
この記事では主に、vue2.x ベースの電子商取引画像拡大鏡プラグインの使用方法を紹介し、参考として提供します。
最近、電子商取引ウェブサイトで作業していましたが、淘宝網の商品詳細ページのような画像拡大鏡効果を表示するには、メイン画像にマウスを置く必要がありました。検索したところ、適切な vue プラグがないようでした。 -で、自分で作りました、シェアします。 Xiaobaiが共有するのは初めてです、すべてのマスターは笑ってはいけません。
vue-piczoom
Vue.js 2.xの画像拡大鏡コンポーネント
vue2.xに基づくEコマース画像拡大鏡プラグイン
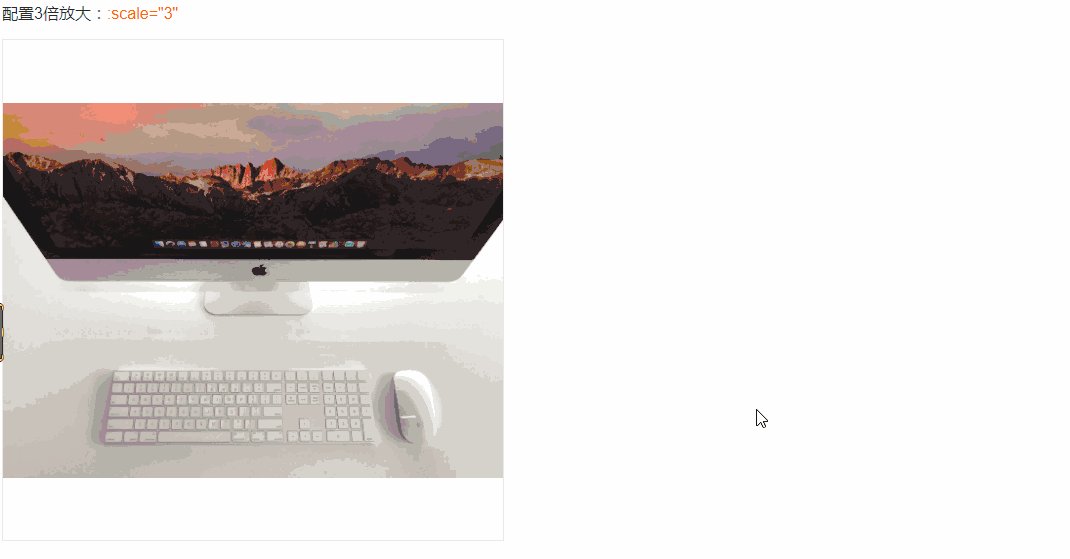
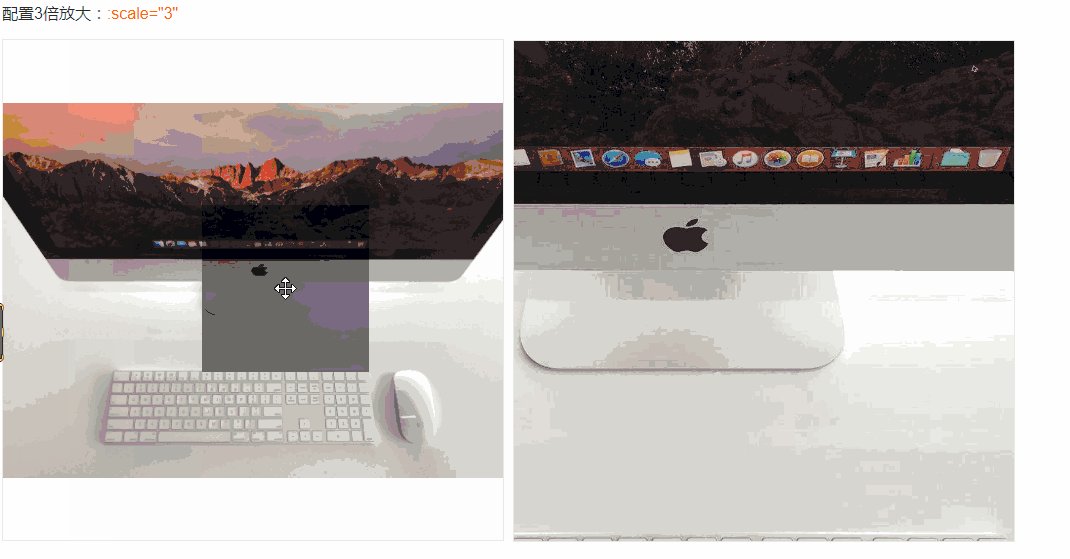
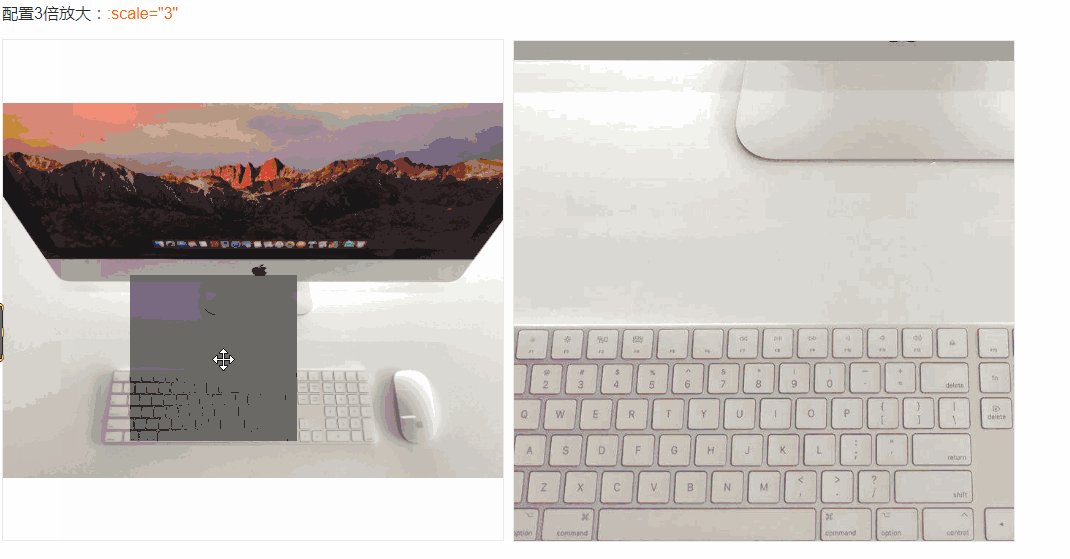
GIFアニメーションのスクリーンショット

ビルドセットアップの使用手順
# 安装 install npm install vue-piczoom --save
use
--script
import PicZoom from 'vue-piczoom'
export default {
name: 'App',
components: {
PicZoom
}
}--html
<pic-zoom url="static/imac2.jpg" :scale="3"></pic-zoom>
Config を使用して
| props | describe | default |
|---|---|---|
| url | 画像アドレス | 文字列必須 |
| big-url | ビッグピクチャアドレス | string null |
| scale | 画像倍率 | 数値2.5 |
| scroll | ズーム時にページをスクロールできるかどうかin | ブール値fasle |
Suggest Notes
コンポーネントの高さと幅はデフォルトで 100% に設定されているため、高さと幅が固定されたコンテナにコンポーネントを含めることをお勧めします。例:
<pic-zoom url="static/imac2.jpg" :scale="3"></pic-zoom>
以上は皆さんのためにまとめたもので、今後皆さんのお役に立てれば幸いです。
関連記事:
vue で前方リフレッシュ効果と後方非リフレッシュ効果を実現する方法
Vue2.5 の Table コンポーネントと Pagination コンポーネントを使用してページング機能を実装する方法
jsを使用して選択するオプションを動的に追加する方法(詳細なチュートリアル)
vue を使用して .js でシームレスなスクロール効果を実現する方法
以上がvue2.x で画像拡大鏡プラグインを使用するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。