FileReader APIの使用法
今回は、FileReader API の使い方と、FileReader API を使用する際の注意点についてお届けします。以下は実際のケースです。見てみましょう。
ファイルからデータを読み取る必要がある場合があります。以前は、データをサーバーに送信してから、必要なデータを返す必要がありました。重要なのは、FileReader API を使用してブラウザで直接ファイルにアクセスできるようになったということです。
UI レベルで重要でないことを行うためにテキスト ファイルを読み込むだけの場合は、ファイルをサーバーに送信する必要はありません。次の例では、ファイルから関連データを読み取り、それをテキストエリアに設定します。
FileReader API
FileReader API は、Text または Blob オブジェクト タイプを使用してさまざまな方法でデータを読み取るための優れたインターフェイスを提供します。
FileReader インスタンスには、ファイルをテキストとして読み取るために使用できる readAsText メソッドがあります。
const reader = new FileReader(); reader.readAsText(file);
FileReader API は非同期であるため、ステータスを取得するために使用できるいくつかのイベントを公開します。特に、ファイルを読み取るときは、データにアクセスするために onload イベントが必要です:
const reader = new FileReader(); reader.onload = e => console.log(e.target.result); reader.readAsText(file);
ご覧のとおり、テキスト データは e.target.result 経由でアクセスできます。
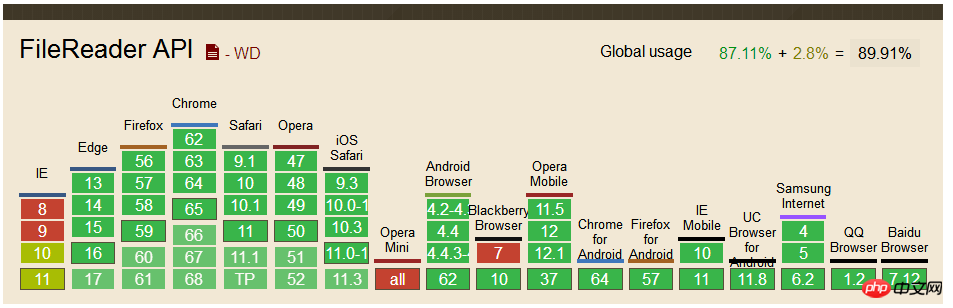
これまでのところ、ブラウザのサポートは次のとおりです:

ファイルリーダーコンポーネント
前のコードはファイルを読み取りましたが、ファイルオブジェクトを与える必要があります。これを行うには、 <input type="file">> HTML タグを使用する必要があります。これにより、変更イベントがトリガーされ、e.target.files を通じてファイルにアクセスします。 <code><input type="file"> 的HTML标记,这将触发一个 change 事件,然后通过 e.target.files 访问该文件。
让我们创建一个 FileReader 组件,将其组合在一起:
<template id="fileReader">
<label class="text-reader">
<input type="file" @change="loadTextFromFile" />
</label>
</template>
Vue.component('file-reader',{
template: '#fileReader',
methods: {
loadTextFromFile: function (e) {
const file = e.target.files[0]
const reader = new FileReader()
reader.onload = e => this.$emit('load', e.target.result)
reader.readAsText(file)
}
}
})组件监听 load 事件,以便父组件能够处理数据。
使用组件
把新创建的 file-reader 组件挂载到 #app 的 p 元素下,来演示我们的组件:
<p id="app">
<textarea rows="10" v-model="text"></textarea>
<file-reader @load="text = $event"></file-reader>
</p>
let app = new Vue({
el: '#app',
data () {
return {
text: ''
}
}
})我们需要在 data 中添加一个 text 属性,并使用 v-model 将其绑定到 textarea 上。最后,我们将捕获 @load 事件,并通过 $event 将 text 属性设置为有效的加载事件。
这个时候你看到的效果如下:

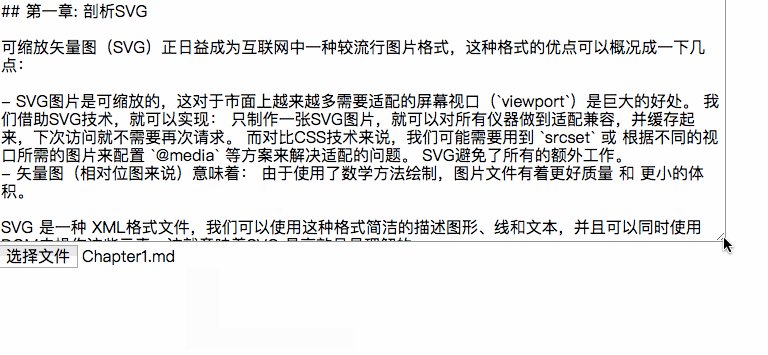
其实到现在,功能已经有了,在你的浏览器像下图这样操作,你就可以看到效果了:

特别提醒:我尝试了几种文件格式,对于图片、PDF等文件格式加载会乱码,但加载 .md 或者 .doc 之类的文件,对应的内容能正常的显示在 textarea 中。
添加样式
如果你阅读到这里的话,你应该看到了效果。长得很丑(事实上没有任何的样式效果)。接下来添加一些样式,让其看起来好看一些。
在每个浏览器中, <input type="file">
<template id="fileReader">
<label class="file-reader">
Read File
<input type="file" @change="loadTextFromFile" />
</label>
</template>
.file-reader {
position: relative;
overflow: hidden;
display: inline-block;
border: 2px solid black;
border-radius: 5px;
padding: 8px 12px;
cursor: pointer;
input {
position: absolute;
top: 0;
left: 0;
z-index: -1;
opacity: 0;
}
} コンポーネントの使用
コンポーネントの使用
#app の p 要素の下に新しく作成したファイル リーダー コンポーネントをマウントして、コンポーネントをデモします:
rrreee データに text 属性を追加し、v-model を使用する必要があります。 はそれを textarea にバインドします。最後に、@load イベントをキャプチャし、$event を介して text プロパティを有効な読み込みイベントに設定します。 この時点での効果は次のとおりです:
 🎜🎜実際、この機能は現在すでに利用可能であり、以下のようにブラウザで操作することで効果を確認できます: 🎜🎜
🎜🎜実際、この機能は現在すでに利用可能であり、以下のようにブラウザで操作することで効果を確認できます: 🎜🎜 🎜
🎜🎜特別な注意: 写真、PDF など、いくつかのファイル形式を試しました。ファイル形式を読み込むと文字化けしますが、.md や .doc などのファイルを読み込むと、対応するコンテンツがテキストエリアに正常に表示されます。 🎜🎜🎜🎜スタイルを追加🎜🎜🎜🎜ここまで読んでいただければ、効果がわかるはずです。見た目は醜いです(実際、スタイリング効果はまったくありません)。次に、スタイルを追加して見栄えを良くします。 🎜🎜各ブラウザでは、
<input type="file"> のレンダリング効果が異なります。同じレンダリング効果が必要な場合は、カスタム スタイルが必要です。その後、入力を非表示にして、代わりに 以上がFileReader APIの使用法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 20
20
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 怠zyなロードVUEとはどういう意味ですか?
Apr 07, 2025 pm 11:54 PM
怠zyなロードVUEとはどういう意味ですか?
Apr 07, 2025 pm 11:54 PM
Vue.jsでは、Lazy Loadingを使用すると、コンポーネントまたはリソースを必要に応じて動的にロードすることができ、初期ページの読み込み時間を短縮し、パフォーマンスを改善できます。特定の実装方法には、&lt; Keep-Alive&gt;および&lt;コンポーネントは&gt;コンポーネント。怠zyなロードは、FOUC(スプラッシュ画面)の問題を引き起こす可能性があり、不必要なパフォーマンスのオーバーヘッドを避けるために怠zyなロードが必要なコンポーネントにのみ使用する必要があることに注意してください。
 Vueはマーキー/テキストスクロール効果を実現します
Apr 07, 2025 pm 10:51 PM
Vueはマーキー/テキストスクロール効果を実現します
Apr 07, 2025 pm 10:51 PM
CSSアニメーションまたはサードパーティライブラリを使用して、VUEでマーキー/テキストスクロール効果を実装します。この記事では、CSSアニメーションの使用方法を紹介します。スクロールテキストを作成し、テキストを&lt; div&gt;をラップします。 CSSアニメーションを定義し、オーバーフローを設定します:非表示、幅、アニメーション。キーフレームを定義し、アニメーションの開始と終了時にtranslatex()を設定します。期間、スクロール速度、方向などのアニメーションプロパティを調整します。
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vue Devtoolsを使用してブラウザのコンソールでVueタブを表示することにより、Vueバージョンを照会できます。 NPMを使用して、「NPM List -G Vue」コマンドを実行します。 package.jsonファイルの「依存関係」オブジェクトでVueアイテムを見つけます。 Vue CLIプロジェクトの場合、「Vue -Version」コマンドを実行します。 &lt; script&gt;でバージョン情報を確認してくださいVueファイルを参照するHTMLファイルにタグを付けます。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes&lt; router-link to =&quot;/&quot; Component Window.history.back()、およびメソッド選択はシーンに依存します。




