
Node.js は C++ 言語で書かれており、Chrome V8 エンジンに基づいた JavaScript 実行環境です。この記事では主に、node.js の npm と webpack の設定について詳しく説明します。必要な方は参考にしてください。
概要
Node.js は C++ 言語で書かれており、Chrome V8 エンジンに基づいています。 JavaScript 実行環境では、JavaScript をブラウザーサーバーから独立して実行できます
1. ノードを使用して http サーバーを実装します
以下はポート 8787 でサーバーを作成します。 php や Java など、ローカルでの PHP と同様に、Node.js をベースにしたコードでサーバーを構築することもできます。
// 引入http模块
var http = require("http");
// 调用http的接口创建服务器;回调--->异步;
var server = http.createServer(function(req,res){
// request:浏览器提交给服务器相关;response:服务器到浏览器;
console.log(111);
// 设置编码格式
res.setHeader("Content-type","text/html;charset=utf8");
res.write("<h1>hello world 11233</h1>");
res.write("你好世界");
res.end();
})
server.listen(8787);モジュール性
1. CommonJS は、JS の機能を持たないため、JS が登場することを期待しています。どこでも使用可能 ブラウザ内だけでなく、どこでも実行できます。
2. 独自のモジュールを作成します
node.jsの名前空間は独立しています
requireを使用して別のモジュールのメソッドまたは変数を1つのモジュールに導入します•fnDataモジュールを導入しますrequire( ". /fnData");•インポートとエクスポート (変数または関数のエクスポート)module.exports = {
myFn:test.myFn,
a:test.a
}require("./fnData");•导入与导出(导出变量或者函数)
module.exports = {
// 当前执行文件的路径
// 输入
entry:__dirname+"/app/index.js",
// 输出
output:{
path:__dirname+"/build",
filename:"bundle.js"
},
module:{
loaders:[{
test:/\.css$/,
loader:"style-loader!css-loader"
}]
},
watch:true,
devServer: {
contentBase: "./build",//本地服务器所加载的页面所在的目录
historyApiFallback: true,//不跳转
inline: true//实时刷新
},
}2. 内置模块
nodejs内置模块有:Buffer,C/C++Addons,Child Processes,Cluster,Console,Cr
ypto,Debugger,DNS,Domain,Errors,Events,File System,
Globals,HTTP,HTTPS,Modules,Net,OS,Path,Process,P unycode,Query Strings,Readline,REPL,Stream,String De coder,Timers,TLS/SSL,TTY,UDP/Datagram,URL, Utilities,V8,VM,ZLIB;内置模块不需要安装,外置模块需要安装;
3. npm
1.一组模块的集合,是node的包管理器
下面npm常用的终端命令
1.
安装Node模块
npm install moduleNames
将包安装到全局环境中
npm install <name> -g
安装的同时,如果有package.json文件时,命令将信息写入package.json中项目路径中
npm install <name> --save
2.查看node模块的package.json文件夹npm view moduleNames
3.查看当前目录下已安装的node包
npm list
4.查看帮助命令
npm help
5.查看包的依赖关系
npm view moudleName dependencies
6.查看包的源文件地址
npm view moduleName repository.url
7.查看包所依赖的Node的版本
npm view moduleName engines
8.查看npm使用的所有文件夹
npm help folders
9.用于更改包内容后进行重建
npm rebuild moduleName
10.检查包是否已经过时,此命令会列出所有已经过时的包,可以及时进行包的更新
npm outdated
11.更新node模块
npm update moduleName
12.卸载node模块
npm uninstall moudleName
13.一个npm包是包含了package.json的文件夹,package.json描述了这个文件夹的结构。访问npm的json文件夹的方法如下:
$ npm help json
此命令会以默认的方式打开一个网页,如果更改了默认打开程序则可能不会以网页的形式打开。
14.发布一个npm包的时候,需要检验某个包名是否已存在
$ npm search packageName
15.npm init:会引导你创建一个package.json文件,包括名称、版本、作者这些信息等
16.npm root:查看当前包的安装路径
npm root -g:查看全局的包的安装路径
17.npm -v:查看npm安装的版本
4. webpack
概念:是近的一加载器兼打包工具,它能把各种资源,例如J (含J X)、 coffee、样式(含less/sass)、图片等都作为模块来使用和处理。
配置步骤
1.全局安装webpack
npm install webpack -g
2.新建webpack.config.js编写此配置文件
// 安装Webpack npm install --save-dev webpack
3.使用下面终端命令初始化自动创建package.json文件,一直按enter就可以了
npm init
nodejs 組み込みモジュールには、バッファー、C/C++アドオン、子プロセス、クラスター、コンソール、Cr
ypto、デバッガー、DNS、ドメイン、エラー、イベント、ファイル システム、
グローバル、HTTP、HTTPS、モジュール、ネット、OS、パス、プロセス、P unycode、クエリ文字列、Readline 、REPL、ストリーム、文字列デコーダー、タイマー、TLS/SSL、TTY、UDP/データグラム、URL、ユーティリティ、V8、VM、ZLIB の組み込みモジュールをインストールする必要はありません。外部モジュールをインストールする必要があります。 
3. npm
🎜🎜 1. ノードのパッケージマネージャーであるモジュールのコレクション🎜🎜🎜🎜以下の npm がよく使用する端末コマンド🎜🎜🎜🎜1.🎜🎜ノードモジュールをインストールする🎜🎜 npm install moduleNames🎜🎜 パッケージはグローバル環境にインストールされます🎜🎜npm install <name>🎜🎜 インストール中に、package.json ファイルがある場合、コマンドは、package.json のプロジェクト パスに情報を書き込みます🎜npm install <name> --save🎜🎜2. ノード モジュールの package.json フォルダーを表示します。npm view moduleNames🎜🎜 3. 現在のディレクトリにインストールされているノード パッケージを表示します🎜🎜npm list🎜🎜4. ヘルプ コマンドを表示します🎜🎜npm help🎜🎜5. package🎜🎜npm view modleName の依存関係🎜🎜6 .パッケージのソースファイルアドレスを表示します🎜🎜npm view moduleName repository.url🎜🎜7 ノードのバージョンを表示します。パッケージが依存していること🎜🎜npm view moduleName エンジン🎜🎜8 .npmで使用されるすべてのフォルダーを表示します🎜🎜npm helpフォルダー🎜🎜9パッケージの内容🎜🎜npm再構築モジュール名🎜🎜10. パッケージが古いかどうかを確認します。このコマンドは古いパッケージをすべてリストし、すぐにパッケージを更新できます🎜🎜npm outdated< /code>🎜🎜11. ノード モジュールを更新します🎜🎜<code>npm update moduleName🎜🎜12. ノード モジュールをアンインストールします🎜🎜npm uninstall moudleName🎜🎜13.は package.json が含まれるフォルダーであり、package.json はこのフォルダーの構造を記述します。 npm の json フォルダーにアクセスする方法は次のとおりです。 🎜🎜$ npm help json🎜🎜 このコマンドはデフォルトの方法で Web ページを開きますが、デフォルトの開始プログラムが変更されている場合は、そうでない可能性があります。 Web ページの形式で開きます。 🎜🎜14. npm パッケージを公開するときは、特定のパッケージ名が既に存在するかどうかを確認する必要があります🎜🎜$ npm search packageName🎜🎜15.npm init: package.json の作成を案内します。ファイルには、名前、バージョン、作成者などの情報が含まれます。 🎜🎜16.npm root: 現在のパッケージのインストール パスを表示します 🎜🎜 npm root -g: グローバル パッケージのインストール パスを表示します 🎜🎜17.npm - v: npm🎜 によってインストールされたバージョンを表示します🎜4. Webpack🎜🎜 コンセプト: J (J X を含む)、Coffee、スタイル (less/sass を含む) などのさまざまなリソースを使用できます。モジュールとして写真などを扱います。 🎜🎜🎜🎜設定手順🎜🎜🎜🎜1. webpack をグローバルにインストールします🎜🎜npm install webpack -g🎜🎜2. この設定ファイルを書き込むための新しい webpack.config.js を作成します🎜<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p class="p1"></p> <!--webpack/gulp/grount--> </body> <script src="bundle.js"></script> </html>
npm init。4. package.json ファイルをインストールします。このプロジェクトの依存パッケージ🎜console.log("我是module1.js");
var a = "我是a变量";
var fn = function(){
console.log("我是fn函数");
}
module.exports = {
a,
fn
}<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p class="p1"></p> <!--webpack/gulp/grount--> </body> <script src="bundle.js"></script> </html>
在module1.js中定义一些变量与方法,作为一个模块使用exports导出
console.log("我是module1.js");
var a = "我是a变量";
var fn = function(){
console.log("我是fn函数");
}
module.exports = {
a,
fn
}在index.js中使用require引入module.js的方法与变量
var res = require("./module1");
require("./index.css");
console.log("我是index.js");
console.log(res.a);
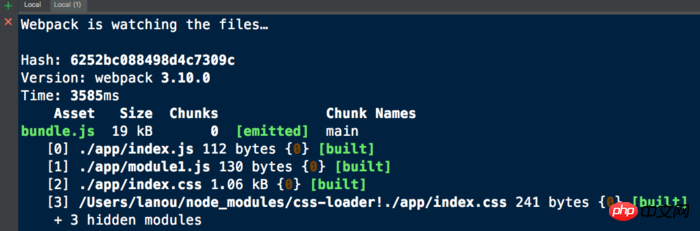
res.fn();6.终端运行webpack
webpack
7.在package-loack.json中scripts配置
对npm进行配置后可以在命令行中使用简单的npm start命令来替代webpack的命令
像 下面配置后,npm dev可以代替 npm webpack-dev-server --open命令
{
"dependencies": {
"css-loader": "^0.28.8",
"style-loader": "^0.19.1",
"webpack": "^3.10.0"
},
"devDependencies": {
"webpack-dev-server": "^2.11.0"
},
"scripts": {
"start": "webpack",
"dev": "webpack-dev-server --open"
}
}此时输入npm start 就可以打包文件了

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上がNode.js での npm および webpack の構成方法についての詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。