
この記事では、JavaScript の EventLoop の関連知識を詳しく紹介します。この側面を必要とする友人は参照してください。

たとえば、ブラウザーが複雑な画像変換アルゴリズムを実行しているとします。ブラウザーはシングルスレッドであるため、この時点ではインターフェイスをレンダリングしたり、他のコードを実行したりできません。ユーザーとの対話が失われます。
これは通常の状況では大きな問題ではありませんが、ブラウザが複数の同様のアルゴリズムを同時に実行している場合、この問題は深刻になります。
一定の経験を持つほとんどの js 開発者は、コードの非同期実行、特に ajax の使用を理解しています。
rreeeここでの応答では、あなたが望む結果は得られません。
代わりに、Xianmian
// ajax(..) is some arbitrary Ajax function given by a library var response = ajax('https://example.com/api'); console.log(response); // `response` won't have the response
のようなコールバック関数を通じて結果を取得する必要があります。また、次のコードでは、async: false は決して良いアイデアではないことを思い出してください。
ajax('https://example.com/api', function(response) {
console.log(response); // `response` is now available
});上記の例を通じて、非同期関数が同様のブラウザー ブロックの問題の解決に役立つことを理解する必要があります。
もちろん、setTimeout(callback, milliseconds) を使用して同じロジックを実装することもできます。非同期を理解している場合、次のコードを実行すると何が出力されるでしょうか?
// This is assuming that you're using jQuery
jQuery.ajax({
url: 'https://api.example.com/endpoint',
success: function(response) {
// This is your callback.
},
async: false // And this is a terrible idea
});今の非同期処理機構の原理は何ですか?ここではイベントループを紹介します

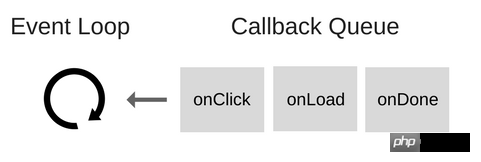
イベントループには、コールスタックとコールバックキューを監視するという単純なジョブ(タスク)があります。呼び出しスタックが空の場合、キューから最初のイベントを取得して呼び出しスタックにプッシュし、効果的に実行します。
この繰り返しは、イベント ループでは Tick と呼ばれます。各イベントは単なる関数のコールバックです。
function first() {
console.log('first');
}
function second() {
console.log('second');
}
function third() {
console.log('third');
}
first();
setTimeout(second, 1000); // Invoke `second` after 1000ms
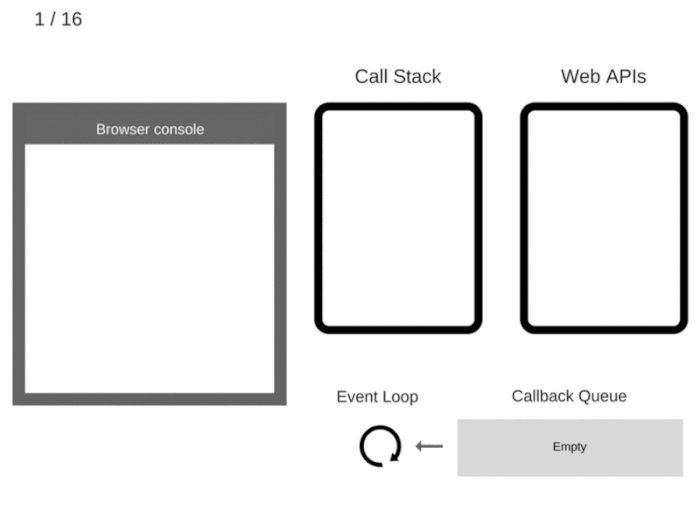
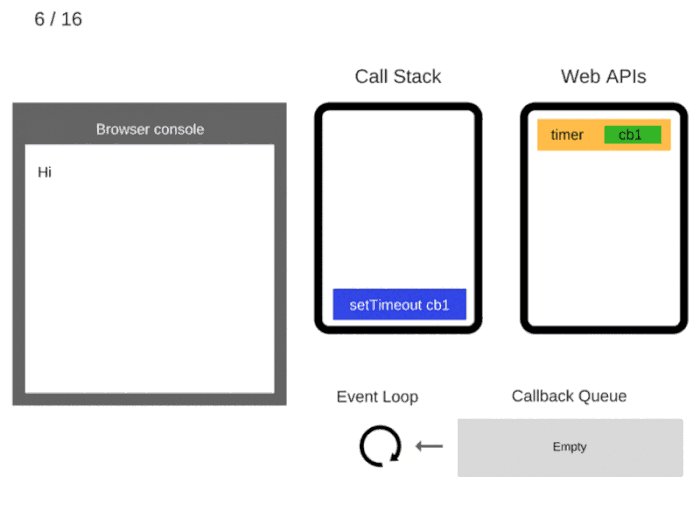
third();このコードを実行します。以下のコールスタックは、イベントループの処理フローを明確に示しています。

setTimeout(...) は、コールバックをイベント ループ キューに自動的に配置しないことに注意してください。
タイマーをセットします。タイマーが期限切れになると、ブラウザはコールバックをイベント ループに入れて、将来のティックが実行されるようにします。ただし、キュー内に他のイベントが追加されている可能性があります。コールバックはすぐには実行されません。
JavaScript の非同期コードの入門に関する記事やチュートリアルは数多くありますが、setTimeout(callback, 0) を使用することをお勧めします。
これで、イベント ループがどのように実行され、setTimeout がどのように機能するかがわかりました。
次のコードをよりよく理解できます
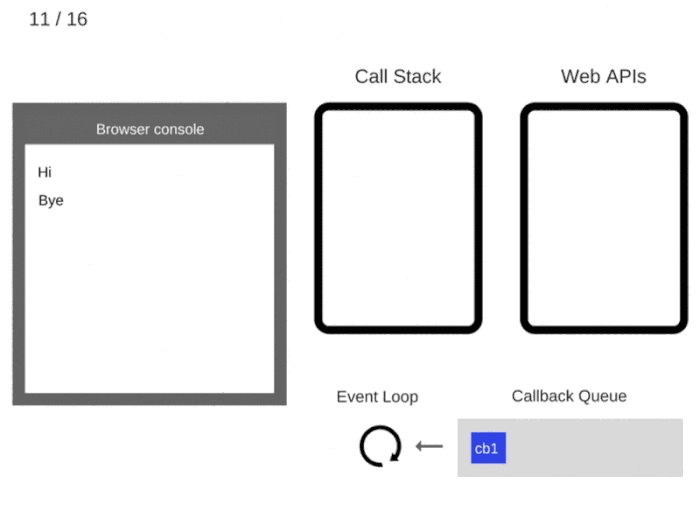
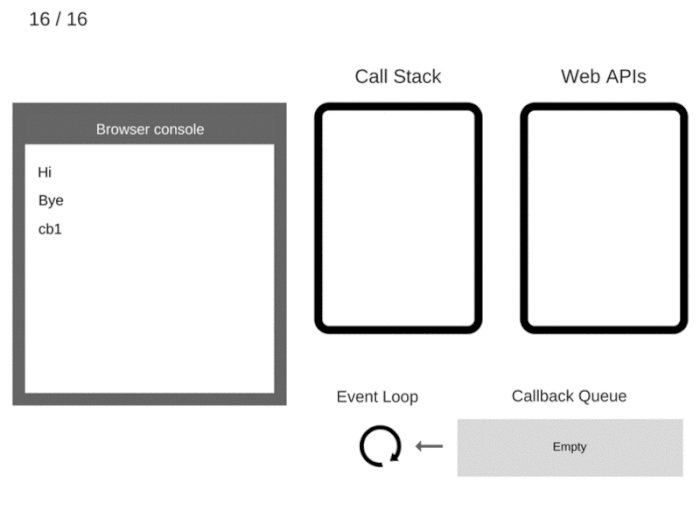
console.log('Hi');
setTimeout(function cb1() {
console.log('cb1');
}, 5000);
console.log('Bye');待機時間は0ミリ秒に設定されていますが、ブラウザコンソールの結果は次のとおりです:
こんにちは
さようなら
コールバック
上記は私がコンパイルしたものです, 今後皆さんのお役に立てれば幸いです。
関連記事:
classListが2つのボタンスタイル切り替えを実装する方法
以上がJavaScript の EventLoop に関する質問の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。