vueを使ってtodolistコンポーネントを書くにはどうすればよいですか?
この記事では主にvueコンポーネントで書かれたtodolistコンポーネントのサンプル解説を紹介していますので、必要な方は参考にしてください
topNavページにtodolistサブコンポーネントを挿入します。どういうわけかわかりませんが、ここでのマークダウンコードは常にシリアルです。 。なので、読みにくいコードになってしまいましたが、ご容赦ください。最後にgithubのソースコードのアドレスを載せておきます。
1. 親コンポーネントtopNavにサブコンポーネントを登録し、サブコンポーネントを導入します
<template> <p> <p>下面这一行就是定义的组件名称</p> <todo-list></todo-list> <router-view></router-view> </p> </template> <script> /*
1. importを通じてサブコンポーネントdrawerLayoutを導入します
2. サブコンポーネントを導入し、名前をtodoListに変更して、コンポーネントグループに登録します
3テンプレート内の HTML タグの形式でコンポーネントを使用します。todoList は
注: (1) サブコンポーネントの名前は重要ではありませんが、導入したサブコンポーネントコンポーネント名 todoList、2 番目の単語の最初の文字は大文字にする必要があります (そうしないと行き詰まってしまいます)
(2) タグを使用する場合、todoList は todo-list となり、キャメルケースで書かれます (一般的に言えば、 2番目 単語の最初の文字を小文字に変更し、その前に「-」を追加します)
*/
import todoList from '../components/todoList.vue'
export default {
components: {
todoList
},
data() {
return {
};
}
}
</script>2. まずはコンポーネントの機能を見てみましょう
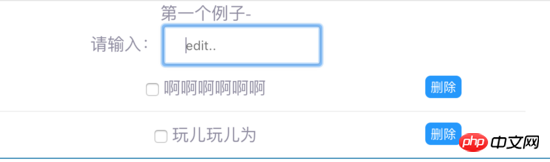
まず、概要を見てみましょう。コンポーネントは次のようになります。その後、その書き方を考えていきます
最初に表示されるのは、編集... と表示される入力ボックスです。データを追加しない場合、デフォルトでは「まだコンテンツがありません」と表示されます。
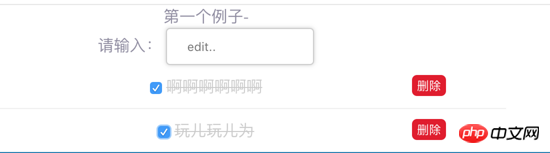
 次に、データを入力します。「最初の例」その後 Enter を押すと、リストにラジオ ボタン、テキスト、および削除ボタンが表示されます
次に、データを入力します。「最初の例」その後 Enter を押すと、リストにラジオ ボタン、テキスト、および削除ボタンが表示されます
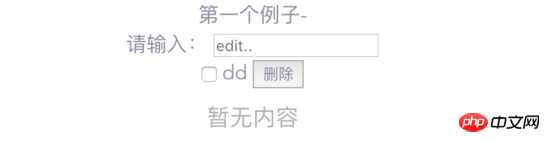
 最初にリストを選択し、次に削除をクリックすると、レコードが削除されます。データ、 、リストは存在せず、「コンテンツはまだありません」と表示されます
最初にリストを選択し、次に削除をクリックすると、レコードが削除されます。データ、 、リストは存在せず、「コンテンツはまだありません」と表示されます
3. todo サブコンポーネントの作成を開始します
 コードの最後にスタイルを入れているので無視してください。現時点ではそれです いくつかのクラス
コードの最後にスタイルを入れているので無視してください。現時点ではそれです いくつかのクラス
まず、この todolist の一般的なフレームワークを設定してから、それに関数を追加しましょう
<template>
<p class="ex1">
<p class="input-text">
<label for="inputNum">请输入:</label>
<input type="text"
id="inputNum"
name="inputNum"
placeholder="edit..">
<!--列表内容-->
<ul>
<li>
<input type="checkbox" >
<span>dd</span>
<button>删除</button>
</li>
</ul>
<p class="empty" v-if="!inputList.length">暂无内容</p>
</p>
</p>
</template>
<script>
export default {
data () {
return {
inputList: [],
inputItem: {
content: '',
finished: false,
deleted: false
}
}
},
methods: {
//将输入框的数据添加到list中
addItem: function() {}
//改变选中状态
changeState: function(index) {},
//删除列表元素
deleteItem: function(index) {}
}
}
</script> まず、次のアイデアを明確にします
まず、次のアイデアを明確にします
入力ボックスにデータを入力し、Enter キーを押すと、行のリストが下に表示されます (ラジオの選択を含む)ボックス、入力データ、青色の操作ボタン)
入力ボックスの値とinputItem.contentを二方向でバインド
入力ボックスへのenterイベント(@keydown.13)を入力するたびにaddItemメソッドにバインドEnter キーを押して、入力ボックス内のデータをリスト (inputList 配列) に追加します
v-for コマンドを使用して、inputList 内の値をトラバースして表示します
ラジオ ボタンとリストの内容を選択します削除効果(中横(線が交差))になり、青い操作ボタンが赤い削除ボタンに変わり、ボタンをクリックすると列リストが削除されます
ラジオボタンのチェックとinputItemの終了をバインドします。バインドした後、これを使用して他のことを行うことができます
の 2 つの状態を通じてコンテンツにクラスを追加および削除したい場合、リストに追加されたばかりのリストのボタンは青い操作ボタンです。ラジオボタンが選択されているかどうか(つまり、上記の削除効果)と、ボタンを赤に変える削除ボタンを操作するには、changeStateメソッドをバインドできます
削除関数についてはどうですか?まず、リスト行を選択し、「削除」をクリックしてデータ行を削除する必要があります。そこで、ボタンを deleteItem メソッドにバインドします。このメソッドは、最初に完了した行が true かどうかを検出し、true の場合はデータの行を削除します。まず追加関数を完了します。データを入力します。入力ボックスで Enter を押すと、行のリストが下に表示されます (ラジオ ボタン、データ入力、削除ボタンを含む)
<template>
<p class="ex1">
<p class="input-text">
<label for="inputNum">请输入:</label>
<!--@keydow.13表示回车的事件-->
<!--v-model是为了让输入的数据和inputItem.content同步-->
<input type="text" id="inputNum" name="inputNum" placeholder="edit.."
@keydown.13="addItem" v-model="inputItem.content" class="edit"
>
<!--列表内容-->
<ul class="task">
<li v-for="(key, item) in inputList">
<input type="checkbox" :checked="item.finished">
<span>{{key.content}}</span>
<button class="del">删除</button>
</li>
</ul>
<p class="empty" v-if="!inputList.length">暂无内容</p>
</p>
</p>
</template>
<script>
export default {
data () {...省略 },
methods: {
addItem: function() {
this.inputList.push(this.inputItem);
/*
为什么我们要对inputItem再次初始化?
解答:因为每次在输入框中输入数据,都会同时改变inputItem的content属性,
然后我们点击回车,该inputItem的整个对象都添加进inputList中,
按正常逻辑来说,inputList内的内容和inputItem是没有联系了。
如果我们此时不对inputItem进行再次初始化,那么就会发现你再次在输入框中输入数据的时候,
会同时改变下面的list的值,简易你们把初始化的代码去掉,运行下试试看!
*/
this.inputItem = {
content: '',
finished: false,
deleted: false
};
},
//改变选中状态
changeState: function(index) {},
//删除列表元素
deleteItem: function(index) {}
}
}
</script>まずはリストの内容のコードを見てみましょう
<!--列表内容-->
<ul class="task">
<li v-for="(item, index) in inputList">
<!--单选框绑定了item.finished,还添加了点击事件-->
<input type="checkbox"
:checked="item.finished"
@click="changeState(index)"
>
<!--通过item.finished值来动态绑定class-->
<span :class="{'finish':item.finished}">{{item.content}}</span>
<!--按钮的颜色通过动态添加class来实现,然后按钮的文本通过改变isDel来实现,isDel的改变也是通过changeState方法来操作的-->
<button @click="deleteItem(index)"
class="del"
:class="{'native':item.finished === true}"
>{{isDel}}</button>
</li>
</ul>
<p class="empty" v-if="!inputList.length">暂无内容</p>次に、changeState について説明します方法
//改变选中状态
changeState: function (index) {
// this.inputList[index].finished = true 错误:这样如果点击第二次,无法回到false,就会一直true状态
this.inputList[index].finished = !this.inputList[index].finished;
// 根据finished的值来对应的修改isDel的值,isDel的值就是按钮的文本
if (this.inputList[index].finished) {
this.isDel = '删除'
}else {
this.isDel = '操作'
}
},
//删除列表元素
deleteItem: function (index) {
if (this.inputList[index].finished) {
his.inputList.splice(index,1);
}
}上記は私が皆さんのためにまとめたものです。はい、今後皆さんのお役に立てれば幸いです。
関連記事:
AngularJSを使用してExcelファイルをダウンロードする機能を実装する方法 vueで設定を構成する方法(詳細なチュートリアル)以上がvueを使ってtodolistコンポーネントを書くにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7681
7681
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1286
1286
 25
25
 1229
1229
 29
29
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
VUEマルチページ開発は、VUE.JSフレームワークを使用してアプリケーションを構築する方法です。アプリケーションは別々のページに分割されます。コードメンテナンス:アプリケーションを複数のページに分割すると、コードの管理とメンテナンスが容易になります。モジュール性:各ページは、簡単に再利用および交換するための別のモジュールとして使用できます。簡単なルーティング:ページ間のナビゲーションは、単純なルーティング構成を介して管理できます。 SEOの最適化:各ページには独自のURLがあり、SEOに役立ちます。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes&lt; router-link to =&quot;/&quot; Component Window.history.back()、およびメソッド選択はシーンに依存します。
 VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
Vue.jsには配列とオブジェクトを通過するには3つの一般的な方法があります。V-Forディレクティブは、各要素をトラバースしてテンプレートをレンダリングするために使用されます。 V-BindディレクティブをV-Forで使用して、各要素の属性値を動的に設定できます。 .mapメソッドは、配列要素を新しい配列に変換できます。
 VueのDivにジャンプする方法
Apr 08, 2025 am 09:18 AM
VueのDivにジャンプする方法
Apr 08, 2025 am 09:18 AM
VUEにDIV要素をジャンプするには、VUEルーターを使用してルーターリンクコンポーネントを追加するには、2つの方法があります。 @clickイベントリスナーを追加して、これを呼び出します。$ router.push()メソッドをジャンプします。




