HTML5携帯電話にマスクメニューの特殊効果をポップアップさせる方法
この記事では、携帯電話での HTML5 ポップアップ マスク メニューを共有します。クリックしてメニューを表示すると、HTML5 ポップアップに関する知識に興味がある友人にメニューが表示されます。マスクメニューも一緒に学んでいきましょう。
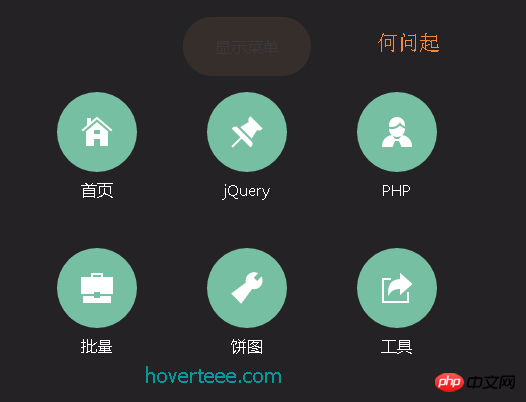
レンダリングは次のとおりです:

コードは次のとおりです:
<!doctype html> <html lang="zh"> <head> <meta charset="UTF-"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome="> <meta name="viewport" content="width=device-width, initial-scale=."> <title>jQuery比bootstrap效果还帅的响应式模态窗口插件 - 何问起</title><base target="_blank" /> <link rel="stylesheet" href="http://hovertree.com/texiao/html//reset.css"> <!-- CSS reset --> <link rel="stylesheet" href="http://hovertree.com/texiao/html//style.css"> <!-- Resource style --> <!--[if IE]> <script src="http://hovertree.com/texiao/html//htmlshiv.min.js"></script> <![endif]--> </head> <body> <p class="sucaihuo-container"> <section class="cd-section"> <a class="cd-bouncy-nav-trigger" href="javascript:;" target="_self">显示菜单</a> </section> <p><a href="http://hovertree.com/h/bjaf/menulayer.htm">原文</a> <a href="http://hovertree.com/">首页</a> <a href="http://hovertree.com/texiao/">特效</a> <a href="http://hovertree.com/texiao/keleyi/">向上弹出菜单</a> </p> <p class="cd-bouncy-nav-modal"> <nav> <ul class="cd-bouncy-nav"> <li><a href="http://hovertree.com/">首页</a></li> <li><a href="http://hovertree.com/menu/jquery/">jQuery</a></li> <li><a href="http://hovertree.com/menu/php/">PHP</a></li> <li><a href="http://hovertree.com/h/bjaf/hovertreebatch.htm">批量</a></li> <li><a href="http://hovertree.com/texiao/easysector/">饼图</a></li> <li><a href="http://tool.hovertree.com/">工具</a></li> </ul> </nav> <a href="#" class="cd-close" target="_self">关闭菜单</a> </p> </p> <script src="http://hovertree.com/ziyuan/jquery/jquery-...min.js"></script> <script src="http://hovertree.com/texiao/html//main.js"></script> <!-- Resource jQuery --> </body> </html>
以上がこの記事の全内容です。その他の関連コンテンツについては、お支払いください。 PHP 中国語 Web サイトに注意してください。
関連する推奨事項:
WeChat HTML5 ページで共有インターフェイスを呼び出す方法
以上がHTML5携帯電話にマスクメニューの特殊効果をポップアップさせる方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7500
7500
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 52
52
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





