
この記事では、主に JS で衝突検出を実装する方法を紹介し、JavaScript 衝突検出の原理と関連する操作スキルを例の形で分析します。必要な方は参考にしてください。
この記事の例では、その方法について説明します。衝突検出を実装する JS。参考のために皆さんと共有してください。詳細は次のとおりです:
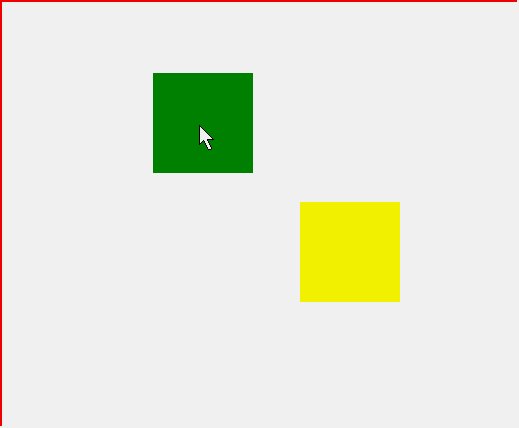
簡単な衝突検出の例、p1 が p2 と衝突するかどうかを検出し、p1 が p2 に衝突したときに、p2 の色を変更し、テスト画像を確認します

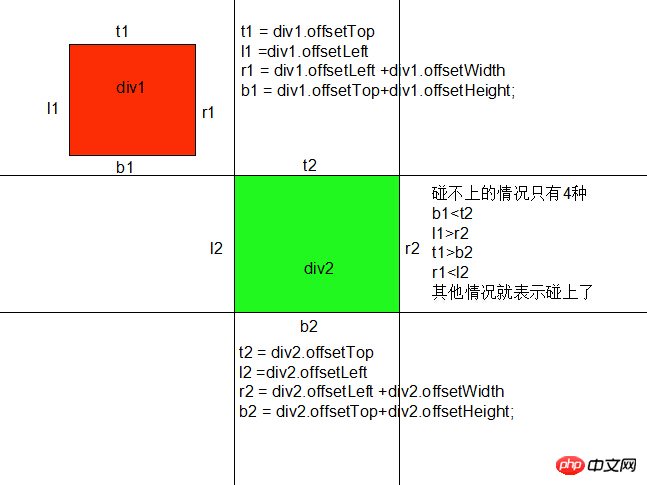
分析を見てください。 写真:

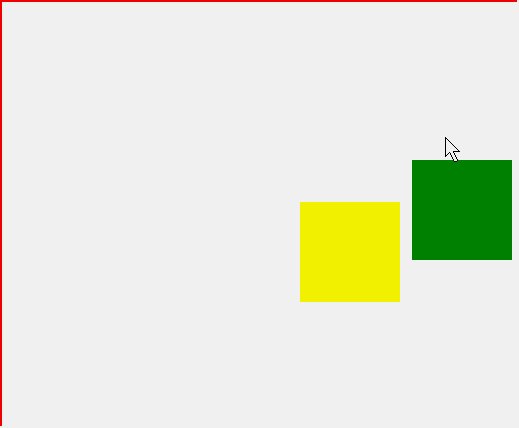
p1がp2の上の線(t2)の上の領域を移動するとき、それは決して触れることができません
p1が右の線(r2)の右側の領域を移動するとき) の p2 は決してタッチできません
p1 が p2 の下の線 (b2) より下の領域を移動するとき、決してタッチしません
p1 が p2 の左の線 (r2) の左側の領域を移動するとき、それは決して触れません
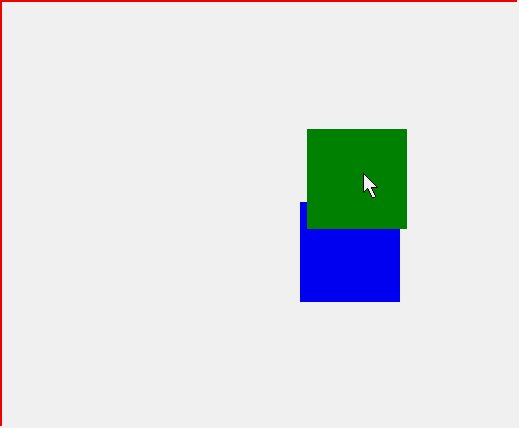
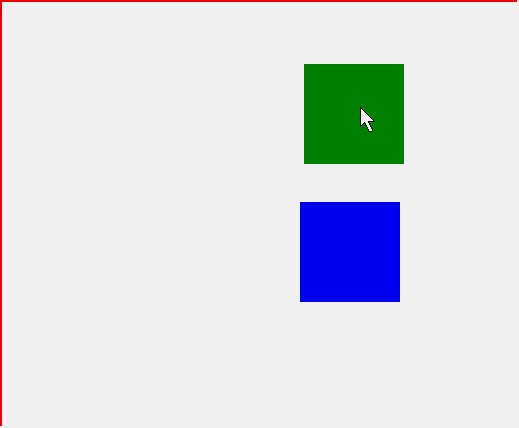
上記の4つの状況を除いて、他の状況は、p1とp2が一致していることを示します。以下の完全なテストコードを試してみましょう
HTML部分:
<p id="p1"></p> <p id="p2"></p>
css部分:
<style>
#p1{
width:100px ;height: 100px;background: green;
position: absolute;
}
#p2{
width:100px ;height: 100px;background: yellow;
position: absolute;left: 300px;top: 200px;z-index: -1;
}
</style>JS部分:
。<script>
window.onload = function () {
var op = document.getElementById('p1');
var op2 = document.getElementById('p2');
var disX = 0;
var disY = 0;
op.onmousedown = function (ev) {
var ev = ev|| window.event;
disX = ev.clientX - op.offsetLeft;
disY = ev.clientY - op.offsetTop;
document.onmousemove = function (ev) {
var ev = ev|| window.event;
var t1 = op.offsetTop;
var l1 = op.offsetLeft;
var r1 = op.offsetLeft + op.offsetWidth;
var b1 = op.offsetTop + op.offsetHeight;
var t2 = op2.offsetTop;
var l2 = op2.offsetLeft;
var r2 = op2.offsetLeft + op2.offsetWidth;
var b2 = op2.offsetTop + op2.offsetHeight;
if(b1<t2 || l1>r2 || t1>b2 || r1<l2){// 表示没碰上
}else{
op2.style.background = 'blue';
}
op.style.left = ev.clientX - disX +'px';
op.style.top = ev.clientY - disY +'px';
}
document.onmouseup = function () {
document.onmousemove = null;
document.onmouseup = null;
}
return false;
}
}
</script>以上、皆様のお役に立てれば幸いです。
関連記事:
Vue のヘッダーコンポーネントを使用して開発する方法 (詳細なチュートリアル)
React サーバーレンダリングの実装の問題を詳しく説明する
Table と Pagination を使用してページング機能を実装する方法Vue2.5 のコンポーネント
Bootstrap 4 を Laravel に統合するにはどうすればよいですか?
以上がJSで衝突検出を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。