クリックしてドロップダウン メニューのコンテンツを同期する入力ボックスを JS で実装する
ここで、JS を使用してドロップダウン メニューをクリックして、選択したコンテンツを入力ボックスに同期する例を共有します。これは優れた参考値であり、皆さんの役に立つことを願っています。
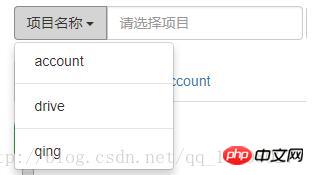
最近、ブロガーはテスト プラットフォームを作成しながら Flask を学習しており、下の図に示すような一般的なシナリオに遭遇しました

入力ボックス グループがあり、ドロップダウン メニューには 3 つのオプションがあり、入力ボックスがあり、コードはブートストラップで書かれており、コードは全員に公開されています
<p class="input-group-btn">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">
项目名称
<span class="caret"></span>
</button>
<ul id="project" class="dropdown-menu">
<li value="account"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >account</a></li>
<li class="pider"></li>
<li value="drive"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >drive</a></li>
<li class="pider"></li>
<li value="qing"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >qing</a></li>
</ul>
</p>私の目的は、このドロップダウン メニューのオプションをクリックすると、値を自動的に取得して入力できることです。以前のバージョンでは、入力項目が 1 つしかなく、ユーザーが手動で入力する必要がありました。同期を行うにはどうすればよいでしょうか? もちろん、監視には js を使用する必要がありますが、これは比較的簡単です。
$("#project").on("click", "li", function(){
$("#proname").val($(this).text());
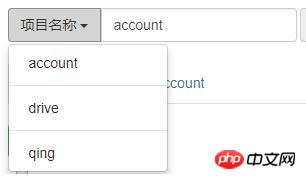
});このコードの意味は、ul のクリックイベントを監視することです。オブジェクトは以下の li 要素です。li がクリックされると、li 内のテキストが取得され、入力ボックスの値に代入されます。下に示された。

上記は私が皆さんのためにまとめたもので、将来的に皆さんのお役に立てれば幸いです。
関連記事:
vue で cli リクエスト プロキシを使用する方法とプロジェクトのパッケージ化の問題
vue-cli で webpack テンプレートを使用して、プロジェクトの構築とパッケージ化パスの問題を解決する
vue Event Center のバス グローバル (詳細なチュートリアル)
Bootstrap 4 で独自の色とスタイルをカスタマイズする問題を解決するにはどうすればよいですか?
関連するダイアログボックス要素 ui el-dialog 終了イベント (詳細なチュートリアル)
以上がクリックしてドロップダウン メニューのコンテンツを同期する入力ボックスを JS で実装するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7748
7748
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1291
1291
 25
25
 1234
1234
 29
29
 win11でヘッドフォンとスピーカーを同時に再生する問題を解決する
Jan 06, 2024 am 08:50 AM
win11でヘッドフォンとスピーカーを同時に再生する問題を解決する
Jan 06, 2024 am 08:50 AM
一般的に、同時に使用する必要があるのはヘッドフォンまたはスピーカーのいずれか 1 つだけですが、Win11 システムでヘッドフォンとスピーカーが同時に鳴るという問題が発生したと友人が報告しています。 Realtek パネルでオフにすれば問題ありません。以下を見てみましょう。 win11 でヘッドフォンとスピーカーが一緒に聞こえる場合はどうすればよいですか? 1. まず、デスクトップで「コントロール パネル」を見つけて開きます。 2. コントロール パネルに入り、「ハードウェアとサウンド」を見つけて開きます。 3. 次に、「」を見つけます。 Realtek High Definition" とスピーカーのアイコン。オーディオマネージャー" 4. [スピーカー] を選択し、[リアパネル] をクリックしてスピーカー設定に入ります。 5. 開くとデバイスの種類が表示されるので、ヘッドフォンをオフにしたい場合は、「ヘッドフォン」のチェックを外します。
 同期したフォルダー内の 1 つ以上のアイテムが Outlook エラーと一致しません
Mar 18, 2024 am 09:46 AM
同期したフォルダー内の 1 つ以上のアイテムが Outlook エラーと一致しません
Mar 18, 2024 am 09:46 AM
同期フォルダー内の 1 つ以上のアイテムが Outlook のエラー メッセージと一致しない場合は、会議アイテムを更新またはキャンセルしたことが原因である可能性があります。この場合、ローカル バージョンのデータがリモート コピーと競合していることを示すエラー メッセージが表示されます。この状況は通常、Outlook デスクトップ アプリケーションで発生します。同期したフォルダー内の 1 つ以上のアイテムが一致しません。競合を解決するには、プロジェクトを開いて操作を再試行します。同期フォルダー内の 1 つ以上のアイテムが Outlook エラーと一致しない問題を修正する Outlook デスクトップ バージョンでは、ローカルの予定表アイテムがサーバー コピーと競合すると問題が発生する可能性があります。ただし幸いなことに、それを助ける簡単な方法がいくつかあります
 WPSテーブルにドロップダウンメニューを作成する方法
Mar 21, 2024 pm 01:31 PM
WPSテーブルにドロップダウンメニューを作成する方法
Mar 21, 2024 pm 01:31 PM
WPS テーブルのドロップダウン メニューの作成方法: ドロップダウン メニューを設定するセルを選択した後、「データ」、「有効性」の順にクリックし、ポップアップ ダイアログ ボックスで対応する設定を行います。メニューをプルダウンします。 WPS は強力なオフィス ソフトウェアとして、ドキュメントや統計データ テーブルなどを編集する機能を備えており、テキストやデータなどを扱う必要がある多くの人々にとって非常に便利です。 WPSソフトを上手に使って便利に使うためには、WPSソフトの基本的な操作をマスターする必要がありますが、今回は編集部がWPSソフトの使い方を紹介します。表示されるWPSテーブルのダウンメニュー操作を行います。 WPSフォームを開いたら、まず、
 推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
顔の検出および認識テクノロジーは、すでに比較的成熟しており、広く使用されているテクノロジーです。現在、最も広く使用されているインターネット アプリケーション言語は JS ですが、Web フロントエンドでの顔検出と認識の実装には、バックエンドの顔認識と比較して利点と欠点があります。利点としては、ネットワーク インタラクションの削減とリアルタイム認識により、ユーザーの待ち時間が大幅に短縮され、ユーザー エクスペリエンスが向上することが挙げられます。欠点としては、モデル サイズによって制限されるため、精度も制限されることが挙げられます。 js を使用して Web 上に顔検出を実装するにはどうすればよいですか? Web 上で顔認識を実装するには、JavaScript、HTML、CSS、WebRTC など、関連するプログラミング言語とテクノロジに精通している必要があります。同時に、関連するコンピューター ビジョンと人工知能テクノロジーを習得する必要もあります。 Web 側の設計により、次の点に注意してください。
 PHP と JS を使用して株価ローソク足チャートを作成する方法
Dec 17, 2023 am 08:08 AM
PHP と JS を使用して株価ローソク足チャートを作成する方法
Dec 17, 2023 am 08:08 AM
PHP と JS を使用して株のローソク足チャートを作成する方法。株のローソク足チャートは、株式市場で一般的なテクニカル分析グラフィックです。始値、終値、最高値、株価などのデータを描画することで、投資家が株式をより直観的に理解するのに役立ちます。株価の最低価格、価格変動。この記事では、PHP と JS を使用して株価のローソク足チャートを作成する方法を、具体的なコード例とともに説明します。 1. 準備 開始する前に、次の環境を準備する必要があります。 1. PHP を実行するサーバー 2. HTML5 および Canvas をサポートするブラウザー 3
 株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株式分析に必須のツール: PHP および JS でローソク足チャートを描画する手順を学びます。特定のコード例が必要です。インターネットとテクノロジーの急速な発展に伴い、株式取引は多くの投資家にとって重要な方法の 1 つになりました。株価分析は投資家の意思決定の重要な部分であり、ローソク足チャートはテクニカル分析で広く使用されています。 PHP と JS を使用してローソク足チャートを描画する方法を学ぶと、投資家がより適切な意思決定を行うのに役立つ、より直感的な情報が得られます。ローソク足チャートとは、株価をローソク足の形で表示するテクニカルチャートです。株価を示しています
 PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
インターネット金融の急速な発展に伴い、株式投資を選択する人がますます増えています。株式取引では、ローソク足チャートは一般的に使用されるテクニカル分析手法であり、株価の変化傾向を示し、投資家がより正確な意思決定を行うのに役立ちます。この記事では、PHP と JS の開発スキルを紹介し、株価ローソク足チャートの描画方法を読者に理解してもらい、具体的なコード例を示します。 1. 株のローソク足チャートを理解する 株のローソク足チャートの描き方を紹介する前に、まずローソク足チャートとは何かを理解する必要があります。ローソク足チャートは日本人が開発した
 win10 クリップボードと携帯電話を同期する方法を説明します
Jan 06, 2024 am 09:18 AM
win10 クリップボードと携帯電話を同期する方法を説明します
Jan 06, 2024 am 09:18 AM
win10 クリップボードの非常に便利な機能は、クロスデバイス クラウド ストレージ機能です。これは非常に便利で、ユーザーが PC デバイスとモバイル デバイスで同時にコピー アンド ペーストするのに役立ちます。設定方法は非常に簡単で、システム内のクリップボードに設定するだけです。 win10 クリップボードを携帯電話に同期する 1. まず、左下隅の [スタート] をクリックして設定を入力します。 2. 次に「システム」をクリックします。 3. 左側の「クリップボード」を選択します。 4. 最後に、右側の「デバイス間同期」で「ログイン」をクリックし、携帯電話を選択します。




