Vue プロジェクトにサードパーティの検証コードを適用する
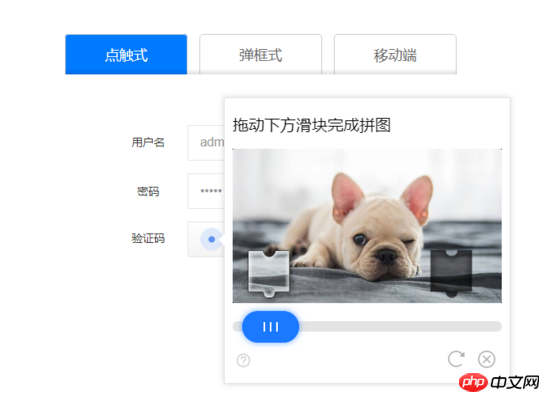
今回は、Vue プロジェクトでサードパーティの検証コードを適用する際の注意点について説明します。以下は実際のケースです。見てみましょう。
Tencent 認証コードとは何ですか?次のようになります... :point_down:

最近の企業プロジェクトでは Tencent クラウド認証の導入が必要です。 要件は次のとおりです: ユーザーが複数の認証コードを取得する場合、他人が悪意を持って SMS 認証コードを送信することを防ぐため。 Tencent 認証コードを呼び出す必要があります。認証が成功すると、認証コードが自動的に送信され続けます。最初は、インターネット上に関連記事があまりなく、混乱しました。しかし、接続してみると、非常にシンプルであることがわかりました (シンプルすぎるため、誰も 2333 を書かないだけかもしれません...)
もう BB は必要ありません。始めましょう!
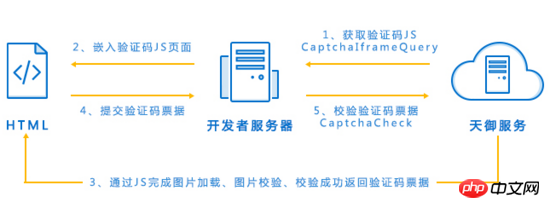
まず、ドキュメントのインターフェイス呼び出しプロセスを確認します:

(ドキュメントアドレス:cloud.tencent.com/document/pr…)
それはいくつかの小さなステップに分かれています:
Tencent に移動バックグラウンドで JS アドレスを取得するためのクラウド。
バックグラウンドはインターフェースを通じてフロントエンドに渡されます。
後、フロントエンドは JS アドレスに基づいて検証コードを読み込みます。検証が成功すると、チケット (単なる文字列) を取得して、それを渡します。 。
バックエンドを気にしない場合、フロントエンドでは何をする必要があるでしょうか?
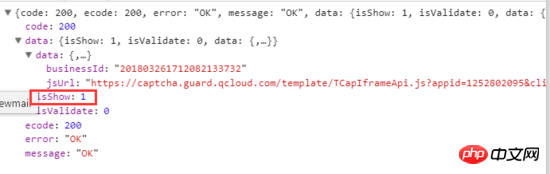
まず、Tencent 検証コードを導入する必要がある .vue コンポーネントにラベル point_down: を追加します: - その後、Tencent 検証コードがトリガーされるまで、テキスト メッセージを送信するためのインターフェイスを頻繁に呼び出すと (この判断はバックグラウンドで通知されます。たとえば、インターフェイスによって渡される JSON には isShow 変数があります)プロジェクトのパラメータが 1 に等しい場合、Tencent クラウドの検証がトリガーされます。デフォルトの状態は 0 で、特定の条件についてはバックエンドに問い合わせてください。手動操作はばかげています)
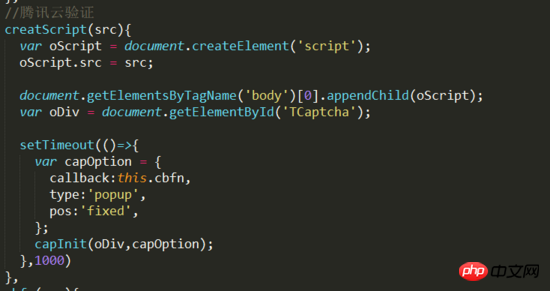
パラメータ src データを返すために検証コード インターフェイスを呼び出すとき、Js アドレスが渡されます。 
//回调函数:验证码页面关闭时回调
cbfn(res) {
if (res.ret == 0) {
// 用户验证成功,获取到ticket,然后你需要将这个ticket和之前的businessId一起传给后台
// 若后台验证成功,用户就可以收到验证码了,无需你再做其他操作
alert(res.ticket);
capDestroy()
}
else {
//用户关闭验证码页面,没有验证
capDestroy() //销毁之前创建的script标签
}
} 最後に(コピー)
最後に(コピー)
callback: 検証コードページを閉じるコールバック関数。ユーザーが認証されると、この関数が呼び出され、json 形式の検証パラメーターが渡されます。
{ret:xxx,ticket:"xxx"}capInit(iframe_p, options)
themeColor: ページのテーマの色を設定します。値は ff572d などの 16 進数の色です。設定後、ページ上のボタンやアイコンが設定した色に変わります
showHeader
: 確認コードページのヘッダーを表示します(リターンとヘルプ、モバイルページのみ有効)false: 表示しません
type : 検証コードのスタイルを設定する PC オプションのオプション。特定のスタイルのパフォーマンスについては、検証コードの公式 Web サイトを確認してください。
"point": トリガー (デフォルト)
"embed": 埋め込み
"popup": ポップアップ スタイル
pos: 位置属性を設定します。ポップアップ検証コードのパラメーターは PC ポップアップ検証コードにのみ有効です
absolute: 絶対位置
fixed: ブラウザ ウィンドウを基準とした絶対位置
static: 静的位置
relative: 相対位置
keepOpen: 検証ページの属性を設定します
false: 検証に合格し更新します (デフォルト)
lang: 検証コードの言語タイプを設定します
簡体字中国語: 2052 (デフォルト)
繁体字中国語: 1028
英語: 1033
覚えておいてください作成したスクリプト タグを破棄するのに間に合うように capDestroy() を呼び出す必要があります。そうしないと、多くのスクリプト タグが作成されてしまいます...
ドキュメントには、capInit() を呼び出す前に capDestroy() を呼び出すように書かれていますが、試してみましたが、そうではありませんでした。動作しないので、最終的には検証が成功したか、ユーザーが検証されずに検証ポップアップ ウィンドウが閉じたかに関係なく、capDestroy() が呼び出されます。
この記事の事例を読んだ後は、その方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
以上がVue プロジェクトにサードパーティの検証コードを適用するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 40
40
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes< router-link to ="/" Component Window.history.back()、およびメソッド選択はシーンに依存します。
 Vueはマーキー/テキストスクロール効果を実現します
Apr 07, 2025 pm 10:51 PM
Vueはマーキー/テキストスクロール効果を実現します
Apr 07, 2025 pm 10:51 PM
CSSアニメーションまたはサードパーティライブラリを使用して、VUEでマーキー/テキストスクロール効果を実装します。この記事では、CSSアニメーションの使用方法を紹介します。スクロールテキストを作成し、テキストを< div>をラップします。 CSSアニメーションを定義し、オーバーフローを設定します:非表示、幅、アニメーション。キーフレームを定義し、アニメーションの開始と終了時にtranslatex()を設定します。期間、スクロール速度、方向などのアニメーションプロパティを調整します。
 Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vue Devtoolsを使用してブラウザのコンソールでVueタブを表示することにより、Vueバージョンを照会できます。 NPMを使用して、「NPM List -G Vue」コマンドを実行します。 package.jsonファイルの「依存関係」オブジェクトでVueアイテムを見つけます。 Vue CLIプロジェクトの場合、「Vue -Version」コマンドを実行します。 < script>でバージョン情報を確認してくださいVueファイルを参照するHTMLファイルにタグを付けます。
 VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
Vue.jsには配列とオブジェクトを通過するには3つの一般的な方法があります。V-Forディレクティブは、各要素をトラバースしてテンプレートをレンダリングするために使用されます。 V-BindディレクティブをV-Forで使用して、各要素の属性値を動的に設定できます。 .mapメソッドは、配列要素を新しい配列に変換できます。




