に、フォームは border-collapse:collapse と border-spacing:0 で設定されます。 ;。これは、テーブルを適用する最も一般的な方法でもあり、Normalize.css はこの部分を初期化定義として使用します。
2 つのアルゴリズム
要素で定義された css 属性 table-layout により、レイアウト計算でテーブルに適用されるアルゴリズムが決まります。これには、自動と固定の 2 つの値があります。通常の状況では、デフォルト値の auto が使用されます。
これら 2 つのアルゴリズムの違いは、テーブルの幅のレイアウトがテーブル内のデータ内容に関連しているかどうかです。この記事では、これら 2 つの値におけるテーブルのレイアウト計算の原理について説明します。
自動テーブル レイアウト-自動
自動テーブル レイアウトの特徴は、テーブルの幅レイアウトがテーブル内のすべてのデータ コンテンツに関連していることです。最終的な幅レイアウトを決定するには、テーブルのすべてのコンテンツを取得する必要があります。一緒に展示します。
この観点から見ると、重要なポイントは「コンテンツ関連」です。テーブルで固定幅 (ここでは 500px) が定義されているが、すべてのセルの幅が定義されていない場合はどうなるでしょうか (CSS で定義された幅についてのみ説明します)。結果を見てみましょう:

上の表では、空白部分はスペースで書かれています。比較すると、次の点がわかります:
列 2 と列 3 の幅は同じです。
最初の列の幅と後続の列の幅の比率は 2:1 のようです。
ボーダーとパディングを追加すると、すべての列の合計幅はテーブルで定義された幅と等しくなります。
各セルには幅が定義されていないため、幅のレイアウトは特定のコンテンツデータ(テキスト情報)によって完全に決定されます。このような結果をどう説明すればよいでしょうか?まず、このロジックを直感的に推測できます:
ステップ 1、各列から最も多くのテキスト内容 (行の折り返しがないテキストの最大幅として理解される) を含むテキストを「代表」として選択します。
ステップ 2、各列の「代表」の幅を比較し、幅の比例関係に従って、ボーダーとパディングを含むテーブルの合計幅をそれらに割り当てます。
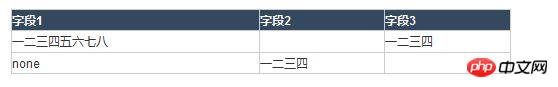
上記のロジックを参照して、前の表を確認してください。意味がわかりませんか?先ほど、幅の比率が 2:1 であるように見えると述べましたが、これは 2:1 である可能性があります。パディングを削除したバージョンを見てみましょう:

フロントエンド デバッグ ツールを使用して、上記のセルの幅と比率を詳しく見てみましょう。このテーブルが以前とは異なることがわかります。は 2:1 に非常に近いです (はい、この小さな点は境界線によるものですが、境界線がなければ列を区別する方法はありません)。
幅の比率の関係を分析するときに、コンテンツの幅、パディング、境界線が考慮されることがわかります。これは、これが文字数の尺度ではなく、改行なしで文字が占めることができる幅の尺度であることも示しています (ここでの 2:1 は、中国語の文字の幅が等しいという事実から来ています)。当然のことながら、パディングを使用するのは単にテーブルをより美しくするためです:)。
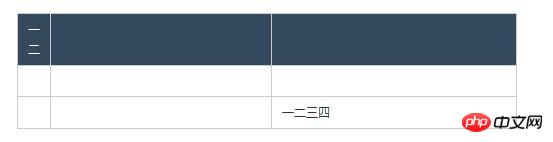
幅の定義がある場合はどうなりますか?以下は、いくつかのセルの幅定義を含む表です:

対応する HTML コードは次のとおりです:
<table class="exhibit_table">
<tr>
<th>一二</th>
<th style="width:200px;"> </th>
<th> </th>
</tr>
<tr>
<td style="width:5px;"> </td>
<td></td>
<td> </td>
</tr>
<tr>
<td> </td>
<td style="width:70px;"> </td>
<td>一二三四</td>
</tr>
</table>ログイン後にコピー
上記の表では次の点がわかります:
5px に設定されたセルの実際の幅は 13px です。これは、正確に 1 つの漢字の幅です。同じ列に漢字が含まれるセルでは、テキストが最小セル幅の形式で配置されます (つまり、行が折り返されます)。
同じ列に幅 70px の定義がありますが、幅が 200px に設定されているセルの実際の幅は 200px です。
3 番目の列には正確な幅が定義されておらず、列 1 と 2 を割り当てた後、最終的にテーブルの残りの幅全体が取得されます。
これに対する推論は、幅定義のある列と幅定義のない列が存在する場合です:
セル定義の幅がその内容の最小配置幅より小さい場合 (非折り返し配置とは反対に、行数と同じ)セル内に配置する場合、必要なセルの幅)、セルが配置されている列に最小の配置で内容が表示されます。
同じ列内のセルのコンテンツ幅 (行の折り返しなし、この言葉は後でこれを意味します) が列内の最大幅定義より小さい場合、列の実際の幅は幅定義と等しくなります。
幅定義のない列の場合、テーブルはまず幅定義のある列に幅を割り当て、次にそれらの列に幅を割り当てます (繰り返しますが、それらの間の比率はコンテンツの幅によって異なります)。
幅定義のない前のものはケース 1 と見なすことができます。ここの一部の列には幅定義がありますが、一部の列には幅定義がないため、ケース 2 と見なされます。以下はケース 3、つまりすべての列に幅の定義がある場合です:

対応する HTML コード:
<table class="exhibit_table exhibit_table_with_no_padding">
<tr>
<th style="width:50px;"> </th>
<th style="width:50px;"> </th>
<th style="width:100px;"> </th>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>ログイン後にコピー
上記の表ではパディングが削除されているため、値は幅によって明確に定義できます。この 3 つの列が得られます。幅の比率は 2:1:1 です。ここにはもう 1 つの条件があります。それは、セル内のコンテンツの幅が幅の定義値を超えないことです。テストの結果、IE7 以下では、コンテンツが幅の定義値を超えた場合、他のブラウザとは動作が異なります。
このテーブルの例から、すべての列に幅定義があり、これらの幅定義の値の合計がテーブルの幅より小さい場合、テーブルは幅を割り当てた後、残りの幅を割り当て続けることがわかります。幅の定義値に対応する幅も、その幅に比例して割り当てられます。
上記は、自動テーブル レイアウトが使用され、テーブル自体に固定幅が定義されている場合の 3 つの状況の分析です。テーブル自体が幅を定義しない場合は、テーブルの包含ブロック (詳細) に関連する状況がさらに多くなります。将来、適切な機会があれば、それについて説明します。という記事スペースは限られています…)。
固定テーブルレイアウト-固定
固定テーブルレイアウトの特徴は、テーブルの幅レイアウトがテーブル内のデータ内容とは関係がないことです。テーブルの最初の行から情報を受け取るだけで済みます。最終的な幅のレイアウトを決定し、ショーを開始します。
固定テーブルレイアウトは「コンテンツに依存しない」もので、「最初の行」が強調されます。以下のテーブルの例を見てください:

対応する HTML コード:
<table class="exhibit_table exhibit_table_fixed">
<tr>
<th style="width:50px;"></th>
<th>一二</th>
<th>一二三四</th>
</tr>
<tr>
<td>艾丝蒂尔·布莱特</td>
<td width="1000px;"> </td>
<td> </td>
</tr>
<tr>
<td style="width:5px;"> </td>
<td> </td>
<td> </td>
</tr>
</table>ログイン後にコピー
固定テーブル レイアウトのロジックは非常に単純で、次のように表現されます:
すべてのセルの情報を無視し、最初の行の情報のみを取得します。最初の行の内容と幅の定義の後
最初の行では、セルに幅の定義がある場合、最初に必要な幅が割り当てられ、次に残りの幅が幅の定義のないセルに均等に配分されます
最初の行のセル 割り当てによって表の幅のレイアウトが決まり、最初の行以降の内容はレイアウトを変更しません。
固定テーブル レイアウトを使用する場合、テーブル要素の幅を定義する必要があることに注意することも重要です。幅が定義されていない場合 (つまり、自動のデフォルト値)、ブラウザーは代わりに自動テーブル レイアウトを使用します。
End ステートメント
実際、テーブルに関連して、
、、、 などの要素がありますが、最も一般的な使用法では、これらはありません。必要です。実際、これらはテーブルのレイアウト計算でも考慮されます。セルの結合の状況と合わせて、テーブル レイアウトの計算がいかに複雑であるかが想像できるでしょう。
W3C の文書には、テーブル レイアウト計算 (自動テーブル レイアウト) がまだ仕様になっていないと記載されています。 W3C によるテーブル レイアウト計算の説明については、「テーブル幅アルゴリズム」を参照してください。
結論
実際、テーブル レイアウトの計算原理に関する限り、これほど詳細な推論を行うことはあまり現実的ではありません。このような機会はあまりありませんが、細部を詰める際に参考にしていただければと思います。
ただし、この記事の内容に基づいて、より意味のある結論を引き出すことができます。テーブルが幅を定義し、すべてのセルが幅を定義していない場合、自動レイアウト テーブルはすべてのデータが折り返されないように最善を尽くします。また、改行が外観に影響を与える場合は、幅の割り当てを自分でやり直すのではなく、データを合理化するかマージンを減らす必要があることを意味します。
今回はこのような実測と推論を行っているので、一度に体系的かつ完全に説明するよりも、具体的な状況を噛み砕いて説明した方が分かりやすいのではないかと感じています。中国の習慣とみなされますか?
上記がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
関連する推奨事項:
Webページの動的時計のHTML実装
HTMLのaタグ内でのhrefとonclickの使用の違いと優先度
以上がHTMLテーブルレイアウトの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
このウェブサイトの声明
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 順序付きリスト
Sep 04, 2024 pm 04:43 PM
HTML 順序付きリスト
Sep 04, 2024 pm 04:43 PM
HTML 順序付きリストのガイド。ここでは、HTML 順序付きリストと型の導入とその例についても説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。
See all articles