CSS における before および :after 疑似要素の使用に関する分析
この記事では、主に CSS の before および :after 疑似要素の詳細な使用方法を紹介します。これには、テキスト以外のコンテンツの挿入操作の使用も含まれます。必要な友人は参照してください。 Web デザインのブログを読んでいる方は、フロントエンド開発において :before および :after 疑似要素がかなりの注目を集めていることに気づいたかもしれません。特に Nicolas Gallagher のブログでは、その後多くの疑似クラス要素が使用されました。
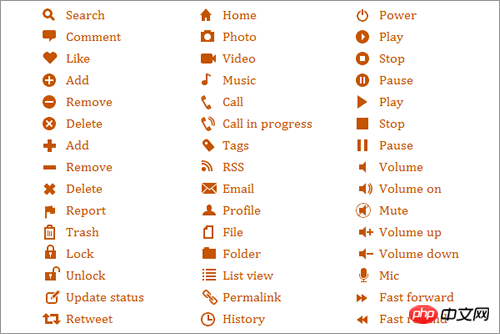
 Nicolas Gallagher は、疑似要素を使用して、静的な HTML タグを持つ 84 個の GUI アイコンを作成しました。
Nicolas Gallagher は、疑似要素を使用して、静的な HTML タグを持つ 84 個の GUI アイコンを作成しました。
上記を補完する (そして現在のトレンドを活用する) ために、完全に疑似要素で実行されるものをいくつか集めました。この記事は主にこのグループの人々を対象としています。つまり、疑似要素で作られた素晴らしいものを見たことはあるが、CSS テクノロジーにおけるこれまでの使用法についてすべて知りたいと考えている人たちです。
CSS 仕様には他の疑似要素が含まれていますが、私たちは :before と :after に焦点を当てています。したがって、簡単にするために、私が「疑似要素」と言うときは、これら 2 つの特定の疑似要素全般を指します。
疑似要素でできることは何ですか?
名前が示すように、「疑似要素」。偽の要素を作成し、ターゲット要素のコンテンツの前後に挿入します。
「疑似」という言葉はギリシャ語の英語訳であり、その基本的な意味は「嘘をつく、不正直な、間違っている」という意味なので、疑似要素と呼ぶのが適切です。なぜなら、ドキュメントでは実際には何も変更されていないからです。代わりに、これらは CSS に挿入されたゴーストのような要素であり、ユーザーに表示され、CSS 経由で制御できます。
基本構文
:before と :after 擬似要素のコーディングは非常に簡単です (ほとんどの CSS プロパティと同様、多くの接頭辞は必要ありません)。以下に簡単な例を示します。
#example:before {
content: "#";
}
#example:after {
content: ".";
}この例では 2 つのことが述べられています。まず、#example:before と #example:after を使用して、厳密に言えば、コード内の疑似要素です。
2番目に、contentモジュールで述べたように、擬似要素の「content」属性が設定されていない場合、擬似要素は役に立ちません。
この例では、id 属性を持つ要素のコンテンツの前にハッシュ記号が配置され、コンテンツの後にピリオドが配置されます。
構文注意事項
content 属性値を空に設定し、コンテンツがほとんどないボックスとして扱うことができます。次のようになります:
#example:before {
content: "";
display: block;
width: 100px;
height: 100px;
}ただし、content 属性を完全に削除することはできません。削除すると、擬似要素は機能しなくなります。少なくとも、コンテンツ プロパティの値として null 参照 (つまり、:content:"") が必要です。
前に説明した 2 つのコロン (::before と ::after) を使用して疑似要素を記述することもできることに気づいたかもしれません。簡単に説明すると、2 つの構文に違いはありません。唯一の違いは、CSS3 の疑似要素 (二重コロン) と疑似クラスが (単一コロン) であることです。
最後に、構文に関する限りです。技術的には、次のように、特定の要素ではなく一般的に疑似要素を適用できます:
:before {
content: "#";
}上記は機能しますが、かなり役に立ちません。このコードは、DOM 内の各要素のコンテンツの前にハッシュ記号を挿入します。
タグとそのすべてのコンテンツを削除しても、ページには 2 つのハッシュ シンボルが表示されます。1 つは タグで、もう 1 つは タグです。作成します。 挿入されたコンテンツの特徴
前述したように、挿入されたコンテンツはページのソースコードには表示されません。 CSS でのみ表示されます
また、挿入された要素は、デフォルトでは (HTML5 ではテキスト セマンティクスのカテゴリにあり) インライン要素です。したがって、挿入された要素に高さ、パディング、マージンなどを与えるには、通常、それをブロックレベルの要素として明示的に定義する必要があります。
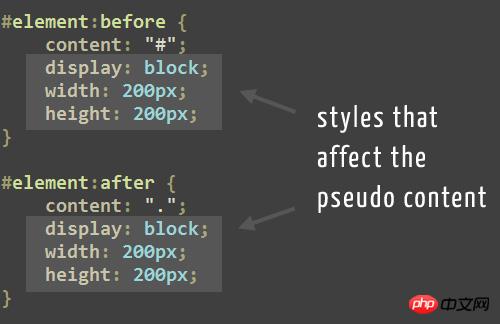
これは疑似要素をデザインする方法の簡単な説明です。下のテキストエディターの画像を見てください
 この例では、強調表示されたスタイルは、ターゲット要素コンテンツの前後に挿入された要素に適用されます。
この例では、強調表示されたスタイルは、ターゲット要素コンテンツの前後に挿入された要素に適用されます。
また、一般的な CSS 継承ルールが挿入された要素に適用されることにも注意してください。たとえば、フォント ファミリ Helvetica、Arial、および Sans Serif を body 要素に適用している場合、疑似要素は他の要素と同様にこれらのフォント ファミリを継承します。
同様に、擬似要素は、親要素から自然に継承されないスタイル (パディングやマージンなど) を継承しません。
前後は何ですか?
あなたの直観では、:before および :after 擬似要素は、挿入されたコンテンツがターゲット要素に挿入される前または後に挿入される可能性があると思われます。しかし、上で述べたように、そうではありません。
挿入されたコンテンツは、関連付けられたターゲット要素の子要素になりますが、この要素のコンテンツの「前」または「後」に配置されます。
これを証明するには、以下のコードを見てください。まず、HTML 内で:
<p class="box">Other content.</p>
疑似要素を挿入する CSS は次のとおりです:
p.box {
width: 300px;
border: solid 1px white;
padding: 20px;
}
p.box:before {
content: "#";
border: solid 1px white;
padding: 2px;
margin: 0 10px 0 0;
}在此html里,你所看的一段文字带有的是一个类的box,还有这样的文字“Other content”在里面(像你所会看到的一样,如果你看见了首页的源代码)。在css中,这段内容被设置了宽度,以及一些padding和可见的边框
然后我们有了伪元素。在这个例子中,它是一个散列符号插入到该段内容之前。随后css给了它一个边框以及一些padding和margins。
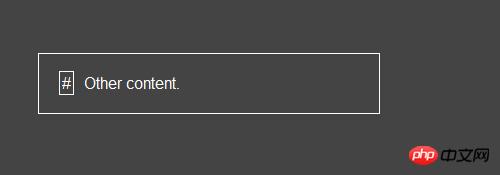
这里是浏览器中查看的结果:
外面的盒子是这个段落。围绕有散列符号的边框表示伪元素的边界。所以,不是插入“before”到段落,而是伪元素被置于到此段落的“Other content”的前面。
插入非文本内容
我简要的提醒,你可以把属性的值置为空字符串或是插入文本内容。你基本上有属性的值要包含什么的两个额外的选择
首先,你可以包含一个指向一个图像的URL,就像在css里包含一个背景图像一样做你能做的
p:before {
content: url(image.jpg);
}注意不能使用引号。如果你将URL用引号括起来,那么它会变成一个字符串和插入文本“url(image.jpg)”作为其内容,插入的而不是图像本身。
当然,你可以包含一个Data URI代替图像引用,正如你可以用css背景一样。
你还可以选择ATRR(X)中的函数的形式。此功能,根据规范?,“把X属性的值以字符串的形式返回”
下面是一个例子:
a:after {
content: attr(href);
}attr()函数的功能是什么?它得到特定属性的值并把它作为插入的文本成为一个伪元素。
上面的代码会导致页面上的每一个元素的href值立即被放置在每个各自的元素的后面。在文档被打印时,它可以用作一个包含所有URl的打印样式表。
你也可以用这个函数去获取元素的title属性,或者甚至是microdata的值。当然,并不是所有的例子都符合自己的实际,但根据不同的情况,一个特定的属性值作为一个伪元素可以是实际的
然而,获取title或者图像的alt的值并作为实际的伪元素显示在页面上是不可能的。记住伪元素必须是被应用元素的子元素。图像,这是void(或者是空元素),没有子元素,所以它在这个列子中不可用,同样也适用于其他空元素,例如:。
可怕的浏览器兼容性
任何前端技术的发展势头,第一个问题就是浏览器的支持。在这种情况之下,它不是个很大的问题。
浏览器支持:before 和 :after 伪元素栈,像这样:
Chrome 2+,
Firefox 3.5+ (3.0 had partial support),
Safari 1.3+,
Opera 9.2+,
IE8+ (with some minor bugs),
几乎所有的移动浏览器。
唯一真正的问题是没有获得支持的(不用奇怪)IE6和IE7。所以,如果你的爱好者是在良好合适的web开发(或者其他具有较低IE版本的市场),你可以继续自由地使用伪元素。
伪元素不是决定性的
幸运的是,缺少伪元素不会造成大问题。大多数情况下,伪元素一般修饰(或者帮助)内容,不会给不支持的浏览器造成问题。所以,如果你的支持者具有较高的IE版本,你仍然可以在某种程度上使用它们。
一些提醒
正如前面提到的,伪元素不会出现在DOM中。这些元素不是真正的元素。因此,它们不是可用的。所以,不要使用伪元素生成内容,是您的网页的可用性和可访问性的关键。
另外一件需要记住的是,开发工具,例如火狐,不要用伪元素显示内容。所以,如果使用了,伪元素会造成难以维护和调试缓慢。
(更新:在评论中提到的,你可以使用谷歌的开发工具来查看一个伪元素相关联的风格,但不会出现在DOM元素里。同时,火狐在1.8版加入伪元素支持它。)
你所需要用有的理念是用这个技术以创造出实用的东西。与此同时,将来进一步研究CSS伪元素,一定要看看我们已经链接的一些文章。
译者手语:整个翻译依照原文线路进行,并在翻译过程略加了个人对技术的理解。如果翻译有不对之处,还烦请同行朋友指点。谢谢!
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
CSSテキストがdivやspanを超えた場合に省略記号を使って置き換えるコードについて
以上がCSS における before および :after 疑似要素の使用に関する分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7530
7530
 15
15
 1379
1379
 52
52
 82
82
 11
11
 21
21
 76
76
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。





