DW の CSS スタイルを HTML に挿入する方法について
Web デザインで見栄えの良いインターフェイス レイアウトを実現したい場合は、CSS スタイルを使用する必要があります。以下は、HTML に CSS スタイルを挿入する DW の方法の紹介です。方法がわからない人は、この記事を参照してください。
使用中 Dreamweaver CS6 で Web ページを作成する場合、多くのページ レイアウト スタイルが存在します。挿入された CSS スタイルを使用してページ スタイルを個別に保存し、コードを簡素化できます。以下のエディターでは、HTML に CSS スタイルを挿入する DW の方法を紹介します。方法がわからない友人は、この記事を参照して見てください。

手順
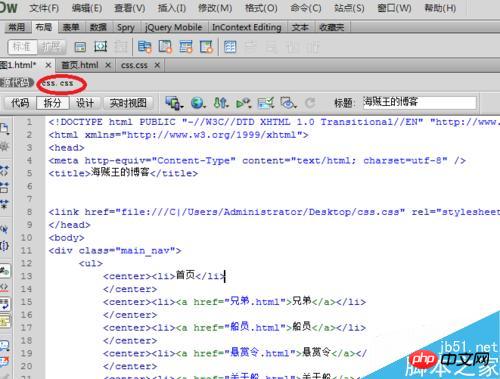
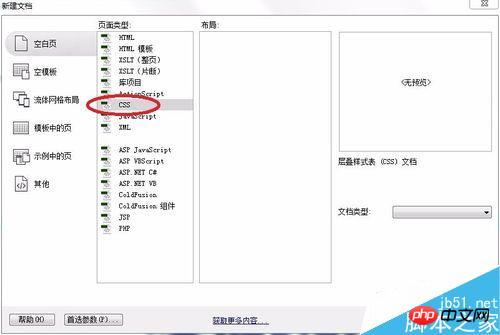
まず、Dreamweaver CS6を開き、新しいCSSドキュメントを作成し、「css」を選択して、OKボタンをクリックします。

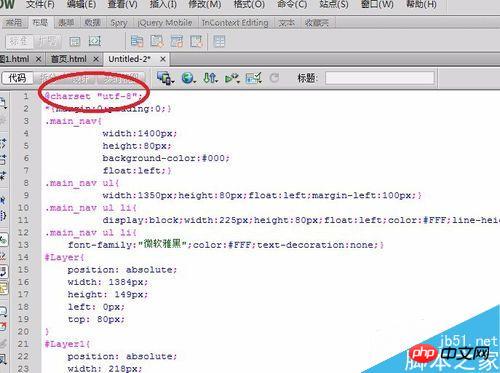
デザインしたCSSスタイルをページに配置します。

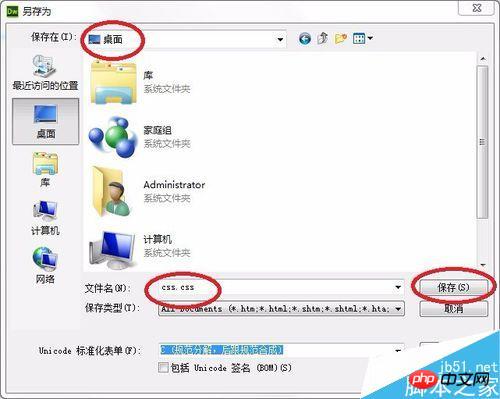
左上の「ファイル」をクリックし、「名前を付けて保存」を選択し、ファイルをデスクトップに置き、名前を変更します。ここではcssという名前を付けています。

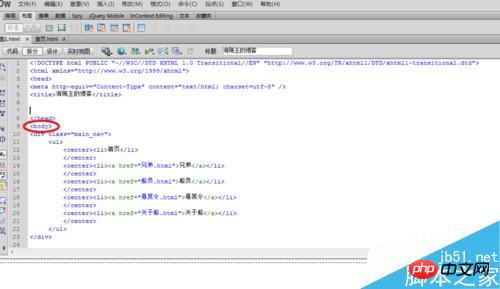
左上の「ファイル」をクリックして、新規「html」を作成します。デザインした Web ページの形式を & lt;body & gt; に入力します。

右下隅にあるこのリンクの小さなアイコンを見つけて選択します。
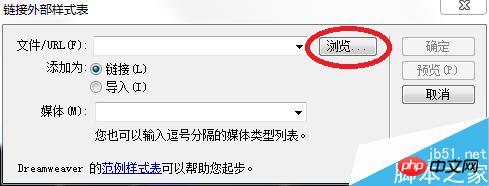
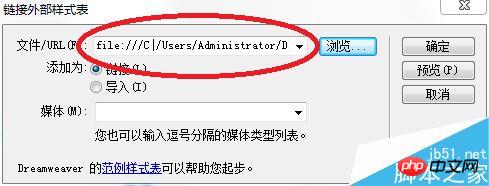
 リンクページが表示されますので、後ろの「
リンクページが表示されますので、後ろの「
」ボタンをクリックしてください。

先ほどCSSが保存された場所を探します。保存されている場所はデスクトップです。 「OK」ボタンをクリックします。

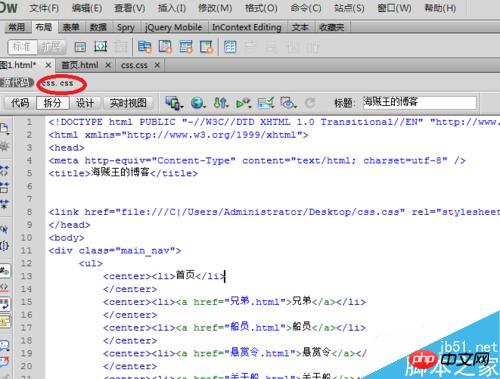
以下のページが表示されます。 ソースコードとCSSがあれば、CSSの挿入が完了したことが証明されます。

最後のステップは、データ損失を防ぐために、完成した HTML を保存する必要がある場所に保存することです。
注意事項
上記がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。 関連する推奨事項:
html2canvas を使用して HTML コードを画像に変換する方法
HTML、CSS、および JS を使用して、単純な Web メニュー インターフェイス コードを作成する以上がDW の CSS スタイルを HTML に挿入する方法についての詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7552
7552
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 95
95
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





