Javascript BOM学習まとめ(6)_JavaScriptスキル
1. BOM の概要。
いわゆる BOM はブラウザ オブジェクト モデルです。 BOM は、JS にブラウザを操作する機能、つまりウィンドウ操作を提供します。 DOM はノードの作成や削除、HTML ドキュメントの操作に使用されます。 BOM にはまだ正式な標準がないため、BOM メソッドをサポートするブラウザは異なります。そのため、特定の問題はケースバイケースで対処する必要があります。
2. ウィンドウ オブジェクト。
ウィンドウ オブジェクトは BOM の核心であり、現在のブラウザ ウィンドウを参照します。すべての JS グローバル オブジェクト、関数、変数は window オブジェクトに属します。グローバル変数は、ウィンドウ オブジェクトのプロパティです。グローバル関数は、ウィンドウ オブジェクトのメソッドです。 DOM ドキュメントもウィンドウ オブジェクトのプロパティの 1 つですが、ほとんどの場合は無視できます。
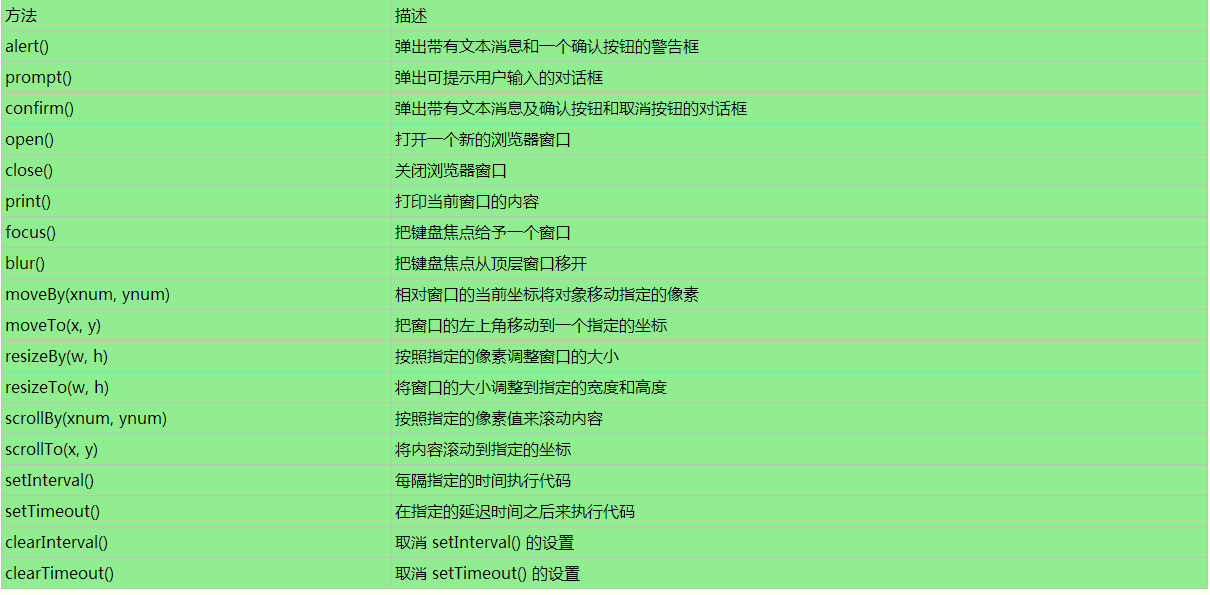
ウィンドウオブジェクトのメソッド: 
3. ウィンドウの操作。
(1) 窓を開けます。
open() メソッドを使用して、新しいウィンドウを開くことができます。
構文: window.open(url, 名前/ターゲット, ウィンドウ設定, replace)
このメソッドの 3 つのパラメーターはすべてオプションです。デフォルトでは、空白のページが新しいページで開きます。最初のパラメータは、開くウィンドウへのパスを設定します。 2 番目のパラメータは、新しいウィンドウを開く場所を指定します。また、ウィンドウの名前の指定にも使用できます。 3 番目のパラメーターはウィンドウ パラメーターを設定します。複数のパラメーターはカンマで区切ることができます。最初のパラメータがある場合、次の 2 つのパラメータは省略でき、新しいページが開きます。通常、2 番目のパラメータを設定する必要はありません。ウィンドウのパラメータを指定する場合は、2 番目のパラメータを '_blank' にするか、' と画面の上部からの距離に置き換える必要があります。 0 にすることはできません。それ以外の場合は無効になります。左と上までの距離を 0 に設定できます。最後のパラメータは、ウィンドウにロードされた URL がウィンドウの閲覧履歴にエントリを作成するか、ブラウザ履歴の現在のエントリを置き換えるかを指定します。値が true の場合、URL はブラウザ履歴の現在のエントリを置き換えます。閲覧履歴 false の場合、URL は閲覧履歴に新しいエントリを作成します。
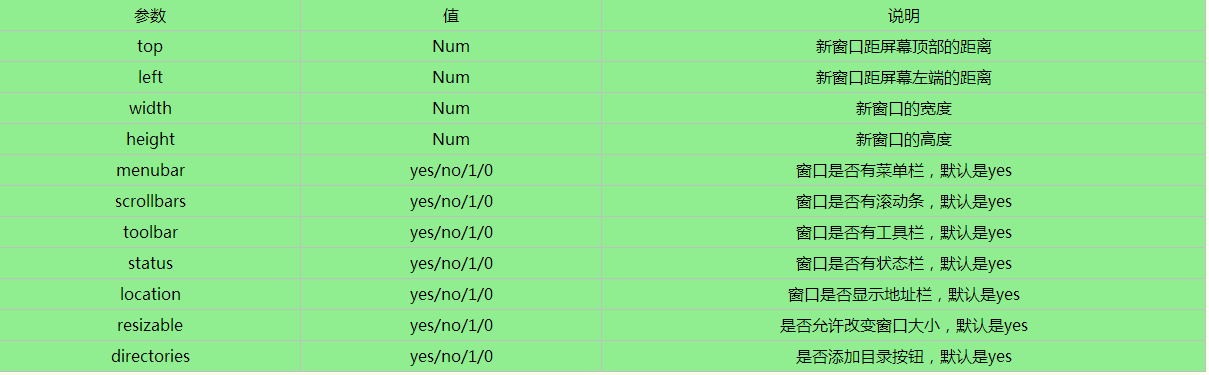
次の表は、一般的に使用されるウィンドウ設定パラメータの一部です:

例: ボタンをクリックすると、幅 600、高さ 400、画面の上から 0 ピクセル、画面の左から 10 ピクセルの新しいウィンドウで Baidu ホームページが開きます。
1 2 3 4 5 6 7 8 |
|
この例では、IE でカスタム ウィンドウを開きませんが、新しいタブを開きます。
スクリプト内で直接新しいウィンドウを開くと、Chrome や FF では広告ポップアップウィンドウとして直接ブロックされますが、IE では正常に表示されます。 360 ブラウザのエクストリーム スピード モードは Chrome カーネルを使用し、互換モードは IE カーネルを使用します。360 ブラウザのユーザーは比較的多いため、他のブラウザが正常に動作する限り、ここでは説明しません。問題ない。
1 2 3 4 |
|
例: 集中力の獲得と集中力の喪失
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
|
例: 新しく開いたウィンドウの名前を返します
1 2 3 4 5 6 7 8 9 |
|
例: 新しいウィンドウを開いて親ウィンドウに情報を渡します
1 2 3 4 5 6 7 8 9 10 11 |
|
例: ウィンドウ サイズの指定、ウィンドウの移動、コンテンツのスクロール
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 |
|
方法解析:
resizeBy(w, h):根据指定的像素来调整窗口的大小。该方法定义指定窗口的右下角移动的像素,左上角将不会被移动(它停留在其原来的坐标)。
该方法有两个参数,第一个参数是必需的,指定窗口宽度增加的像素数。第二个参数可选,指定窗口高度增加的像素数。两个参数可为正数,也可为负数。
resizeTo(w, h):用于把窗口大小调整为指定的宽度和高度。
该方法两个参数都是必需的,用来指定设置窗口的宽度和高度,以像素计。
moveBy(xnum, ynum):可相对窗口的当前坐标把它移动指定的像素。
该方法有两个参数,第一个参数指定要把窗口右移的像素数,第二个参数指定要把窗口下移的像素数。
moveTo(x, y):可把窗口的左上角移动到一个指定的坐标。
该方法有两个参数,第一个参数指定窗口新位置的 x 坐标,第二个参数指定窗口新位置的 y 坐标。
scrollBy(xnum, ynum):可把内容滚动指定的像素数。
该方法有两个必需参数,第一个参数指定把文档向右滚动的像素数。第二个参数指定把文档向下滚动的像素数。
scrollTo(x, y):可把内容滚动到指定的坐标。
该方法有两个必需参数,第一个指定要在窗口文档显示区左上角显示的文档的 x 坐标。第二个参数指定要在窗口文档显示区左上角显示的文档的 y 坐标。
实例:打印当前页面
1 2 3 4 5 6 7 8 |
|
(2)、关闭窗口。
window.close()方法可用于关闭当前窗口。
1 2 |
|
该方法在Chrome下运行正常。IE下弹窗提示:你查看的网页正在试图关闭选项卡,是否关闭选项卡?点击否,不关闭,点击是,关闭窗口。在FF下会报错。因为在FF下不允许脚本关闭非脚本打开的窗口,也就是不能关闭一个用户自己打开的窗口,只能关闭由open打开的窗口。所以可以先用open打开,再关闭,这样就能解决FF下不能关闭的问题。这就需要创建两个文档来演示该问题:第二个文档使用上面实例保存为close.html,第一个文档如下:
1 2 |
|
FF浏览器的安全机制比较高,不能关闭用户打开的窗口,在网上也没找有找到什么好的办法,只能修改浏览器的默认配置,显然这是不可取的。上面的办法比较笨,另辟蹊跷不能关闭用户打开的,那就自己open一个再close,但这还是比较实在的方法,至少目的是达到了。
在IE下可使用下面的代码关闭当前窗口,不弹窗提示。同时也适用于Chrome。这里使用a标签在FF下可以看到报错,使用按钮则没有报错信息。
1 |
|
实例:关闭新打开的窗口
1 2 3 4 5 6 7 8 9 10 11 12 |
|
实例:检查新窗口是否已关闭
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
|
4、浏览器信息。
window.navigator对象获取包含有关访问者浏览器的信息。该属性在使用时可以不加window前缀。
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
其中最常用的属性是navigator.userAgent,返回用户代理头的字符串表示(就是包括浏览器版本信息等的字符串),是识别浏览器的关键,可用于获取当前浏览器版本信息,判断浏览器的类型。
1 2 3 |
|
实例:简单的判断浏览器类型
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
|
5、页面地址。
window.location对象用于获得当前页面的地址 (URL),并把浏览器重定向到新的页面,简单说就是可以给赋值,像使用open一样。
语法:location.[属性|方法]
1 2 3 4 5 6 |
|
location对象其他应用:
(1)、location对象属性
location.hash 设置或返回从井号(#)开始的 URL(锚)。
location.href 设置或返回完整的 URL。
location.pathname 设置或返回当前 URL 的路径部分。
location.host 设置或返回主机名和当前 URL 的端口号。
location.hostname 设置或返回当前 URL 的主机名,不包含端口。
location.port 设置或返回当前 URL 的端口号 (80 或 443)。
location.protocol 返回所使用的 web 协议(http:// 或 https://)。
location.search 设置或返回从问号(?)开始的 URL(查询部分)。
(2)、location对象方法
实例:加载一个新文档
1 2 3 4 5 6 |
|
实例:重新载入当前文档
1 2 3 4 5 6 |
|
实例:用新的文档替换当前文档
1 2 3 4 5 6 |
|
6、浏览器尺寸。
window.screen对象用于获取用户的屏幕信息。在使用时候可以不加window前缀。
(1)、屏幕分辨率的宽度和高度
screen.colorDepth返回用户浏览器表示的颜色位数,通常为32位(每像素的位数)。
screen.width和screen.height返回屏幕分辨率的宽度和高度。
1 2 3 4 5 |
|
(2)、可用宽度和高度
screen.availWidth和screen.availHeight返回窗口可以使用的屏幕宽度和高度,不包括窗口任务栏。
不同系统的窗口任务栏默认高度不一样,任务栏的位置可在屏幕上下左右任何位置,所以有可能可用宽度和高度也不一样。
1 2 3 4 5 |
|
7、工作区尺寸。
(1)、可视区宽度和高度。
获取浏览器窗口尺寸(浏览器的视口,不包括工具栏和滚动条)的方法:
①、IE9以上及现在浏览器都支持:
window.innerWidth 获取浏览器窗口的内部宽度。
window.innerHeight 获取浏览器窗口的内部高度。
②、对于IE9之前可以用:
document.documentElement.clientWidth 表示HTML文档所在窗口的当前宽度。
document.documentElement.clientHeight 表示HTML文档所在窗口的当前高度。
或者可以使用:
Document对象的body属性对应HTML文档的标签
document.body.clientWidth
document.body.clientHeight
在不同浏览器都可以使用的兼容写法:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|
(2)、实际网页尺寸。
scrollHeight和scrollWidth,获取网页内容高度和宽度。
scrollHeight和scrollWidth还可获取DOM元素中内容实际占用的高度和宽度。
在IE下scrollHeight 是网页内容实际高度,可以小于clientHeight。在FF下scrollHeight 是网页内容高度,不过最小值是 clientHeight。也就是说网页内容实际高度小于 clientHeight 时,scrollHeight返回 clientHeight 。
在不同浏览器都可以使用的兼容写法:
1 2 |
|
1 2 3 4 5 6 |
|
(3)、包含滚动条的网页尺寸。
offsetHeight和offsetWidth,获取网页内容高度和宽度(包括滚动条等边线,会随窗口的显示大小改变)。
offsetHeight = clientHeight(内容可视区高度) + 滚动条 + 边框。
1 2 3 4 5 6 |
|
(4)、滚动距离
所谓滚动距离,就是可视区距离页面顶部滚动了多远,也叫网页卷去的距离。
scrollTop:设置或获取位于对象最顶端与窗口中可见内容的最顶部之间的距离 ,也就是网页被滚动的高度。
scrollLeft:设置或获取位于给定对象左边界与窗口中目前可见内容的最左端之间的距离,也就是网页被滚动的宽度。
offsetTop:获取指定对象相对于版面或由 offsetParent 属性指定的父坐标的计算顶部位置,当前对象到其上级顶部的距离,或者距离页面顶部的距离。
offsetLeft:获取指定对象相对于版面或由 offsetParent 属性指定的父坐标的计算左侧位置 ,当前对象到其上级左端的距离,或者距离页面左端的距离。
offsetTop和offsetLeft不能赋值,设置对象到页面顶部的距离可用style.top属性,设置对象到页面左部的距离请用style.left属性。
offsetParent:页面中设置postion属性(relative、absolute、fixed)的父容器,从最近的父节点开始,一层层向上找,直到HTML的body。该属性用于获取一个元素用于定位的父级,语法:obj.offsetParent
实例:滚动页面,点击页面查看滚动距离
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
|
该知识点相当重要,而且内容比较混乱,不容易理解,需要做大量练习,巩固所学。
8、浏览器历史记录。
window.history对象记录了用户曾经浏览过的页面(URL),并可以实现浏览器前进与后退导航的功能。从窗口被打开的那一刻开始记录,每个浏览器窗口、每个标签页乃至每个框架,都有自己的history对象与特定的window对象关联。在使用时可以不加window前缀。
语法:window.history.[属性|方法]
(1)、History 对象属性
历史记录不唯一,所以该对象具有length属性,可返回浏览器历史列表中的URL数量。
(2)、History 对象方法
①、history.back() 加载 history 列表中的前一个URL,就是返回前一个页面,与浏览器点击后退按钮功能相同。
该方法等同于:history.go(-1);
②、history.forward() 加载 history 列表中的下一个 URL。就是返回下一个页面,与浏览器的前进按钮功能相同。
该方法等同于:history.go(1);
③、history.go(num) 根据当前所处的页面,加载 history 列表中的某个具体的页面。
参数说明:1为前一个,go(1)等价forward()。0为当前页面。-1下一个页面,后一个,go(-1)等价back()。
也可为其他数值,指定要访问的URL在History的URL列表中的相对位置。
比如:history.go(-2); 返回当前页面之前浏览过的第二个历史页面,相当于点击2次后退按钮。
history.go(3); 返回当前页面之后浏览过的第三个历史页面。
9、Cookie
Cookie 用于存储 web 页面的用户信息。就是一些数据,比如自动登录和记住用户名,存储在用户电脑上的文本文件中,方便再次使用。当 web 服务器向浏览器发送 web 页面时,在连接关闭后,服务端不会记录用户的信息。Cookie 的作用就是用于解决 "如何记录客户端的用户信息":当用户访问 web 页面时,他的名字可以记录在 cookie 中。在用户下一次访问该页面时,可以在 cookie 中读取用户访问记录。
cookie是以域名为单位的,同一个网站中所有页面共享一套cookie,一般不会超过50条,大小为4k-10k左右。限制数量和存储大小,这样也阻止了恶意网站给cookie中恶意存储,不然一会计算机硬盘就满了。cookie也是有过期时间的,比如网页中的自动登录,有些为2周内,有些为1周内,当然过期时间是可以自行定义的,用户也可以自行清理。
在JS中使用cookie很简单,就是document.cookie 该属性可用来创建、读取和删除cookie。
语法:名称=值
当浏览器从服务器上请求 web 页面时, 属于该页面的 cookie 会被添加到该请求中。服务端通过这种方式来获取用户的信息。
提示:跟cookie相关的本地测试最好都用FF,只有FF会保存本地的cookie,其他浏览器都不会保存。在IE下也可以测试。
FF下查看方法:可点击页面右键 - 查看页面信息 - 安全 - 查看cookie,空白的文件夹就是本地的cookie。
(1)、创建和读取cookie
默认情况下,cookie属于当前页面并在浏览器关闭时删除。
ccokie中的=不是赋值,而是添加,可多次添加,并不会发生后面将前面覆盖的情况。
expires:有效日期,用于指定cookie的过期时间。如过不设置,浏览器关闭时cookie就被删除了。
path:可用于设置cookie的路径。
cookie可直接被读取,或者存储与变量中。
document.cookie 将以字符串的方式返回所有的cookie,格式: cookie1=value; cookie2=value; cookie3=value;
实例:创建用户登录信息,设置2周后过期,并读取cookie
1 2 3 4 5 6 7 8 9 10 11 |
|
(2)、修改cookie
修改cookie类似于创建cookie,新的cookie会覆盖旧的cookie,其实并不能说是被覆盖了,而是新的cookie 将被添加到 document.cookie 中显示。
1 2 3 4 5 6 7 8 9 10 11 |
|
(3)、删除cookie
删除 cookie 非常简单。只需要设置 expires 参数为以前的时间即可,也就是设置为-1,昨天过期,浏览器一看这不是昨天就过期么,直接删除。
下面是设置、获取和删除cookie的封装函数,方便以后使用。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 |
|
(4)、cookie小应用:记住上一次的用户名
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
|
window的六大屬性,同時它們也是物件:
document主要操作web載入的網頁文件;
frames為視窗框架物件陣列;
history保存使用者上網記錄;
location提供載入的文件相關資訊以及控制頁面跳轉;
navigator物件儲存瀏覽器名稱及版本資訊;
screen顯示螢幕相關資訊。
其中document對象屬性下也有幾個重要的屬性對象,以document為核心的對文檔進行操作的各個對象組成的結構便是大家所熟悉的DOM,從這一點看來,DOM其實是BOM的一個子集.
window物件除了提供了旗下的六大物件屬性外,還擁有設定瀏覽器資訊的一些基本屬性,主要如下


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7530
7530
 15
15
 1378
1378
 52
52
 82
82
 11
11
 21
21
 76
76
 JS と Baidu Maps を使用してマップ パン機能を実装する方法
Nov 21, 2023 am 10:00 AM
JS と Baidu Maps を使用してマップ パン機能を実装する方法
Nov 21, 2023 am 10:00 AM
JS と Baidu Map を使用してマップ パン機能を実装する方法 Baidu Map は広く使用されている地図サービス プラットフォームで、Web 開発で地理情報、位置情報、その他の機能を表示するためによく使用されます。この記事では、JS と Baidu Map API を使用してマップ パン機能を実装する方法と、具体的なコード例を紹介します。 1. 準備 Baidu Map API を使用する前に、Baidu Map Open Platform (http://lbsyun.baidu.com/) で開発者アカウントを申請し、アプリケーションを作成する必要があります。作成完了
 推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
顔の検出および認識テクノロジーは、すでに比較的成熟しており、広く使用されているテクノロジーです。現在、最も広く使用されているインターネット アプリケーション言語は JS ですが、Web フロントエンドでの顔検出と認識の実装には、バックエンドの顔認識と比較して利点と欠点があります。利点としては、ネットワーク インタラクションの削減とリアルタイム認識により、ユーザーの待ち時間が大幅に短縮され、ユーザー エクスペリエンスが向上することが挙げられます。欠点としては、モデル サイズによって制限されるため、精度も制限されることが挙げられます。 js を使用して Web 上に顔検出を実装するにはどうすればよいですか? Web 上で顔認識を実装するには、JavaScript、HTML、CSS、WebRTC など、関連するプログラミング言語とテクノロジに精通している必要があります。同時に、関連するコンピューター ビジョンと人工知能テクノロジーを習得する必要もあります。 Web 側の設計により、次の点に注意してください。
 株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株式分析に必須のツール: PHP および JS でローソク足チャートを描画する手順を学びます。特定のコード例が必要です。インターネットとテクノロジーの急速な発展に伴い、株式取引は多くの投資家にとって重要な方法の 1 つになりました。株価分析は投資家の意思決定の重要な部分であり、ローソク足チャートはテクニカル分析で広く使用されています。 PHP と JS を使用してローソク足チャートを描画する方法を学ぶと、投資家がより適切な意思決定を行うのに役立つ、より直感的な情報が得られます。ローソク足チャートとは、株価をローソク足の形で表示するテクニカルチャートです。株価を示しています
 PHP と JS を使用して株価ローソク足チャートを作成する方法
Dec 17, 2023 am 08:08 AM
PHP と JS を使用して株価ローソク足チャートを作成する方法
Dec 17, 2023 am 08:08 AM
PHP と JS を使用して株のローソク足チャートを作成する方法。株のローソク足チャートは、株式市場で一般的なテクニカル分析グラフィックです。始値、終値、最高値、株価などのデータを描画することで、投資家が株式をより直観的に理解するのに役立ちます。株価の最低価格、価格変動。この記事では、PHP と JS を使用して株価のローソク足チャートを作成する方法を、具体的なコード例とともに説明します。 1. 準備 開始する前に、次の環境を準備する必要があります。 1. PHP を実行するサーバー 2. HTML5 および Canvas をサポートするブラウザー 3
 JSとBaidu Mapsを使ってマップヒートマップ機能を実装する方法
Nov 21, 2023 am 09:33 AM
JSとBaidu Mapsを使ってマップヒートマップ機能を実装する方法
Nov 21, 2023 am 09:33 AM
JS と Baidu Maps を使用してマップ ヒート マップ機能を実装する方法 はじめに: インターネットとモバイル デバイスの急速な発展に伴い、マップは一般的なアプリケーション シナリオになりました。視覚的な表示方法として、ヒート マップはデータの分布をより直観的に理解するのに役立ちます。この記事では、JS と Baidu Map API を使用してマップ ヒート マップ機能を実装する方法と、具体的なコード例を紹介します。準備作業: 開始する前に、次の項目を準備する必要があります: Baidu 開発者アカウント、アプリケーションの作成、対応する AP の取得
 JSと百度地図を使って地図クリックイベント処理機能を実装する方法
Nov 21, 2023 am 11:11 AM
JSと百度地図を使って地図クリックイベント処理機能を実装する方法
Nov 21, 2023 am 11:11 AM
JS と Baidu Maps を使用してマップ クリック イベント処理を実装する方法の概要: Web 開発では、地理的位置と地理情報を表示するためにマップ関数を使用することが必要になることがよくあります。マップ上のクリック イベント処理は、マップ機能の一般的に使用される重要な部分です。この記事では、JS と Baidu Map API を使用して地図のクリック イベント処理機能を実装する方法と、具体的なコード例を紹介します。手順: Baidu Map の API ファイルをインポートします。まず、Baidu Map API のファイルを HTML ファイルにインポートします。これは、次のコードによって実現できます。
 PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
インターネット金融の急速な発展に伴い、株式投資を選択する人がますます増えています。株式取引では、ローソク足チャートは一般的に使用されるテクニカル分析手法であり、株価の変化傾向を示し、投資家がより正確な意思決定を行うのに役立ちます。この記事では、PHP と JS の開発スキルを紹介し、株価ローソク足チャートの描画方法を読者に理解してもらい、具体的なコード例を示します。 1. 株のローソク足チャートを理解する 株のローソク足チャートの描き方を紹介する前に、まずローソク足チャートとは何かを理解する必要があります。ローソク足チャートは日本人が開発した
 JSとBaidu Mapsを使って地図ポリゴン描画機能を実装する方法
Nov 21, 2023 am 10:53 AM
JSとBaidu Mapsを使って地図ポリゴン描画機能を実装する方法
Nov 21, 2023 am 10:53 AM
JS と Baidu Maps を使用して地図ポリゴン描画機能を実装する方法 現代の Web 開発において、地図アプリケーションは一般的な機能の 1 つになっています。地図上にポリゴンを描画すると、ユーザーが表示および分析できるように特定のエリアをマークするのに役立ちます。この記事では、JS と Baidu Map API を使用して地図ポリゴン描画機能を実装する方法と、具体的なコード例を紹介します。まず、Baidu Map API を導入する必要があります。次のコードを使用して、Baidu Map API の JavaScript を HTML ファイルにインポートできます。




