CSSテキストのフォントカラーを設定する方法
この記事では主にCSSテキストのフォントの色(CSSカラー)の設定方法を紹介しますので、必要な方は参考にしてください
1.CSSの色(CSSカラー)を理解する
ここで紹介したいのは以下の内容です。 Web ページの色の設定における ;Web ページの色の規制と標準。
1. 一般的に使用される色には、フォントの色、ハイパーリンクの色、Web ページの背景の色、境界線の色が含まれます
2. 色の仕様と色の規制: Web ページでは RGB モードの色が使用されます
2. 色の基本知識
Web ページの使用は Web ページの重要な要素です。色を使用する目的は、特徴的で動的 (特にハイパーリンクで使用される) であり、美しいことです。同時に、色はさまざまな Web ページのスタイル表現要素の 1 つでもあります。CSS フォントの色について学びます。
w3c 標準および p CSS アプリケーションの色の従来の HTML カラーと CSS カラーの比較
CSS カラー カラー構文:
1 |
|
CSS スタイルの color の直後に RGB カラー値 (#FFFFFF、#000000、#F00) を追加します
RGB カラー値は実際のレイアウト中に決定され、Photoshop (略して PS) 選択ツールを使用して取得できます。
オブジェクトのカラー スタイルを設定する 3 つ、2 つの方法
1. p タグでカラー カラー スタイルを使用します
www.jb51.net
2. CSS セレクターでカラー カラー スタイルの CSS コードを使用します:
1 2 |
|
参考資料: CSS コメントを使用してこのスタイルを設定する手順は次のとおりです。CSS コメントを理解してください
3 p+CSS カラー スタイルの完全なケース:
CSSコード:
1 2 |
|
HTMLコード:
1 2 3 4 5 6 7 8 |
|
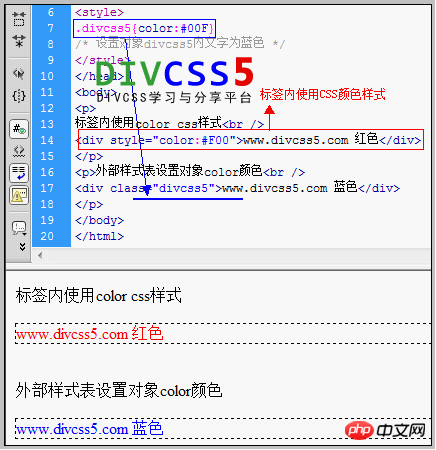
4. 構造図の例:
上記では、タグ内のカラーカラースタイルとCSSコード内のカラーカラースタイルを使用しています。
4. テキストカラーコントロールは同じです
従来のHTMLとCSSのテキストカラーが同じ場合は、「color:」+「RGBカラー値」を使用します 色が黒テキストの場合は、「color」を追加します。 " 対応する CSS 属性セレクターに :#000;" 以上です。
5. Web ページの背景色の設定の違い
従来は「bgcolor=color value」を使用して背景色を設定していましたが、CSS では「background:」+ color value が使用されました。たとえば、背景を黒に設定します。これは、従来の Html 設定です。つまり、タグに「bgcolor="#000"」を追加すると、背景色が黒になります。W3C の場合は、常に「background:#000」になります。対応する CSS セレクターで「」を実行します。
6. 境界線の色の違いを設定します
従来の「bordercolor=value」、「border-color:」+色の値をCSSで設定します。例: 従来の HTML では、「bordercolor="#000"」を table タグに直接追加するだけです。現在の CSS では、境界線の色を黒に設定することを忘れないでください。スタイル (破線、実装)。
p+CSS カラー値の拡張知識:
カラー値は、キーワードまたは数値の RGB 仕様です。
16 のキーワードは Windows VGA パレットから取得されています: アクア、ブラック、ブルー、フクシア、グレー、グリーン、グレー、マルーン、ネイビー、オリーブ、パープル、レッド、シルバー、シアン、ホワイト、イエロー。
7. RGB カラーは 4 つのメソッドのいずれかを指定します
1. #rrggbb (例: #00cc00) (色の値を表すためにこれを使用することを強くお勧めします)
2. # の RGB (例: #0c0)
3. RGB(十,x,x) x は 0 から 255 までの包含的な整数 (RGB(0,204,0) など)
4.RGB(Y%, Y%, Y%) 、ここで y は包含的な整数です0.0 から 100.0 までの量 (RGB (0%、80%、0%) など)
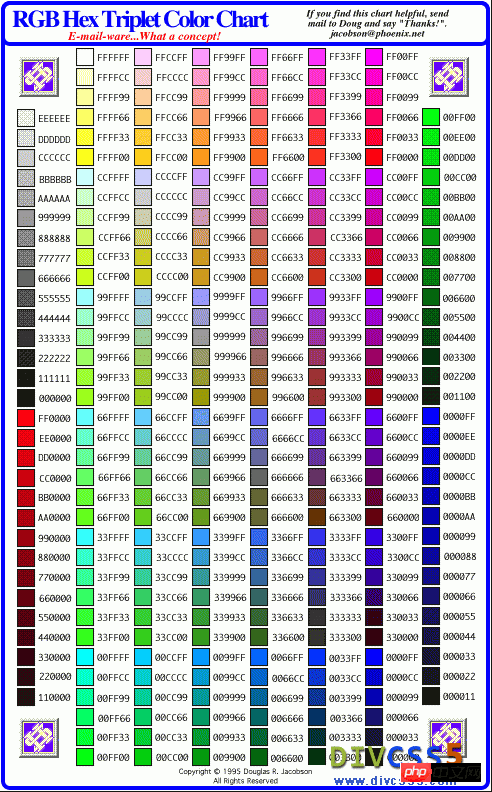
8. 以下は RGB カラーテーブルです 
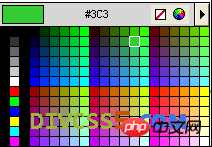
もちろん、一般的な Web 開発ソフトウェアにはカラー値ピッカーがあります: 
Web開発ソフトウェアDWソフトウェアのCSSカラーピッカー
CSSカラー値を取得するにはどうすればよいですか?
色の値を思い出せないのですが、アートワークとまったく同じ色の値を決定するにはどうすればよいですか?実際、これは非常に簡単です。通常、PS ソフトウェアの色認識ツールを使用して正確な色値を取得します。もちろん、他の特殊な色認識ツールを使用して正確な色値を取得することもできます。
9. CSS カラー カラー スタイルの概要
CSS スタイルを使用して、オブジェクト コンテンツのカラー スタイルを設定します。また、名前付き CSS クラス オブジェクトを使用して、そのカラー スタイルを設定することも、HTML タグ内で直接カラー スタイルを設定することもできます。上記では、テキストコンテンツの色を設定するこれら 2 つの方法についても詳しく紹介し、実践しました。
上記がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
関連する推奨事項:
グラデーション背景効果を実装するための JS および CSS コード
以上がCSSテキストのフォントカラーを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7798
7798
 15
15
 1644
1644
 14
14
 1402
1402
 52
52
 1299
1299
 25
25
 1234
1234
 29
29
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します





