
この記事では主にCSSのbackgroundとbackground-positionの使い方を紹介しますので、必要な方は参考にしてください
BackgroundはCSSの重要な部分であり、知っておくべきCSSの基礎知識の1つです。この記事では、background-attachment などの属性も含め、CSS の背景 (background) の基本的な使い方を説明します。また、背景 (background) に関する一般的なテクニックと、css3 (4 つを含む) の背景 (background) についても紹介します。新しい背景プロパティ)。
css2 の背景
概要
CSS2 には 5 つの主要な背景プロパティがあります。それらは次のとおりです:
* 背景色: 塗りつぶされた背景の色を指定します。
* 背景画像: 背景としての参照画像。
*background-position: 要素の背景画像の位置を指定します。
*background-repeat: 背景画像を繰り返すかどうかを決定します。
*background-attachment: 背景画像がページと一緒にスクロールするかどうかを決定します。
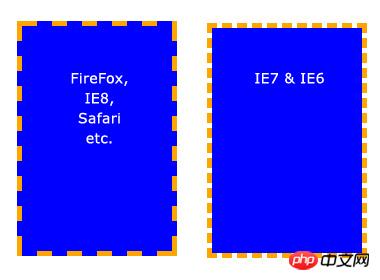
これらのプロパティはすべて、背景という 1 つの短縮プロパティに組み合わせることができます。注意すべき重要な点の 1 つは、背景がパディングや境界線を含む要素のコンテンツ領域のすべてを占めるが、要素のマージンは含まれないということです。 Firefox、Safari、Opera、IE8 では正常に動作しますが、IE6 と IE7 では背景に枠線が含まれません。

基本プロパティ
Background-color
background-color プロパティは、背景を単色で塗りつぶします。この色を指定するにはさまざまな方法がありますが、次の方法はすべて同じ結果をもたらします。
background-color: blue; background-color: rgb(0, 0, 255); background-color: #0000ff;
背景色を透明に設定すると、その下の要素が表示されるようになります。
Background-image
background-image 属性を使用すると、背景に表示する画像を指定できます。背景色と組み合わせて使用できるため、画像が繰り返されない場合、画像で覆われていない領域は背景色で塗りつぶされます。コードは非常に単純です。パスはスタイル シートに対する相対パスであることに注意してください。そのため、次のコードでは、画像とスタイル シートが同じディレクトリにあります。
background-image: url(image.jpg);
ただし、画像がimagesという名前のサブディレクトリにある場合は、次のようにする必要があります:
background-image: url(images/image.jpg);
TangbanTomatoes: ../を使用して、background-image: url(../images/image .jpgなど)の上位レベルのディレクトリを表します。 ); 画像がスタイル シートの上位ディレクトリの Images サブディレクトリにあることを意味します。少し複雑ですが、誰もがすでに知っているはずなので、詳しくは説明しません。
Background-repeat
背景画像を設定すると、デフォルトで画像は要素全体をカバーするために水平方向と垂直方向に並べて表示されます。これは必要なことかもしれませんが、画像を 1 回だけ表示したり、一方向にのみ並べて表示したりしたい場合もあります。可能な設定値と結果は以下のとおりです:
background-repeat: repeat; /* 默认值,在水平和垂直方向平铺 */ background-repeat: no-repeat; /* 不平铺。图片只展示一次。 */ background-repeat: repeat-x; /* 水平方向平铺(沿 x 轴) */ background-repeat: repeat-y; /* 垂直方向平铺(沿 y 轴) */ background-repeat: inherit; /* 继承父元素的 background-repeat 属性*/
【ポイント】背景の配置(background-position)
background-position属性は、要素内の背景画像の位置を制御するために使用されます。 。重要なのは、要素の左上隅を基準とした画像の左上隅の位置を実際に指定することです。
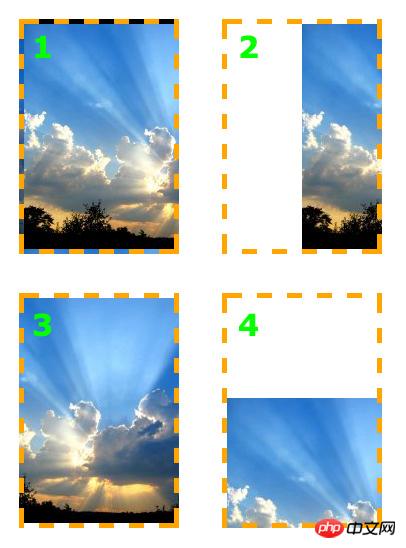
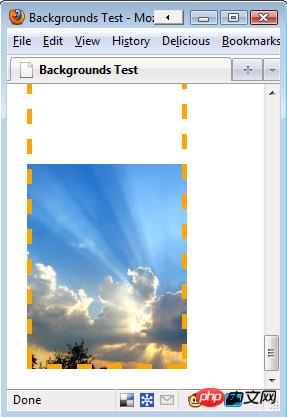
次の例では、背景画像が設定され、その位置はbackground-positionプロパティを使用して制御され、background-repeatもno-repeatに設定されています。測定単位はピクセルです。最初の数値は X 軸 (水平) 位置を表し、2 番目の数値は Y 軸 (垂直) 位置を表します。
/* 例 1: 默认值 */ background-position: 0 0; /* 元素的左上角 */ /* 例 2: 把图片向右移动 */ background-position: 75px 0; /* 例 3: 把图片向左移动 */ background-position: -75px 0; /* 例 4: 把图片向下移动 */ background-position: 0 100px;

background-position プロパティは、他の値、キーワード、パーセンテージで指定できます。これは、要素のサイズがピクセル単位で設定されていない場合に特に便利です。
キーワードについては説明の必要はありません。 X 軸:
* left* center* right
Y 軸:
* top* center* bottom
順序は、ピクセル値を使用する場合とほぼ同じです。次のように、X 軸が最初、Y 軸が 2 番目です:
background-position: right top;
パーセンテージを使用する場合も同様。注意すべき重要な点は、パーセンテージを使用する場合、ブラウザは要素のパーセンテージ値に基づいて画像の位置を設定するということです。例を見ると理解しやすいです。設定が次のようになっていると仮定します:
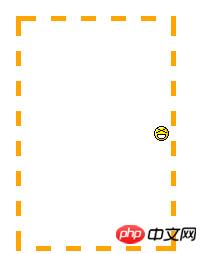
background-position: 100% 50%;
これは、画像全体 (つまり、右端) を 100% 通過し、要素全体を 100% 通過します (開始点は常に上です。左隅)、2 つは画像の 50% に沿って配置され、要素の 50% に沿って配置されます。その結果、画像は要素の右側に配置されます。
シュガーとトマト: この段落に適切な翻訳が思いつかなかったので、原文をそのままにして自由に翻訳しました。
update: 感谢天涯的指教,这段搞明白了。使用百分数定位时,其实是将背景图片的百分比指定的位置和元素的百分比位置对齐。也就是说,百分数定位是改变了背景图和元素的对齐基点。不再像使用像素和关键词定位时,使用背景图和元素的左上角为对齐基点。例如上例的 background-position: 100% 50%; 就是将背景图片的 100%(right) 50%(center) 这个点,和元素的 100%(right) 50%(center) 这个点对齐。
这再一次说明了,我们一直认为已经掌握的简单的东西,其实还有我们有限的认知之外的知识。
注意原点总是左上角,最终的效果是笑脸图片被定位在元素的最右边,离元素顶部是元素的一半,效果和 background-position: right center; 一样。

背景附着
background-attachment 属性决定用户滚动页面时图片的状态。三个可用属性为 scroll(滚动),fixed(固定) 和 inherit(继承)。inherit 单纯地指定元素继承他的父元素的 background-attachment 属性。
为了正确地理解 background-attachment,首先需要明白页面(page)和视口(view port)是如何协作地。视口(view port)是浏览器显示网页的部分(就是去掉工具栏的浏览器)。视口(view port)的位置固定,不变动。
当向下滚动网页时,视口(view port)是不动的,而页面的内容向上滚动。看起来貌似视口(view port)向页面下方滚动了。如果设置 background-attachment: scroll,就设置了当元素滚动时,元素背景也必需随着滚动。简而言之,背景是紧贴元素的。这是 background-attachment 默认值。
用一个例子来更清楚地描述下:
background-image: url(test-image.jpg); background-position: 0 0; background-repeat: no-repeat; background-attachment: scroll;

当向下滚动页面时,背景向上滚动直至消失。
但是当设置 background-attachment 为 fixed 时,当页面向下滚动时,背景要待在它原来的位置(相对于浏览器来说)。也就是不随元素滚动。
用另一个例子描述下:
background-image: url(test-image.jpg); background-position: 0 100%; background-repeat: no-repeat; background-attachment: fixed;

页面已经向下滚动了,但是图像仍然保持可见。
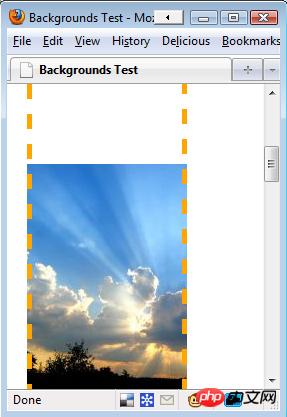
需要重视的一点是背景图只能出现在它父元素能达到的区域。即使图片是相对于视口(view port)定位地,如果它的父元素不可见,图片就会消失。参见下面的例子。此例中,图片位于视口(view port)的左下方,但是只有元素内的图片部分是可见的。
background-image: url(test-image.jpg); background-position: 0 100%; background-repeat: no-repeat; background-attachment: fixed;

因为图片开始在元素之外,一部分图片被切除了。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
以上がCSSの背景と背景位置の解析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。