
今回は、メモリ循環ストレージ マップを作成するための D3.js について説明します。D3.js でメモリ循環ストレージ マップを作成する際の注意点は何ですか? ここでは実際のケースを見てみましょう。
動的レンダリング:

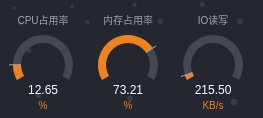
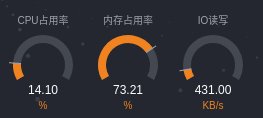
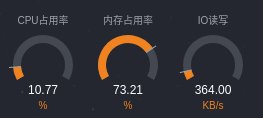
ダッシュボードレンダリング
上記の動的レンダリングをよく見ると、次のことがわかります:
値が新しい値に変換されるとき、それは段階的なプロセスです。円弧の端には垂直線があり、インストルメント パネルの値が変化すると、柔軟なアニメーション効果が得られます。
当初、Echartsを使用してダッシュボードを実装していましたが、上記2つの要件を満たすことができませんでした。そこで、その後 D3.js を使用するように変更しました。
1. まず svg 要素を定義します: <svg id="myGauge" width="80" height="108" ></svg>
var width=80, height=108, //svg的高度和宽度,也可以通过svg的width、height属性获取 innerRadius = 22, outerRadius = 30, //圆弧的内外半径 arcMin = -Math.PI*2/3, arcMax = Math.PI*2/3, //圆弧的起始角度和终止角度
2. arc メソッドを作成し、endAngle を除くすべての属性を設定します。円弧を作成するときは、endAngle プロパティを含むオブジェクトをこのメソッドに渡し、指定された角度の SVG パスを計算します。
rreee円弧の角度を設定するにはどうすればよいですか?
円を時計に対応させると、12 時に対応する角度が 0、時計回りの 3 時の角度が Math.PI/2、反時計回りの 6 時の角度が -Math.PI 。したがって、-Math.PI*2/3 から Math.PI*2/3 までの円弧の形状は上図のようになります。詳細については、API ドキュメントの「arc.startAngle」を参照してください。
3. SVG 要素を取得し、原点をキャンバスの中心に変換します。これにより、後で円弧を作成するときにそれらの位置を個別に指定する必要がなくなります
var arc = d3.arc() .innerRadius(22) .outerRadius(30) .startAngle(arcMin)
4. ダッシュボードにテキストを追加します (タイトル、値) , Unit)
var svg = d3.select("#myGauge")
var g = svg.append("g").attr("transform", "translate(" + width / 2 + "," + height / 2 + ")");Echarts で描画された Canvas と比較して、
//添加仪表盘的标题
g.append("text").attr("class", "gauge-title")
.style("alignment-baseline", "central") //相对父元素对齐方式
.style("text-anchor", "middle") //文本锚点,居中
.attr("y", -45) //到中心的距离
.text("CPU占用率");
//添加仪表盘显示的数值,因为之后还要更新,所以声明一个变量
var valueLabel = g.append("text").attr("class", "gauge-value")
.style("alignment-baseline", "central") //相对父元素对齐方式
.style("text-anchor", "middle") //文本锚点,居中
.attr("y", 25) //到中心的距离
.text(12.65);
//添加仪表盘显示数值的单位
g.append("text").attr("class", "gauge-unity")
.style("alignment-baseline", "central") //相对父元素对齐方式
.style("text-anchor", "middle") //文本锚点,居中
.attr("y", 40) //到中心的距离
.text("%");D3 で生成された SVG グラフィックスの非常に重要な利点は、SVG スタイルを CSS で定義できることです。たとえば、ここでのダッシュボード タイトルのスタイルは次のとおりです。
.gauge-title{
font-size: 10px;
fill: #A1A6AD;
}5. 背景の円弧を追加します
//添加背景圆弧
var background = g.append("path")
.datum({endAngle:arcMax}) //传递endAngle参数到arc方法
.style("fill", "#444851")
.attr("d", arc);6. パーセンテージを表す円弧を追加します。パーセンテージは、0 から 1 までの 10 進数で表されます。 。
//计算圆弧的结束角度
var currentAngle = percentage*(arcMax-arcMin) + arcMin
//添加另一层圆弧,用于表示百分比
var foreground = g.append("path")
.datum({endAngle:currentAngle})
.style("fill", "#444851")
.attr("d", arc);7. 円弧の終点にポインタマークを追加します
var tick = g.append("line")
.attr('class', 'gauge-tick')
.attr("x1", 0)
.attr("y1", -innerRadius)
.attr("x2", 0)
.attr("y2", -(innerRadius + 12)) //定义line位置,默认是在圆弧正中间,12是指针的长度
.style("stroke", "#A1A6AD")
.attr('transform', 'rotate('+ angleToDegree(currentAngle) +')')rotateのパラメータは度であり、Math.PIは180に対応しているため、currentAngleを変換するためにangleToDegreeメソッドをカスタマイズする必要があります。
この時点では、SVG ダッシュボードが作成されましたが、まだこのダッシュボードを更新するにはどうすればよいでしょうか。
ダッシュボードを更新更新する必要があります: 円弧の下の新しいパーセンテージを表す円弧。
円弧の下の値の変更は非常に簡単です:
valueLabel.text(newValue)
円弧の更新は少し面倒です。具体的なアイデアは、円弧の endAngle を変更し、円弧の終端にあるポインターの変換値を変更することです。 。
実装のプロセスでは、API を使用する必要があります:
selection.transition: https://github.com/d3/d3-transition/blob/master/README.md#selection_transition
transition.attrTween: https ://github.com/d3/d3-transition/blob/master/README.md#transition_attrTweend3.interpolate: https://github.com/d3/d3-interpolate/blob/master/README.md#interpolate
1 、円弧を更新します。ここで、 angle は新しい円弧の終了角度です。
//更新圆弧,并且设置渐变动效
foreground.transition()
.duration(750)
.ease(d3.easeElastic) //设置来回弹动的效果
.attrTween("d", arcTween(angle));arcTweenメソッドは以下のように定義されています。これは、現在の角度から新しい角度への円弧のグラデーションを作成する d アトリビュートのトゥイーン (グラデーション) アニメーション メソッドを返します。
arcTween(newAngle) {
let self=this
return function(d) {
var interpolate = d3.interpolate(d.endAngle, newAngle); //在两个值间找一个插值
return function(t) {
d.endAngle = interpolate(t); //根据 transition 的时间 t 计算插值并赋值给endAngle
return arc(d); //返回新的“d”属性值
};
};
}このメソッドの詳細な説明については、Arc Tween のコメントを参照してください。
2. 円弧の終点でポインターを更新する原理は上記と同じで、oldAngle は古い円弧の終了角度です。
//更新圆弧末端的指针标记,并且设置渐变动效
tick.transition()
.duration(750)
.ease(d3.easeElastic) //设置来回弹动的效果
.attrTween('transform', function(){ //设置“transform”属性的渐变,原理同上面的arcTween方法
var i = d3.interpolate(angleToDegree(oldAngle), angleToDegree(newAngle)); //取插值
return function(t) {
return 'rotate('+ i(t) +')'
};
})この時点で、動的に更新された美しい SVG ダッシュボードを作成することに成功しました。
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
アプリケーションのモジュール化を実装するためのゼロからの AngularJS 操作 DOM オブジェクト ノードを挿入する JS メソッドの概要以上がD3.js はメモリ循環ストレージ マップを作成しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。