jsスクリプトをデバッグするにはどのような方法がありますか?
この記事では主にブラウザで動的 JS スクリプトをデバッグする方法を紹介します。非常に優れたデバッグ方法を紹介します。必要な方は参考にしてください。
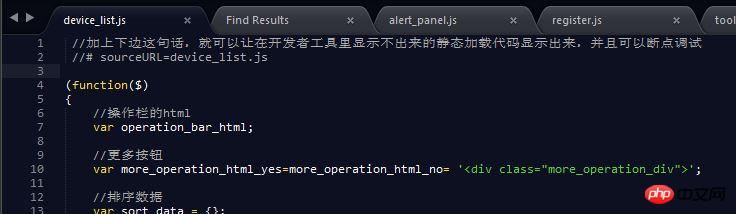
会社のフロントエンド コードを抜粋しました。 2 日前修正後、開発者ツールのソースオプションに、デバッグしたいjsスクリプトがリストされていないことがわかりました。後で確認したところ、スクリプトがページに動的に導入されているため、表示されない可能性があります。 , しかし、それが壊れない場合は、ログを印刷するだけでは非常に面倒です。インターネットで検索してみたところ、次の 2 つの方法が見つかりました。スクリプト内で、名前を付けます。以下に示すように、ファイル名を直接使用できます。
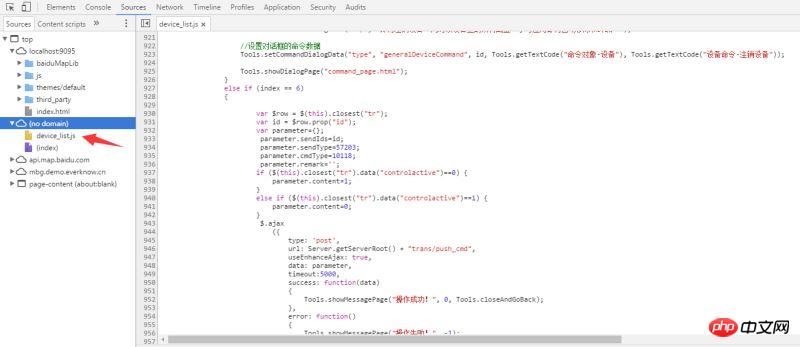
 次に、この JS を含むページを Web ページで開き、開発者ツールで確認できるようにします。通常の JS デバッグと同じようにポイントをブレークして続行できます
次に、この JS を含むページを Web ページで開き、開発者ツールで確認できるようにします。通常の JS デバッグと同じようにポイントをブレークして続行できます
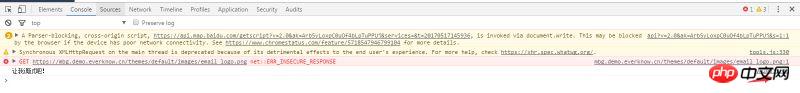
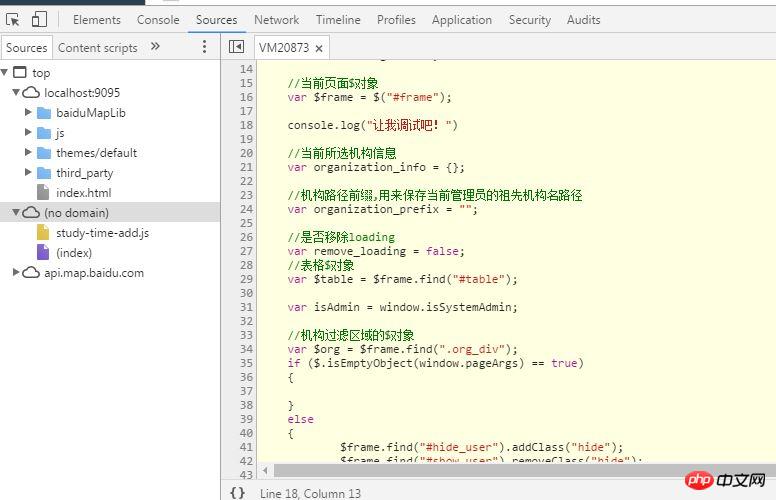
 2. 2 番目の方法は、console.log (「Let me debug!」) を使用してログを出力することです。ブラウザーのコンソールで出力を確認した後、 をクリックします。後ろにあるリンクをクリックすると、動的スクリプトにジャンプします。以下に示すように、通常は vmXXX という名前になります。
2. 2 番目の方法は、console.log (「Let me debug!」) を使用してログを出力することです。ブラウザーのコンソールで出力を確認した後、 をクリックします。後ろにあるリンクをクリックすると、動的スクリプトにジャンプします。以下に示すように、通常は vmXXX という名前になります。

 上記は私が皆さんのためにまとめたもので、将来皆さんのお役に立てれば幸いです。
上記は私が皆さんのためにまとめたもので、将来皆さんのお役に立てれば幸いです。
関連記事:
JavaScriptのコーディング仕様を詳しく紹介(詳細チュートリアル) vueのソースコードエントリーファイルを詳しく紹介(詳細チュートリアル) よく使われるツールのカプセル化について詳しく紹介JavaScript のクラス (詳細なチュートリアル チュートリアル) vue+springboot シングル サインオンのクロスドメイン問題を実装する方法 (詳細なチュートリアル) Vue でページに戻るスクローラーを実装し、スクロール位置を記憶する方法 vueでディープコピーを扱う方法JavaScriptでCookieの読み書きを実装する方法WeChatミニプログラムで複数のファイルのダウンロードを実装する方法JSのObjectオブジェクトを詳しく説明する以上がjsスクリプトをデバッグするにはどのような方法がありますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 19
19
 22
22
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。
 ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
この記事では、ブラウザでJavaScriptのパフォーマンスを最適化するための戦略について説明し、実行時間の短縮、ページの負荷速度への影響を最小限に抑えることに焦点を当てています。
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
この記事では、ブラウザ開発者ツールを使用した効果的なJavaScriptデバッグについて説明し、ブレークポイントの設定、コンソールの使用、パフォーマンスの分析に焦点を当てています。
 ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
この記事では、ソースマップを使用して、元のコードにマッピングすることにより、Minified JavaScriptをデバッグする方法について説明します。ソースマップの有効化、ブレークポイントの設定、Chrome DevtoolsやWebpackなどのツールの使用について説明します。
 Javaのコレクションフレームワークを効果的に使用するにはどうすればよいですか?
Mar 13, 2025 pm 12:28 PM
Javaのコレクションフレームワークを効果的に使用するにはどうすればよいですか?
Mar 13, 2025 pm 12:28 PM
この記事では、Javaのコレクションフレームワークの効果的な使用について説明します。 データ構造、パフォーマンスのニーズ、スレッドの安全性に基づいて、適切なコレクション(リスト、セット、マップ、キュー)の選択を強調しています。 コレクションの使用を効率的に最適化します
 初心者向けのタイプスクリプト、パート2:基本データ型
Mar 19, 2025 am 09:10 AM
初心者向けのタイプスクリプト、パート2:基本データ型
Mar 19, 2025 am 09:10 AM
エントリーレベルのタイプスクリプトチュートリアルをマスターしたら、TypeScriptをサポートするIDEで独自のコードを作成し、JavaScriptにコンパイルできるはずです。このチュートリアルは、TypeScriptのさまざまなデータ型に飛び込みます。 JavaScriptには、NULL、未定義、ブール値、数字、文字列、シンボル(ES6によって導入)とオブジェクトの7つのデータ型があります。 TypeScriptはこれに基づいてより多くのタイプを定義し、このチュートリアルではすべてを詳細に説明します。 ヌルデータ型 JavaScriptのように、Typescriptのnull
 chart.js:パイ、ドーナツ、バブルチャートを始めます
Mar 15, 2025 am 09:19 AM
chart.js:パイ、ドーナツ、バブルチャートを始めます
Mar 15, 2025 am 09:19 AM
このチュートリアルでは、chart.jsを使用してパイ、リング、およびバブルチャートを作成する方法について説明します。以前は、4つのチャートタイプのchart.js:ラインチャートとバーチャート(チュートリアル2)、およびレーダーチャートと極地域チャート(チュートリアル3)を学びました。 パイとリングチャートを作成します パイチャートとリングチャートは、さまざまな部分に分かれている全体の割合を示すのに理想的です。たとえば、パイチャートを使用して、サファリの男性ライオン、女性ライオン、若いライオンの割合、または異なる候補者が選挙で受け取る票の割合を示すことができます。 パイチャートは、単一のパラメーターまたはデータセットの比較にのみ適しています。パイチャートのファンの角度はデータポイントの数値サイズに依存するため、パイチャートは値のあるエンティティをゼロ値で描画できないことに注意してください。これは、割合がゼロのエンティティを意味します




