React Native 関連のクロスドメイン リソース エラーの問題
ここで、React Native の実機ブレークポイントのデバッグ + クロスドメイン リソース読み込みエラーの問題の解決策を共有します。これは良い参考値であり、
前に書きました。
何もすることがないので、React Native をしばらくいじってみましたが、以前に比べて開発エクスペリエンスがはるかに向上しました。しかし、実際のマシンのブレークポイントのデバッグ中にクロスドメイン リソースの読み込みエラーの問題が発生しました。いくつか調査した結果、この問題は新しいバージョンの RN のデバッグ サービスのバグであることが判明しました。 同様の問題に遭遇した学生はたくさんいるはずです。ここに記録し、必要に応じて参照します。ブレークポイントを使用したデバッグ方法
まず、RNアプリケーションを実機にロードして実行します(プロセスは省略します)。 次に、携帯電話を振ると開発メニューがポップアップ表示され、「JS をリモートでデバッグ」を選択します。

問題: クロスドメインリソース読み込みエラー
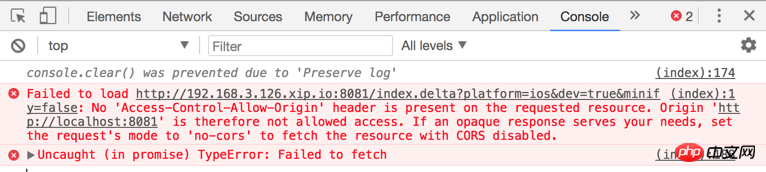
理想的には、上記の手順の後、ブレークポイントを使用して問題なくデバッグできるようになります。しかし、実際の状況はそれほどスムーズではありませんでした。公式のガイドラインに従ってホストを修正した後も、問題は依然として存在しました。 コンソールに表示されるエラーメッセージは図のとおりで、クロスドメインリソースのロード中にエラーが発生しました。 192.168.3.126 はローカル イントラネットの IP で、エラー リソースのドメイン名は 192.168.3.126.xip.io です。
解決策 1: ホスト名を置き換えます
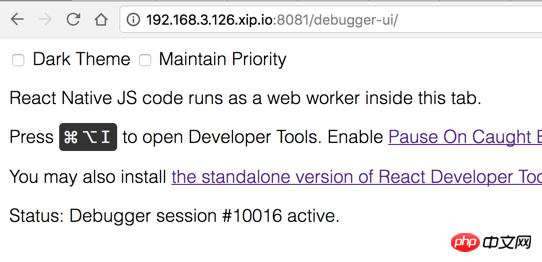
localhost を 192.168.3.126 に置き換えます.xip .io、つまり、http://192.168.3.126.xip.io:8081/debugger-ui/ を通じてデバッグ インターフェイスにアクセスします。 デバッグインターフェースが正常にアクセスされ、リソースが正常にロードされ、完了しました。
解決策 2: CORS
github の問題「xip.io 使用時の JS リモート デバッグに関する CORS の問題」で、開発者が同じエラーを報告しました。 彼は次のように解決しました: node_modules/metro モジュールを見つけて、Server/index.js ファイルとindex.js.flow ファイルを変更し、次のコードを _processDeltaRequest メソッドに追加します。mres.setHeader("Access-Control-Allow-Origin", "*");192.168.3.126.xip.ioとは
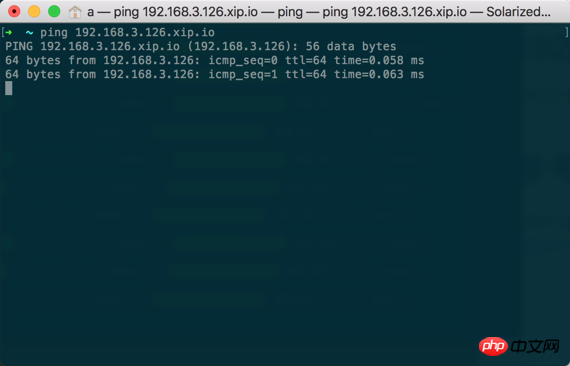
多くの学生は、このホスト名を見て、存在しないように見えるホスト名にどうやってアクセスできるのか混乱するかもしれません。 コンソールで ping を実行すると、返される IP は 192.168.3.126 です。
後ろに書いてあります
上記のクロスドメインソリューションは実際には満足のいくものではありません、より良い解決策がある場合は、作者にお知らせください。参考リンク
http://xip.io/xip.io使用時のJSリモートデバッグに関するCORSの問題Chrome開発者ツールを使用したデバイスでのデバッグ上記は私がコンパイルしたものです皆さん、今後も皆さんのお役に立てれば幸いです。 関連記事:ES6 イテレータと for.of ループ (詳細なチュートリアル)
VUE + で単一画像のクロスドメイン アップロード機能を実装する方法UEditor
vue では、Watch がオブジェクトのプロパティの変更を検出しないという問題があります
veloticy-ui はテキストアニメーション効果を実装します
js で定義された変数 let と var の違いは何ですか?
以上がReact Native 関連のクロスドメイン リソース エラーの問題の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1664
1664
 14
14
 1423
1423
 52
52
 1317
1317
 25
25
 1268
1268
 29
29
 1245
1245
 24
24
 PHP セッションのクロスドメイン問題の解決策
Oct 12, 2023 pm 03:00 PM
PHP セッションのクロスドメイン問題の解決策
Oct 12, 2023 pm 03:00 PM
PHPSession のクロスドメイン問題の解決策 フロントエンドとバックエンドの分離の開発では、クロスドメイン要求が標準になっています。クロスドメインの問題に対処するときは、通常、セッションの使用と管理が必要になります。ただし、ブラウザーのオリジンポリシーの制限により、デフォルトではセッションをドメイン間で共有できません。この問題を解決するには、いくつかの技術と方法を使用して、セッションのクロスドメイン共有を実現する必要があります。 1. ドメイン間でセッションを共有するための Cookie の最も一般的な使用法
 PHP、Vue、React: 最適なフロントエンド フレームワークを選択するには?
Mar 15, 2024 pm 05:48 PM
PHP、Vue、React: 最適なフロントエンド フレームワークを選択するには?
Mar 15, 2024 pm 05:48 PM
PHP、Vue、React: 最適なフロントエンド フレームワークを選択するには?インターネット技術の継続的な発展に伴い、フロントエンド フレームワークは Web 開発において重要な役割を果たしています。 PHP、Vue、React は 3 つの代表的なフロントエンド フレームワークであり、それぞれに独自の特徴と利点があります。使用するフロントエンド フレームワークを選択するとき、開発者はプロジェクトのニーズ、チームのスキル、個人の好みに基づいて情報に基づいた決定を下す必要があります。この記事では、PHP、Vue、React の 3 つのフロントエンド フレームワークの特徴と用途を比較します。
 Java フレームワークとフロントエンド React フレームワークの統合
Jun 01, 2024 pm 03:16 PM
Java フレームワークとフロントエンド React フレームワークの統合
Jun 01, 2024 pm 03:16 PM
Java フレームワークと React フレームワークの統合: 手順: バックエンド Java フレームワークをセットアップします。プロジェクト構造を作成します。ビルドツールを設定します。 React アプリケーションを作成します。 REST API エンドポイントを作成します。通信メカニズムを構成します。実際のケース (SpringBoot+React): Java コード: RESTfulAPI コントローラーを定義します。 React コード: API によって返されたデータを取得して表示します。
 Vue.js vs. React:プロジェクト固有の考慮事項
Apr 09, 2025 am 12:01 AM
Vue.js vs. React:プロジェクト固有の考慮事項
Apr 09, 2025 am 12:01 AM
VUE.JSは、中小規模のプロジェクトや迅速な反復に適していますが、Reactは大規模で複雑なアプリケーションに適しています。 1)Vue.jsは使いやすく、チームが不十分な状況やプロジェクトスケールが小さい状況に適しています。 2)Reactにはより豊富なエコシステムがあり、高性能で複雑な機能的ニーズを持つプロジェクトに適しています。
 HTMLにおけるReactの役割:ユーザーエクスペリエンスの向上
Apr 09, 2025 am 12:11 AM
HTMLにおけるReactの役割:ユーザーエクスペリエンスの向上
Apr 09, 2025 am 12:11 AM
ReactはJSXとHTMLを組み合わせてユーザーエクスペリエンスを向上させます。 1)JSXはHTMLを埋め込み、開発をより直感的にします。 2)仮想DOMメカニズムは、パフォーマンスを最適化し、DOM操作を削減します。 3)保守性を向上させるコンポーネントベースの管理UI。 4)国家管理とイベント処理は、インタラクティブ性を高めます。
 反応にはどのようなクロージャがありますか?
Oct 27, 2023 pm 03:11 PM
反応にはどのようなクロージャがありますか?
Oct 27, 2023 pm 03:11 PM
React には、イベント処理関数、useEffect や useCallback、上位コンポーネントなどのクロージャがあります。詳細な紹介: 1. イベント処理関数のクロージャ: React では、コンポーネント内でイベント処理関数を定義すると、関数はクロージャを形成し、コンポーネントのスコープ内のステータスとプロパティにアクセスできます。このようにして、コンポーネントの状態とプロパティをイベント処理関数で使用して対話型ロジックを実装できます; 2. useEffect や useCallback のクロージャなど。
 Xiaomi MIX Fold 4 本物の電話が露出
Jul 10, 2024 pm 05:52 PM
Xiaomi MIX Fold 4 本物の電話が露出
Jul 10, 2024 pm 05:52 PM
Xiaomi MIX Fold 4 実機が公開されました レンダリングから、Xiaomi MIX Fold 4 カメラアイランド DECO は Xiaomi Mi 11 Ultra に似ており、背面に 4 つのライカカメラが搭載されており、ボディは無地の革で作られていることがわかります。以前のレポートによると、新しい携帯電話は業界で最も薄くて軽い折りたたみ式スクリーンになります。以下のエディターで詳しく学びましょう! Xiaomi MIX Fold 4 実機の公開 Xiaomi MIX Fold 4 のレンダリング Xiaomi MIX Fold 4 のカメラアイランド DECO は Xiaomi Mi 11 Ultra のように見え、背面に 4 つのライカカメラが搭載されており、本体は無地の革で作られています。 。モデル: 24072PX77C コード: 悟空 内部モデル: N18 画像: 背面: 5000 万メインカメラ、1200 万超広角、6
 React vs. Vue:Netflixはどのフレームワークを使用していますか?
Apr 14, 2025 am 12:19 AM
React vs. Vue:Netflixはどのフレームワークを使用していますか?
Apr 14, 2025 am 12:19 AM
netflixusesaCustomframeworkは、「ギボン」ビルトンリアクト、notreactorvuedirectly.1)チームエクスペリエンス:seice basedonfamperivity.2)projectomplerprojects:vueforsplerprojects、racefforcomplexones.3)customeforsneeds:reactofforsmorefloficailie.




