
この記事では主に、bootstrap+jquery プロジェクトにファイルを導入する際の一般的なエラーの問題を紹介します。以下に、必要なエラーとエラーの解決策を紹介します。
プロジェクトに取り組んでいるとき、コンソールには常にさまざまなバグが存在します。実際、開発中にエラーが発生しても、パニックになる必要はありません。次にエラーを確認したときに、それを簡単に要約できるようになります。以下は、開発プロセス中に発生したいくつかのエラーとその解決策をまとめたものです。
エラー 1: キャッチされない参照エラー: $ が定義されていません
Uncaught ReferenceError: $ is not defined Uncaught ReferenceError: jQuery is not defined

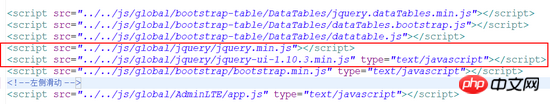
エラーの理由: ファイルをロードする順序が間違っています。jQuery ファイルの順序は前にある必要があります

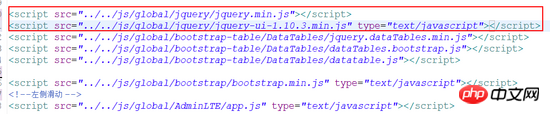
方法:すべてのスクリプト ファイルの前に jQuery ファイルを記述します。 jsp ページに変更します。パスが見つかりません。次のようになります。

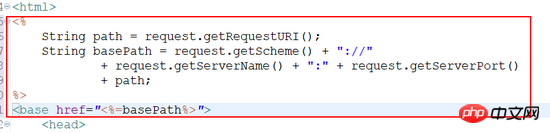
現時点では、このコードをファイルに追加するだけです。
解決策: 次のコードを挿入します。 と の間<% String path = request.getRequestURI(); String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + path; %> <base href="<%=basePath%>" rel="external nofollow" >
 エラー 3: Uncaught TypeError: $(...).tooltip は関数ではありません
エラー 3: Uncaught TypeError: $(...).tooltip は関数ではありません
Uncaught TypeError: $(...).tooltip is not a function at HTMLDocument.<anonymous> (app.js:42) at l (jquery.min.js:4) at Object.fireWith [as resolveWith] (jquery.min.js:4) at Function.ready (jquery.min.js:4) at HTMLDocument.S (jquery.min.js:4)
 理由: 2 つの異なるバージョンの jQuery UI が含まれています。これにより競合が発生する可能性があります。
理由: 2 つの異なるバージョンの jQuery UI が含まれています。これにより競合が発生する可能性があります。
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.3/jquery-ui.min.js"></script>
Solution:
Edit:<script>
jQuery( document ).ready(function( $ ) {
$('.hasTooltip').tooltip();
});
</script>
エラー 4: キャッチされない TypeError: $(...).sortable は関数ではありません
Uncaught TypeError: $(...).sortable is not a function at HTMLDocument.<anonymous> (dashboard.js:12) at l (VM552 jquery.min.js:4) at Object.fireWith [as resolveWith] (VM552 jquery.min.js:4) at Function.ready (VM552 jquery.min.js:4) at HTMLDocument.S (VM552 jquery.min.js:4)
bootstrap.min.js:7 Uncaught Error: Bootstrap requires jQuery at bootstrap.min.js:7
解決策: 解決策: jquery.min.js を bootstrap.min.js ファイルの前に置き、それを参照します。 bootstrap.min.css ファイルが 2 つのファイルの前または後に参照されるかは関係ありません (複数回テストされています)。 )。 上記は私があなたのためにまとめたものです。
関連記事: AngularJS の双方向データ バインディングの原則 (詳細なチュートリアル)
 WeChat ミニ プログラムでのデータ ストレージと値の取得に関する問題
WeChat ミニ プログラムでのデータ ストレージと値の取得に関する問題
Vue で合理化されたスタイルを実装する方法 (詳細なチュートリアル)
vue グローバル コンポーネントをカスタマイズするにはどうすればよいですか?
jQueryとvueを使ったドラッグ検証コード機能の実装方法
いくつかのJavaScriptのコーディング仕様を詳しく紹介します(詳細チュートリアル)
以上がbootstrap+jquery でのファイル エラー レポートの紹介 (詳細なチュートリアル)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。