
この記事では、Angular でリストを作成する際にすべてのインタラクティブなコンポーネントを選択する例を主に紹介しますので、参考にしてください。
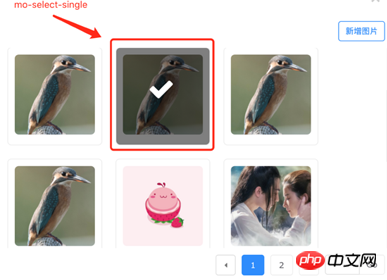
ビジネス バックエンドを開発する場合、多くの場合、テーブル内の選択を使用して、この種のインタラクションをすべて選択する必要があります。さらに、システムやシナリオが異なれば UI も異なります。たとえば、テーブルは画像リストの単純なチェックボックスであり、ユーザーがそれを選択すると、半透明のチェックプロンプトが画像上に配置されます。私たちのシステムは angular 1.X バージョンを使用して開発されています。そこで、Angular の装飾命令を使用していくつかの命令を作成し、それらを組み合わせてそのようなシーンをカプセル化しました。これは、これまでのコンポーネントの開発思想とは異なります。まずは要件と拡張ポイントを分析しましょう。
要件分析
は単一選択を実現します。
は複数選択または単一選択を許可するように設定できます。複数回選択すると、選択肢の最大数が制限されます
により、ページをまたがる選択が可能になります。ここでのページをまたいだ選択とは、次のページに切り替えた後も、前のページでの選択内容を引き続き記憶できることを意味します。私たちが過去に経験した選択肢は、現在のページのみを記憶し、更新するとクリアされることが多かったです。これは別の場所です。
では、UI とインタラクション トリガーを自分で定義する必要があります
実際、ここでは選択したインタラクション ロジックが同じです。このロジックをカプセル化する方法について。ここでの対話ロジックは主に次のとおりです。 2. クリックしてすべてを選択します。 3. クリックしてリスト項目の選択を切り替えます。単一選択の場合は前の選択をクリアし、複数選択の場合は最大選択制限を超えているかどうかを確認します
同じアプリケーションのシナリオをもう一度見てみましょう。リスト配列と選択された配列を持つようにコンテキストを設定します。 したがって、次の指示が得られます。
すべての選択ロジックをカプセル化する命令。シナリオに適応する:
各項目はオブジェクトです。
使用法:
item-select-name: 既存のビジネスフィールドとの重複を避けるために、記録された各オブジェクトが選択されているかどうかの変数名を設定するかどうかを設定できます。 select;
selected-list-name: 選択されたオブジェクト リストの変数名。デフォルト: selectedList;
mo-select は ng-repeat の項目と一致している必要があります。
item-name は ng-repeat の項目と一致している必要があります。
概要
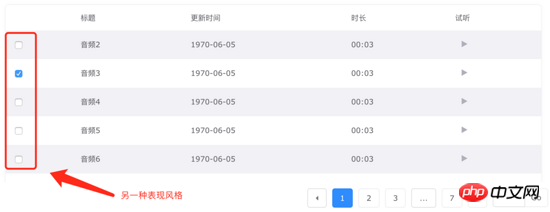
このような指示は、当社のビジネス開発において非常に柔軟に使用できます。設定項目は少し面倒に思えるかもしれませんが、実際にはほとんどの設定項目はデフォルト値を使用できます。そのさまざまな表現を見てみましょう:


vueでページに戻るスクローラーを実装し、スクロール位置を記憶する方法
方法Pace.js および NProgress.js で読み込み進行状況プラグインを使用するには (詳細なチュートリアル)
以上がAngularですべてのインタラクティブコンポーネントをリスト選択する方法を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。