最新バージョンのnpmをnodejsにインストールします(詳細なチュートリアル)
この記事では、nodejs の最新バージョンをインストールするための npm の詳細な使用方法を主に紹介し、参考として提供します。
#nodejsをインストールします
以下はコマンドラインでのインストール方法です。読者はnodejs公式Webサイトからダウンロードしてインストールすることもできます。
sudo apt-get install nodejs-legacy sudo apt-get instatll npm
npm を最新バージョンにアップグレードします
sudo npm install npm@latest -g
多くの場合、コマンドラインを使用してインストールされた nodejs は最新バージョンではありません。現時点では、nodejs をアップグレードするのはそれほど簡単ではありません。非常に使いやすいものを使用する必要があります。 nodejsバージョン管理モジュールn
sudo npm install -g n
module n
sudo n latest sudo n stable sudo n lts
を介して指定されたバージョンのnodejsをインストールします
バージョン番号を見ることで、インストールが成功したかどうか、目的のバージョンにインストールされているかどうかを確認できますnode -v npm -v
2,1
2.2 -g : グローバル インストール。オプションで、追加しない場合、プラグインは現在の場所ディレクトリのnode_modulesフォルダーにインストールされます。グローバル インストールの利点は、コマンド ラインを介してどこからでも呼び出すことができることです。
2.3 --save: 構成情報を package.json ファイルに保存します。 package.json は、nodejs プロジェクトの構成ファイルです。
2.4 -dev: package.json の devDependency ノードに保存します。 -dev が追加されていない場合は、依存関係ノードに保存されます。
2.5 なぜ package.json に保存する必要があるのでしょうか? ノード プラグイン パッケージは非常に大きいため、package.json に構成情報を追加すると、これらのプラグインを参照したり、他の開発者が使用したりするときに、バージョン管理が必要であることがわかります。プラグインを使用する必要があります。同時に、npm intstall を使用して、インストール中に package.json で指定された内容に従って必要なパッケージをダウンロードします。さらに、npm install --production を使用すると、package.json
3 の依存関係ノードのパッケージのみがダウンロードされます。プラグインをアンインストールするには、npm uninstall
3.1 プラグイン パッケージをローカルで直接削除しないでください
3.2 すべてのプラグインを削除します。構文は次のとおりです: npm uninstall gulp-less gulp-gulify gulp-concat...
3.3 使用すべてを一度に削除するには、rimraf を使用します。 npm installrimraf -g、rimraf ノードモジュールを使用します
# Select cnpm
- npm サービスは海外にあるため、ネットワークの影響を大きく受け、例外が頻繁に発生します。タオバオ チームは、この目的のために完全な npmjs.org ミラーを作成しました。バージョンの同期頻度は毎日です。 10 分。公式 Web サイトのアドレスは次のとおりです: http://npm.taabao.org
- cnpm をインストールするには、コマンド npm install cnpm -g --registry =https://registry.npm.taabao.org を使用します。インストールが完了したら、cnpm -v を使用して、インストールが成功したかどうかを確認します。cnpm の使用方法は、npm を cnpm に変更するだけです。 # 新しい package.json ファイルを作成します。 package.json ファイルは、nodejs ベースのプロジェクトに必須の設定ファイルです。通常の json ファイルの形式でルート ディレクトリに保存されます。内容と形式は次のとおりです。 (json ファイルはコメントできません。削除に注意してください)package.json ファイルを作成し、構文 npm init
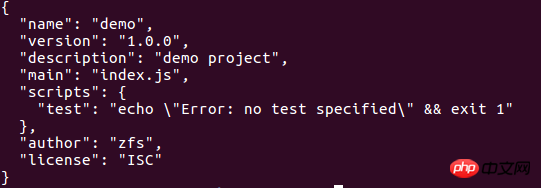
{ "name": "test", // 项目名称(必须) "version": "1.0.0", // 项目版本(必须) "description": "project description!", // 项目描述(必须) "homepage": "", // 项目主页 "repository": { // 项目资源库 "type": "git", "url": "https://xxxx/xxx" }, "author": { // 项目作者信息 "name": "surging", "email": "xxx@163.com" }, "license": "ISC", // 项目许可协议 "devDependencies": { // 项目依赖的插件,加 -dev 安装会自动加到此处 "gulp": "^3.8.11", "gulp-less": "^3.0.0" } }ログイン後にコピー - 次に、次のようにプロンプトに従って段階的に情報を入力します:
cd ~/workspace/demo npm init
npm initフォルダー package.json ファイルが生成され、印刷される情報は次のとおりです:
package.json 情報の印刷 もちろん手動で作成することもできますが、これは行わないと思います 4 package.json のヘルプを確認してください。構文は次のとおりです。 関連記事:
関連記事:
 Vue-Router2 での複数のルーティング実装の実装
Vue-Router2 での複数のルーティング実装の実装
Vuejs 単一ファイルコンポーネントでのルーティングとフック関数の使用 (詳細なチュートリアル)
の使用画像の遅延読み込みvue-lazyload のプラグイン
highCharts を使用して Vue で 3D 円グラフを描画する方法
以上が最新バージョンのnpmをnodejsにインストールします(詳細なチュートリアル)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 107
107
 Nodejs はバックエンド フレームワークですか?
Apr 21, 2024 am 05:09 AM
Nodejs はバックエンド フレームワークですか?
Apr 21, 2024 am 05:09 AM
Node.js は、高いパフォーマンス、スケーラビリティ、クロスプラットフォーム サポート、豊富なエコシステム、開発の容易さなどの機能を備えているため、バックエンド フレームワークとして使用できます。
 BTCC チュートリアル: BTCC 取引所で MetaMask ウォレットをバインドして使用する方法は?
Apr 26, 2024 am 09:40 AM
BTCC チュートリアル: BTCC 取引所で MetaMask ウォレットをバインドして使用する方法は?
Apr 26, 2024 am 09:40 AM
MetaMask (中国語ではリトル フォックス ウォレットとも呼ばれます) は、無料で評判の高い暗号化ウォレット ソフトウェアです。現在、BTCC は MetaMask ウォレットへのバインドをサポートしており、バインド後は MetaMask ウォレットを使用してすぐにログイン、値の保存、コインの購入などが可能になり、初回バインドで 20 USDT のトライアル ボーナスも獲得できます。 BTCCMetaMask ウォレットのチュートリアルでは、MetaMask の登録方法と使用方法、および BTCC で Little Fox ウォレットをバインドして使用する方法を詳しく紹介します。メタマスクウォレットとは何ですか? 3,000 万人を超えるユーザーを抱える MetaMask Little Fox ウォレットは、現在最も人気のある暗号通貨ウォレットの 1 つです。無料で使用でき、拡張機能としてネットワーク上にインストールできます。
 Nodejsをmysqlデータベースに接続する方法
Apr 21, 2024 am 06:13 AM
Nodejsをmysqlデータベースに接続する方法
Apr 21, 2024 am 06:13 AM
MySQL データベースに接続するには、次の手順に従う必要があります。 mysql2 ドライバーをインストールします。 mysql2.createConnection() を使用して、ホスト アドレス、ポート、ユーザー名、パスワード、データベース名を含む接続オブジェクトを作成します。 connection.query() を使用してクエリを実行します。最後に connection.end() を使用して接続を終了します。
 Nodejs インストール ディレクトリ内の npm ファイルと npm.cmd ファイルの違いは何ですか?
Apr 21, 2024 am 05:18 AM
Nodejs インストール ディレクトリ内の npm ファイルと npm.cmd ファイルの違いは何ですか?
Apr 21, 2024 am 05:18 AM
Node.js インストール ディレクトリには、npm と npm.cmd という 2 つの npm 関連ファイルがあります。違いは次のとおりです。拡張子が異なります。npm は実行可能ファイルで、npm.cmd はコマンド ウィンドウのショートカットです。 Windows ユーザー: npm.cmd はコマンド プロンプトから使用できますが、npm はコマンド ラインからのみ実行できます。互換性: npm.cmd は Windows システムに固有ですが、npm はクロスプラットフォームで使用できます。使用上の推奨事項: Windows ユーザーは npm.cmd を使用し、他のオペレーティング システムは npm を使用します。
 Nodejsのグローバル変数とは何ですか
Apr 21, 2024 am 04:54 AM
Nodejsのグローバル変数とは何ですか
Apr 21, 2024 am 04:54 AM
Node.js には次のグローバル変数が存在します。 グローバル オブジェクト: グローバル コア モジュール: プロセス、コンソール、require ランタイム環境変数: __dirname、__filename、__line、__column 定数: unknown、null、NaN、Infinity、-Infinity
 NodejsとJavaの間に大きな違いはありますか?
Apr 21, 2024 am 06:12 AM
NodejsとJavaの間に大きな違いはありますか?
Apr 21, 2024 am 06:12 AM
Node.js と Java の主な違いは、設計と機能です。 イベント駆動型とスレッド駆動型: Node.js はイベント駆動型で、Java はスレッド駆動型です。シングルスレッドとマルチスレッド: Node.js はシングルスレッドのイベント ループを使用し、Java はマルチスレッド アーキテクチャを使用します。ランタイム環境: Node.js は V8 JavaScript エンジン上で実行され、Java は JVM 上で実行されます。構文: Node.js は JavaScript 構文を使用し、Java は Java 構文を使用します。目的: Node.js は I/O 集中型のタスクに適しており、Java は大規模なエンタープライズ アプリケーションに適しています。
 PIノードティーチング:PIノードとは何ですか? PIノードをインストールしてセットアップする方法は?
Mar 05, 2025 pm 05:57 PM
PIノードティーチング:PIノードとは何ですか? PIノードをインストールしてセットアップする方法は?
Mar 05, 2025 pm 05:57 PM
ピン張りのノードの詳細な説明とインストールガイドこの記事では、ピネットワークのエコシステムを詳細に紹介します - PIノードは、ピン系生態系における重要な役割であり、設置と構成の完全な手順を提供します。 Pinetworkブロックチェーンテストネットワークの発売後、PIノードは多くの先駆者の重要な部分になり、テストに積極的に参加し、今後のメインネットワークリリースの準備をしています。まだピン張りのものがわからない場合は、ピコインとは何かを参照してください。リストの価格はいくらですか? PIの使用、マイニング、セキュリティ分析。パインワークとは何ですか?ピン競技プロジェクトは2019年に開始され、独占的な暗号通貨PIコインを所有しています。このプロジェクトは、誰もが参加できるものを作成することを目指しています
 Nodejs はバックエンド開発言語ですか?
Apr 21, 2024 am 05:09 AM
Nodejs はバックエンド開発言語ですか?
Apr 21, 2024 am 05:09 AM
はい、Node.js はバックエンド開発言語です。これは、サーバー側のビジネス ロジックの処理、データベース接続の管理、API の提供などのバックエンド開発に使用されます。




