ローカル環境でのノードサーバーのクロスドメイン使用の概要
今回は、ローカル環境での運用ノードサーバーのクロスドメイン利用についてのまとめをお届けします。 ローカル環境で運用ノードサーバーをクロスドメイン利用する場合の注意点は何ですか?見てください。
背景
ブラウザには、同一生成元ポリシーという中核的で最も基本的なセキュリティ機能があることは誰もが知っています。プロトコル、ドメイン名、ポートの起源は同じです。ブラウザが別のソースからサーバーにアクセスすると、データにアクセスできなくなります。開発中に頻繁にアクセスするサーバーが異なるソースである場合、サーバーを仲介として使用して、データを取得するためにアクセスする必要があるサーバーにアクセスできます。同一生成元ポリシーはブラウザのセキュリティ メカニズムであるため、サーバーはこの制限の影響を受けません。以前は、vue-cli テンプレートのビルド フォルダーに dev-serve.js ファイルがあり、このファイルでローカル ノード サーバーを構成してクロスドメインを実現できました。しかし、現在のテンプレートにはそのようなファイルはありません。では、ノードのクロスドメインをどのように使用するのでしょうか?無理強いするのではなく、その方法に従ってください。
具体的な操作
1. build フォルダーの下に新しい dev-serve.js ファイルを作成し、次のコードを追加します。
'use strict'
const express = require('express')
const axios = require('axios')
module.exports = function () {
let app = express()
app.get('/api/getDiscList', (req, res) => {
let url = '请求地址'
axios.get(url, {
headers: {
//这里请求的是QQ音乐的接口,带上下面参数是为了骗服务器是自己人
referer: 'https://c.y.qq.com/',
host: 'c.y.qq.com'
},
params: req.query
}).then((response) => {
res.json(response.data)
}).catch((e) => {
console.log(e)
})
})
app.listen(3000)
}2. build.js に導入して実行するには、 require( を追加するだけです。先頭の './dev-serve.js')()
npm run dev を実行してプロジェクトを実行すると、ノードサーバーは自動的にポート 3000
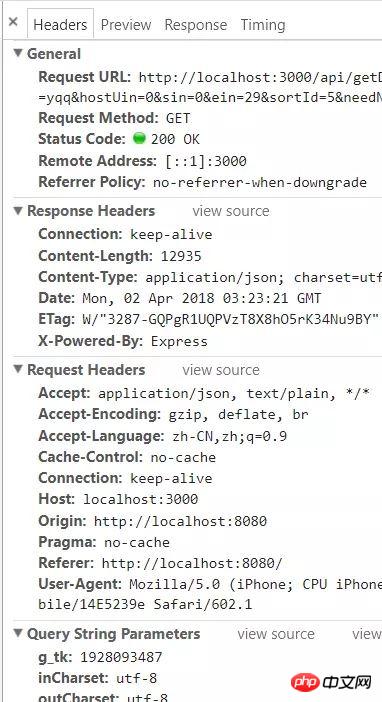
3 のリッスンを開始し、ローカルで ajax リクエストを送信できます。ノードサーバー経由でデータにアクセスします。使用しているリクエストはaxiosです。リクエストは次のとおりです:
import axios from 'axios'
function getDiscList() {
const data = {
//...请求参数
}
return axios.get('/api/getDiscList', {
params: data
}).then(res => {
return Promise.resolve(res.data)
})
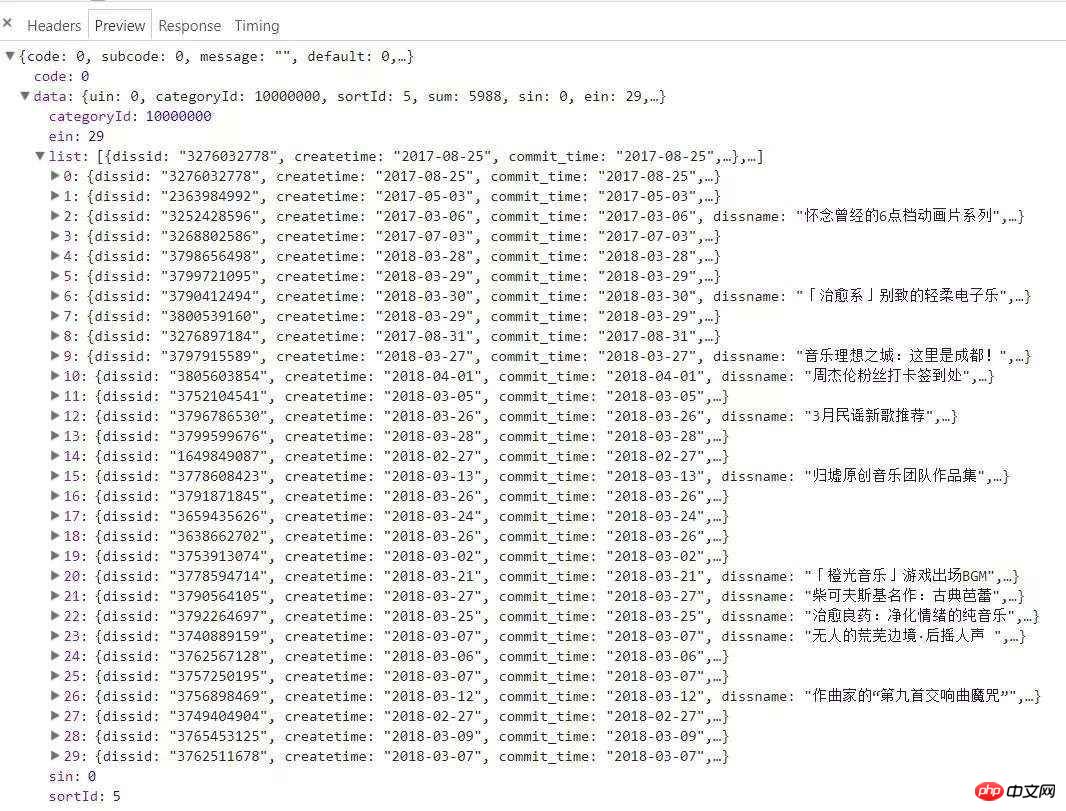
}リクエストされたデータは次のとおりです:


この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、他の関連情報に注目してください。 PHP 中国語 Web サイトの記事をご覧ください。
推奨書籍:
以上がローカル環境でのノードサーバーのクロスドメイン使用の概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7710
7710
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1232
1232
 29
29
 Express を使用してノード プロジェクトでファイルのアップロードを処理する方法
Mar 28, 2023 pm 07:28 PM
Express を使用してノード プロジェクトでファイルのアップロードを処理する方法
Mar 28, 2023 pm 07:28 PM
ファイルのアップロードをどのように処理するか?次の記事では、Express を使用してノード プロジェクトでファイルのアップロードを処理する方法を紹介します。
 PHP セッションのクロスドメイン問題の解決策
Oct 12, 2023 pm 03:00 PM
PHP セッションのクロスドメイン問題の解決策
Oct 12, 2023 pm 03:00 PM
PHPSession のクロスドメイン問題の解決策 フロントエンドとバックエンドの分離の開発では、クロスドメイン要求が標準になっています。クロスドメインの問題に対処するときは、通常、セッションの使用と管理が必要になります。ただし、ブラウザーのオリジンポリシーの制限により、デフォルトではセッションをドメイン間で共有できません。この問題を解決するには、いくつかの技術と方法を使用して、セッションのクロスドメイン共有を実現する必要があります。 1. ドメイン間でセッションを共有するための Cookie の最も一般的な使用法
 Nodeのプロセス管理ツール「pm2」を徹底分析
Apr 03, 2023 pm 06:02 PM
Nodeのプロセス管理ツール「pm2」を徹底分析
Apr 03, 2023 pm 06:02 PM
この記事では、Node のプロセス管理ツール「pm2」について説明し、pm2 が必要な理由、pm2 のインストール方法と使用方法について説明します。皆様のお役に立てれば幸いです。
 PIノードティーチング:PIノードとは何ですか? PIノードをインストールしてセットアップする方法は?
Mar 05, 2025 pm 05:57 PM
PIノードティーチング:PIノードとは何ですか? PIノードをインストールしてセットアップする方法は?
Mar 05, 2025 pm 05:57 PM
ピン張りのノードの詳細な説明とインストールガイドこの記事では、ピネットワークのエコシステムを詳細に紹介します - PIノードは、ピン系生態系における重要な役割であり、設置と構成の完全な手順を提供します。 Pinetworkブロックチェーンテストネットワークの発売後、PIノードは多くの先駆者の重要な部分になり、テストに積極的に参加し、今後のメインネットワークリリースの準備をしています。まだピン張りのものがわからない場合は、ピコインとは何かを参照してください。リストの価格はいくらですか? PIの使用、マイニング、セキュリティ分析。パインワークとは何ですか?ピン競技プロジェクトは2019年に開始され、独占的な暗号通貨PIコインを所有しています。このプロジェクトは、誰もが参加できるものを作成することを目指しています
 npm ノード gyp が失敗した場合の対処方法
Dec 29, 2022 pm 02:42 PM
npm ノード gyp が失敗した場合の対処方法
Dec 29, 2022 pm 02:42 PM
「node-gyp.js」が「Node.js」のバージョンと一致しないため、npm node gyp が失敗します。解決策は次のとおりです: 1. 「npm cache clean -f」を使用してノード キャッシュをクリアします; 2. 「npm install -」を使用します。 g n" n モジュールをインストールします。 3. 「n v12.21.0」コマンドを使用して、「node v12.21.0」バージョンをインストールします。
 Vue でクロスドメインリクエストを行うにはどうすればよいですか?
Jun 10, 2023 pm 10:30 PM
Vue でクロスドメインリクエストを行うにはどうすればよいですか?
Jun 10, 2023 pm 10:30 PM
Vue は、最新の Web アプリケーションを構築するための人気のある JavaScript フレームワークです。 Vue を使用してアプリケーションを開発する場合、多くの場合、異なるサーバー上にあるさまざまな API と対話する必要があります。クロスドメイン セキュリティ ポリシーの制限により、Vue アプリケーションが 1 つのドメイン名で実行されている場合、別のドメイン名の API と直接通信することはできません。この記事では、Vue でクロスドメイン リクエストを行うためのいくつかの方法を紹介します。 1. プロキシを使用する 一般的なクロスドメイン ソリューションは、プロキシを使用することです。
 Angular と Node を使用したトークンベースの認証
Sep 01, 2023 pm 02:01 PM
Angular と Node を使用したトークンベースの認証
Sep 01, 2023 pm 02:01 PM
認証は、Web アプリケーションの最も重要な部分の 1 つです。このチュートリアルでは、トークンベースの認証システムと、それが従来のログイン システムとどのように異なるかについて説明します。このチュートリアルを終えると、Angular と Node.js で書かれた完全に動作するデモが表示されます。従来の認証システム トークンベースの認証システムに進む前に、従来の認証システムを見てみましょう。ユーザーはログイン フォームにユーザー名とパスワードを入力し、[ログイン] をクリックします。リクエストを行った後、データベースにクエリを実行してバックエンドでユーザーを認証します。リクエストが有効な場合、データベースから取得したユーザー情報を使用してセッションが作成され、セッション情報が応答ヘッダーで返され、セッション ID がブラウザに保存されます。対象となるアプリケーションへのアクセスを提供します。
 シングルサインオンシステムとは何ですか? Nodejsを使用して実装するにはどうすればよいですか?
Feb 24, 2023 pm 07:33 PM
シングルサインオンシステムとは何ですか? Nodejsを使用して実装するにはどうすればよいですか?
Feb 24, 2023 pm 07:33 PM
シングルサインオンシステムとは何ですか? Nodejsを使用して実装するにはどうすればよいですか?次の記事ではnodeを使ってシングルサインオンシステムを実現する方法を紹介しますので、参考になれば幸いです。




