
この記事では主に zTree を統合した Angular のサンプル コードを紹介します。
1 前提条件の準備
1.1 新しい angular4 プロジェクトを作成する
参考ブログ投稿: クリックして

1.2 zTree 公式 Web サイトに移動して zTree をダウンロード
zTree 公式 Web サイト: クリックして
に移動
2 プログラミング手順

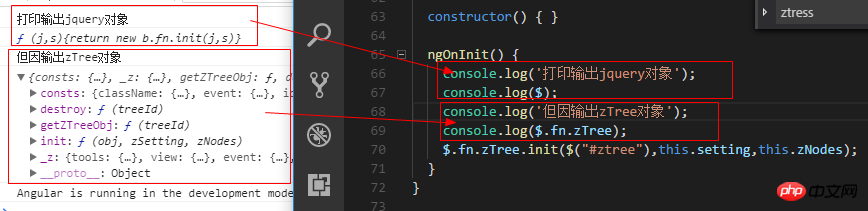
zTree オブジェクトの出力からわかるように、zTree オブジェクトは init メソッドを使用して zTree 構造を実装します。init メソッドは 3 つのパラメーターを受け取ります。 ulタグを付けたDOMノードオブジェクト
パラメータ2:基本設定オブジェクト
パラメータ3:タイトル情報配列
2.1index.htmlに関連するjsとcssを導入
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>TestZtree</title> <base href="/" rel="external nofollow" > <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="icon" type="image/x-icon" href="favicon.ico" rel="external nofollow" > <link rel="stylesheet" type="text/css" href="./assets/zTree/css/zTreeStyle/zTreeStyle.css" rel="external nofollow" > <link rel="stylesheet" type="text/css" href="./assets/zTree/css/demo.css" rel="external nofollow" > <script src="./assets/zTree/js/jquery-1.4.4.min.js"></script> <script src="./assets/zTree/js/jquery.ztree.core.js"></script> </head> <body> <app-root></app-root> </body> </html>
 2.2TSファイルでjqueryオブジェクトを宣言
2.2TSファイルでjqueryオブジェクトを宣言declare var $ : any;
2.3 TSファイルにコードを書く
import { Component, OnInit } from '@angular/core';
declare var $ : any;
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent implements OnInit {
// setting = {
// view: {
// showLine: true,
// showIcon: true,
// fontCss: this.getFont
// },
// data: {
// simpleData: {
// enable: true,
// idKey: 'id',
// pIdKey: 'pId'
// }
// },
// callback: {
// onClick: this.onCzTreeOnClick
// }
// };
// zNodes = [
// {id: 1, pId: 0, name: '1 一级标题', open: true, iconOpen:"assets/zTree/css/zTreeStyle/img/diy/1_open.png", iconClose:"assets/zTree/css/zTreeStyle/img/diy/1_close.png"},
// {id: 11, pId: 1, name: '1.1 二级标题', open: true, font:{'background-color':'skyblue', 'color':'white'}},
// {id: 111, pId: 11, name: '1.1.1 三级标题 -> 博客园', url: 'http://www.cnblogs.com/NeverCtrl-C/'},
// {id: 112, pId: 11, name: '1.1.2 三级标题 -> 单击', click: "alert('你单击了')"},
// {id: 12, pId: 1, name: '1.2 二级标题'},
// {id: 2, pId: 0, name: '2 一级标题'}
// ]
// getFont(treeId, node) {
// return node.font ? node.font : {};
// }
// onCzTreeOnClick(event, treeId, treeNode, clickFlag) {
// alert(treeNode.name);
// }
setting = {
data: {
simpleData: {
enable: true
}
}
};
zNodes = [
{id: 1, pId: 0, name: '1 一级标题'},
{id: 11, pId: 1, name: '1.1 二级标题'},
{id: 111, pId: 11, name: '1.1.1 三级标题'},
{id: 112, pId: 11, name: '1.1.2 三级标题'},
{id: 12, pId: 1, name: '1.2 二级标题'},
{id: 2, pId: 0, name: '2 一级标题'}
];
constructor() { }
ngOnInit() {
console.log($);
console.log($.fn.zTree);
$.fn.zTree.init($("#ztree"),this.setting,this.zNodes);
}
} 2.4 コンポーネントHTMLにコードを書く
2.4 コンポーネントHTMLにコードを書く<ul id="ztree" class="ztree"><ul></ul>
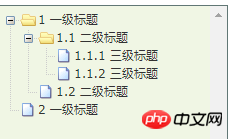
2.5 エフェクトの表示

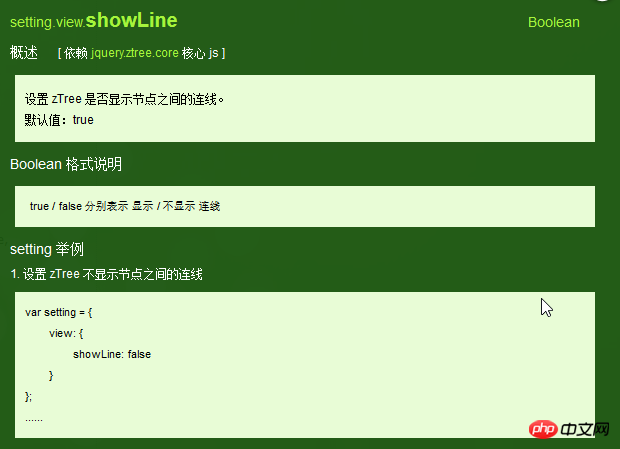
3.1 接続線を表示しない
3.1 .1 公式ドキュメント
タイトル間の接続線を表示しない

基本設定オブジェクトの showLine 属性の値を false に指定する
setting = {
data: {
simpleData: {
enable: true
}
},
view: {
showLine: false
}
};3.2.1 公式ドキュメント
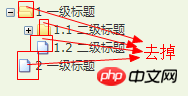
ノードの前面を削除する icon
 3.2.2 プログラミング手順
3.2.2 プログラミング手順
基本設定オブジェクトの showIcon プロパティを false に設定する
setting = {
data: {
simpleData: {
enable: true
}
},
view: {
showLine: false,
showIcon: false
}
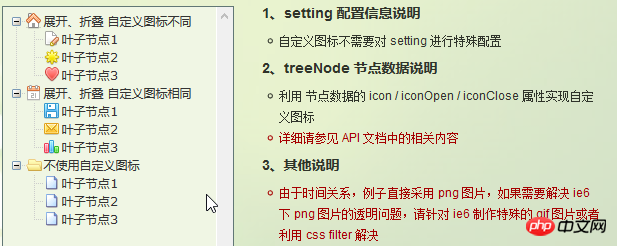
}; 3.3ノードアイコンをカスタマイズする
3.3ノードアイコンをカスタマイズする3.3.1 公式ドキュメント
ノードを変更するアイコン
 3.3.2 プログラミング手順
3.3.2 プログラミング手順
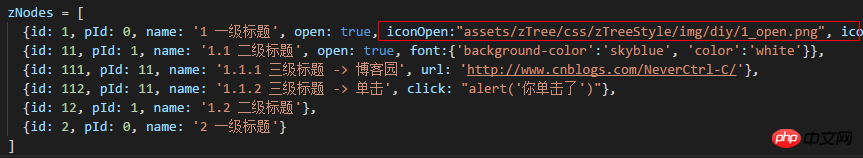
treeNodeノードデータのicon/iconOpen/iconCloseプロパティを設定する

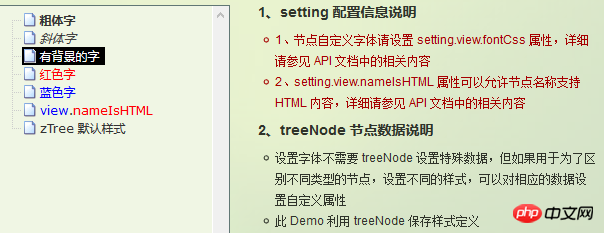
3.4.1 公式ドキュメント
ノードのフォントを変更する
 3.4.2 プログラミング手順
3.4.2 プログラミング手順
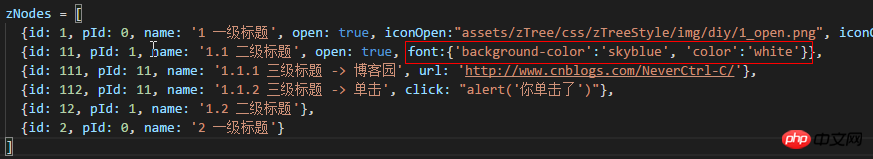
treeNode ノードデータのフォント属性を設定するだけです。フォント属性の値は、オブジェクトの内容はスタイルデータと同じです
 3.4.3 エフェクト表示
3.4.3 エフェクト表示

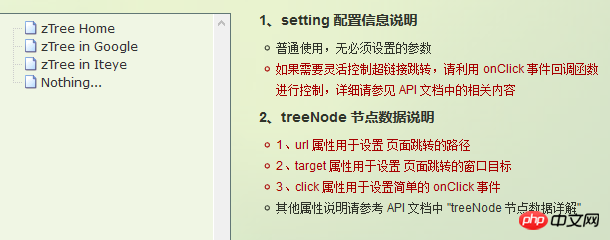
3.5.1 公式ドキュメント
ノードタイトルをクリックすると自動でジャンプします注 01: click 属性は、最も単純なクリック イベント操作のみを実行できます。 onclick="..." と同等。 操作がより複雑な場合は、onClick イベント コールバック関数を使用します。
3.5.2 プログラミング手順
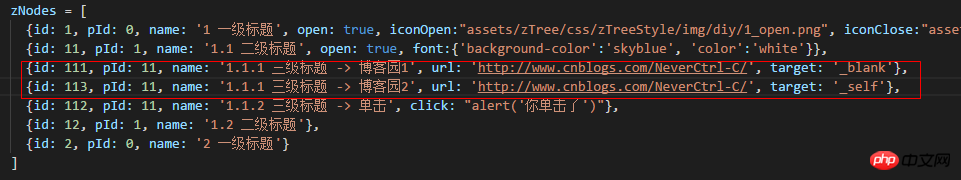
treeNode ノード データの URL と click 属性を設定しますヒント 01: click 属性を設定する場合、属性値は単純な onClick イベントである必要があります
ヒント 02:設定 ターゲット属性を使用する場合、属性値は _blank と _self
_blank -> 新しいウィンドウで開きます
_self -> 元のウィンドウで開きます
zNodes = [
{id: 1, pId: 0, name: '1 一级标题', open: true, iconOpen:"assets/zTree/css/zTreeStyle/img/diy/1_open.png", iconClose:"assets/zTree/css/zTreeStyle/img/diy/1_close.png"},
{id: 11, pId: 1, name: '1.1 二级标题', open: true, font:{'background-color':'skyblue', 'color':'white'}},
{id: 111, pId: 11, name: '1.1.1 三级标题 -> 博客园1', url: 'http://www.cnblogs.com/NeverCtrl-C/', target: '_blank'},
{id: 113, pId: 11, name: '1.1.1 三级标题 -> 博客园2', url: 'http://www.cnblogs.com/NeverCtrl-C/', target: '_self'},
{id: 112, pId: 11, name: '1.1.2 三级标题 -> 单击', click: "alert('你单击了')"},
{id: 12, pId: 1, name: '1.2 二级标题'},
{id: 2, pId: 0, name: '2 一级标题'}
]3.6 クリックして制御します
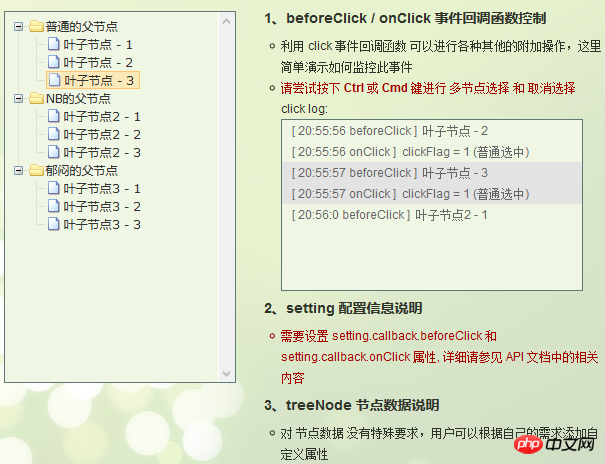
3.6 .1 公式ドキュメント
ノードのタイトルをクリックすると、対応するメソッドをトリガーしますヒント 01: この使用法を使用して、angular でルート ジャンプを実装できます
3.6.2 プログラミング手順
设置基本配置对象的onClick属性
技巧01:onClick属性值是一个方法的引用,我们需要自己编写这个方法
setting = {
view: {
showLine: true,
showIcon: true,
fontCss: this.getFont
},
data: {
simpleData: {
enable: true,
idKey: 'id',
pIdKey: 'pId'
}
},
callback: {
onClick: this.onCzTreeOnClick
}
};
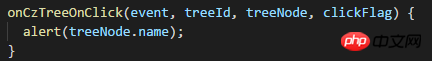
编写onClick触发方法
onCzTreeOnClick(event, treeId, treeNode, clickFlag) {
alert(treeNode.name);
}上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
在Webpack中路径压缩图片上传尺寸获取的问题(详细教程)
以上がzTree コードを Angular に統合する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。