Vue.js 2.0 を使用して背景ビデオ ログイン ページを実装する方法
この記事では、クールな背景ビデオを備えたログイン ページを実装する方法について説明します。ブラウザ ウィンドウは自由に拡大でき、背景ビデオと前景ログイン コンポーネントの両方を常にウィンドウいっぱいに表示できます。前景コンポーネントは常に中央に配置され、ビデオのコンテンツは常に最大の保持率を実現し、最高の視覚効果を実現します
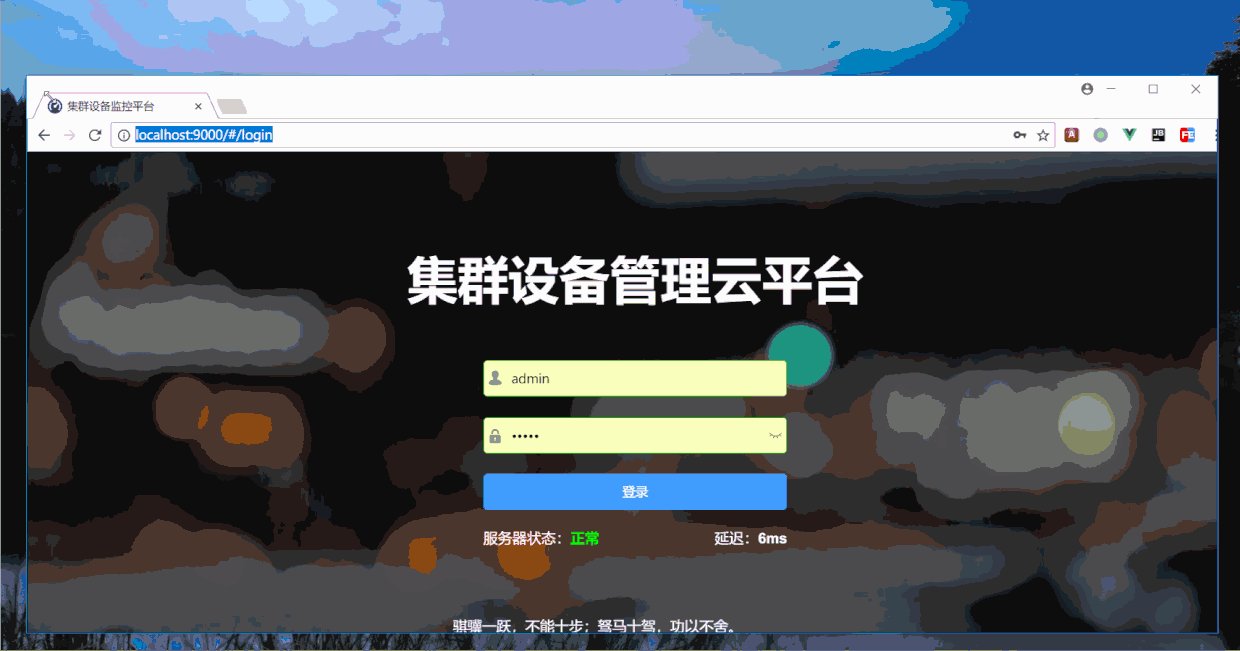
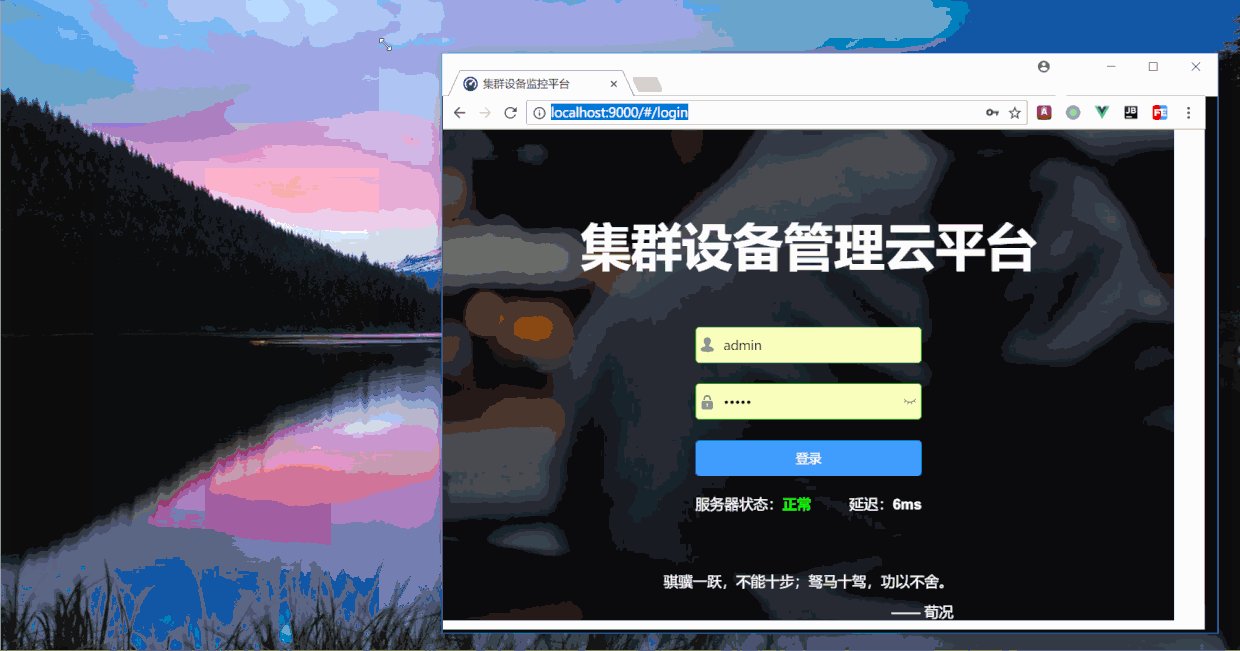
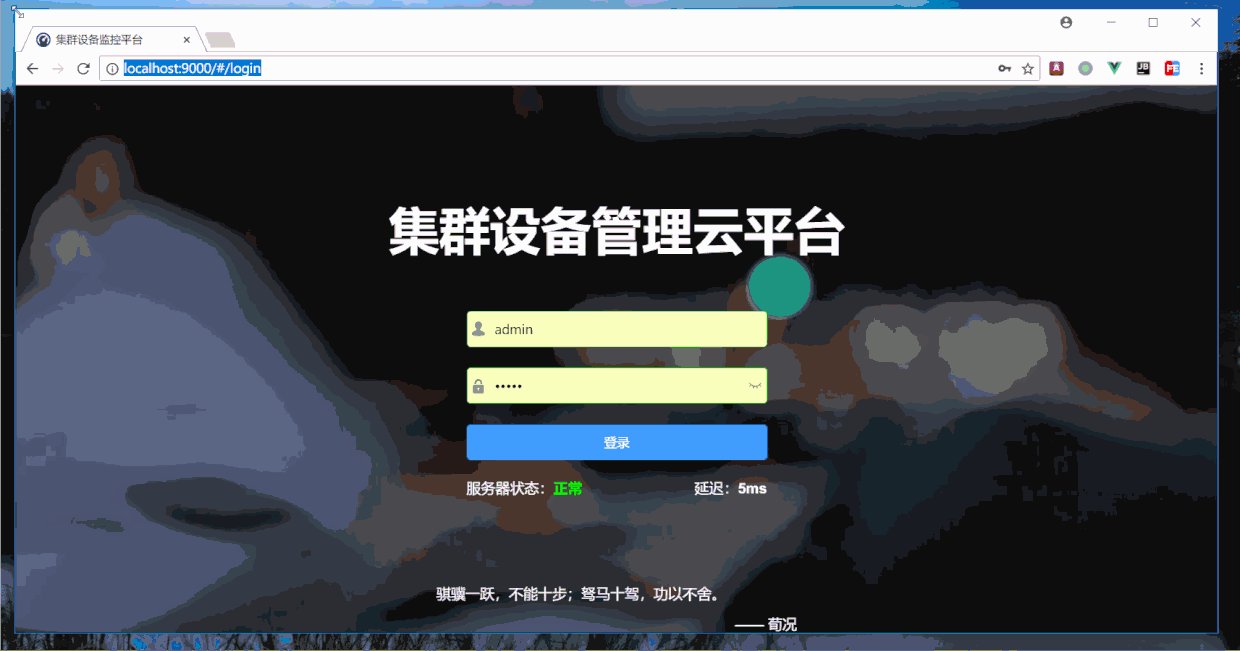
この記事では、クールな背景ビデオを備えたログイン ページを実装する方法について説明します。ブラウザ ウィンドウは自由に拡大できます。背景ビデオと前景ログイン コンポーネントの両方を完全に調整できます。背景ビデオは常にウィンドウを埋め、前景コンポーネントは常に中央に配置され、ビデオのコンテンツが常に最大限に保持されるため、最高の結果が得られます。映像効果。 Vue.js 2.0 ファミリ バケットに基づいています。具体的な効果を以下の図に示します。
最終的な効果を確認するには、記事の最後にアクセスしてください。

1. 背景ビデオWebページの既存の実装方法
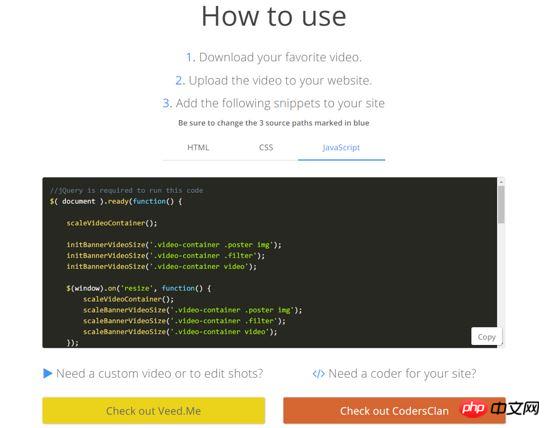
海外に優れたWebサイト「Coverr」があり、フロントエンド開発者がクールな背景ビデオを構築するのに役立つ完全なチュートリアルとビデオリソースを提供しています。ホームページの Web サイト効果の例は次のとおりです:

チュートリアルは次のとおりです:

写真と私の実践から、次の意見が導き出されます:
このチュートリアルでは jQuery を使用します。 Vue.js を使用したいので、jQuery を完全に置き換えることができます。
このチュートリアルの CSS と JavaScript コードは冗長すぎます。
サンプルを直接実行すると、効果が良くないことがわかります。ブラウザ ウィンドウを自由に拡大すると、背景ビデオが完全に適応できず、「黒いエッジやその他の欠陥が表示され」、期待どおりの効果が得られません。
2. 完璧な背景ビデオ Web ページをデザインします
まず、スキャフォールディング ツール vue-cli に基づいて、vue-loader を使用してプロジェクトを作成します。構築が完了したら、「.vue」ファイルを作成します。対応するディレクトリは、ログイン ページのテンプレート ファイルとして使用されます。詳細については繰り返しません。このセクションの内容は .vue ファイルに限定されています。2.1 HTML テンプレート
ニーズに基づいて、Coverr が提供する HTML テンプレートを少し変更しました。結果は次のとおりです:<template> <p class="homepage-hero-module"> <p class="video-container"> <p :style="fixStyle" class="filter"></p> <video :style="fixStyle" autoplay loop class="fillWidth" v-on:canplay="canplay"> <source src="PATH_TO_MP4" type="video/mp4"/> 浏览器不支持 video 标签,建议升级浏览器。 <source src="PATH_TO_WEBM" type="video/webm"/> 浏览器不支持 video 标签,建议升级浏览器。 </video> <p class="poster hidden" v-if="!vedioCanPlay"> <img :style="fixStyle" src="PATH_TO_JPEG" alt=""> </p> </p> </p> </template>
2.2 CSS
元のテンプレート CSS コードは大幅に合理化されており、変更された CSS コードは次のとおりです:<style scoped>
.homepage-hero-module,
.video-container {
position: relative;
height: 100vh;
overflow: hidden;
}
.video-container .poster img,
.video-container video {
z-index: 0;
position: absolute;
}
.video-container .filter {
z-index: 1;
position: absolute;
background: rgba(0, 0, 0, 0.4);
}
</style>- コンテナ p はブラウザ ウィンドウを覆います
- マスク p はビデオの上に配置され、マスクとして機能します。
2.3 JavaScript コード
<script>
export default {
name: 'login',
data() {
return {
vedioCanPlay: false,
fixStyle: ''
}
},
methods: {
canplay() {
this.vedioCanPlay = true
}
},
mounted: function() {
window.onresize = () => {
const windowWidth = document.body.clientWidth
const windowHeight = document.body.clientHeight
const windowAspectRatio = windowHeight / windowWidth
let videoWidth
let videoHeight
if (windowAspectRatio < 0.5625) {
videoWidth = windowWidth
videoHeight = videoWidth * 0.5625
this.fixStyle = {
height: windowWidth * 0.5625 + 'px',
width: windowWidth + 'px',
'margin-bottom': (windowHeight - videoHeight) / 2 + 'px',
'margin-left': 'initial'
}
} else {
videoHeight = windowHeight
videoWidth = videoHeight / 0.5625
this.fixStyle = {
height: windowHeight + 'px',
width: windowHeight / 0.5625 + 'px',
'margin-left': (windowWidth - videoWidth) / 2 + 'px',
'margin-bottom': 'initial'
}
}
}
window.onresize()
}
}
</script> 
JS/jQueryで消えるか表示される前に数秒間のDIV遅延を実装する方法
jQueryでダイアログボックスの時間指定非表示を実装する方法
以上がVue.js 2.0 を使用して背景ビデオ ログイン ページを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7621
7621
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 136
136
 壁紙エンジンで別のアカウントにログインした後、他の人の壁紙をダウンロードした場合はどうすればよいですか?
Mar 19, 2024 pm 02:00 PM
壁紙エンジンで別のアカウントにログインした後、他の人の壁紙をダウンロードした場合はどうすればよいですか?
Mar 19, 2024 pm 02:00 PM
自分のコンピュータで他人の Steam アカウントにログインし、その他人のアカウントに壁紙ソフトウェアがインストールされている場合、自分のアカウントに切り替えた後、Steam は他人のアカウントに登録されている壁紙を自動的にダウンロードします。 Steam クラウドの同期をオフにします。別のアカウントにログインした後に、wallpaperengine が他の人の壁紙をダウンロードした場合の対処方法 1. 自分の steam アカウントにログインし、設定でクラウド同期を見つけて、steam クラウド同期をオフにします。 2. 以前にログインしたことのある他の人の Steam アカウントにログインし、壁紙クリエイティブ ワークショップを開き、サブスクリプション コンテンツを見つけて、すべてのサブスクリプションをキャンセルします。 (将来壁紙が見つからない場合は、まず壁紙を収集してからサブスクリプションをキャンセルできます) 3. 自分の Steam に戻ります。
 小紅書で以前のアカウントにログインするにはどうすればよいですか?再接続後に元の番号が失われた場合はどうすればよいですか?
Mar 21, 2024 pm 09:41 PM
小紅書で以前のアカウントにログインするにはどうすればよいですか?再接続後に元の番号が失われた場合はどうすればよいですか?
Mar 21, 2024 pm 09:41 PM
ソーシャル メディアの急速な発展に伴い、Xiaohongshu は多くの若者が生活を共有し、新製品を探索するための人気のプラットフォームになりました。使用中に、ユーザーが以前のアカウントにログインできない場合があります。この記事では、Xiaohongshuで古いアカウントにログインできない問題の解決方法と、バインドを変更した後に元のアカウントが失われる可能性への対処方法について詳しく説明します。 1. 小紅書の前のアカウントにログインするにはどうすればよいですか? 1. パスワードを取得してログインします。Xiaohongshu に長期間ログインしない場合、アカウントがシステムによってリサイクルされる可能性があります。アクセス権を復元するには、パスワードを取得してアカウントへのログインを再試行します。操作手順は以下の通りです。 (1) 小紅書アプリまたは公式サイトを開き、「ログイン」ボタンをクリックします。 (2) 「パスワードを取得」を選択します。 (3) アカウント登録時に使用した携帯電話番号を入力してください
 『陰陽師』茨木童子のコレクションスキンはログインするとすぐに入手できるほか、新スキン「禅心雲鏡」も近日登場予定!
Jan 05, 2024 am 10:42 AM
『陰陽師』茨木童子のコレクションスキンはログインするとすぐに入手できるほか、新スキン「禅心雲鏡」も近日登場予定!
Jan 05, 2024 am 10:42 AM
山野に数千の亡霊の叫び声が響き、武器を取り交わす音が消え、闘志を胸に山を越えて駆けつけた亡霊将軍たちは火をラッパに吹き、数百の亡霊を率いて突撃した。戦いへ。 【烈火の梅蓮・茨木童子コレクションスキンがオンライン販売開始】 炎が燃え盛る幽霊の角、荒々しい闘志がほとばしる金色の瞳、そしてシャツを彩る白翡翠の甲冑は、偉大なる者の手に負えない野性的な勢いを表しています。悪魔。雪のように白くはためく袖には、赤い炎が絡みつき、金の模様が刻まれ、紅く幻想的な色を灯した。凝縮された悪魔の力によって形成された意志のウィスプが咆哮し、激しい炎が山を揺るがしました煉獄から戻った悪魔と幽霊、一緒に侵入者を懲らしめましょう。 【専用ダイナミックアバターフレーム・烈火の炎のバイリアン】 【専用イラスト・花火将軍魂】 【伝記鑑賞】 【入手方法】 茨木童子のコレクションスキン・烈火の炎のバイリアンは、12月28日メンテナンス後よりスキンストアに登場いたします。
 バックグラウンドログインの問題の解決策を明らかにする
Mar 03, 2024 am 08:57 AM
バックグラウンドログインの問題の解決策を明らかにする
Mar 03, 2024 am 08:57 AM
Discuz のバックグラウンド ログイン問題の解決策が明らかになりました。特定のコード サンプルが必要です。インターネットの急速な発展に伴い、Web サイトの構築がますます一般的になってきました。Discuz は、一般的に使用されるフォーラム Web サイト構築システムとして、次のユーザーに好まれています。多くのウェブマスター。しかし、その強力な機能ゆえに、Discuz を使用する際にバックグラウンドでのログインの問題などの問題が発生することがあります。本日は、Discuz のバックグラウンド ログインの問題の解決策を明らかにし、具体的なコード例を提供します。
 Kuaishou PC 版へのログイン方法 - Kuaishou PC 版へのログイン方法
Mar 04, 2024 pm 03:30 PM
Kuaishou PC 版へのログイン方法 - Kuaishou PC 版へのログイン方法
Mar 04, 2024 pm 03:30 PM
最近、何人かの友人が Kuaishou コンピュータ版へのログイン方法を尋ねてきました。ここでは Kuaishou コンピュータ版へのログイン方法を説明します。必要な友人が来て、さらに詳しく学ぶことができます。ステップ 1: まず、コンピュータのブラウザで Baidu の Kuaishou 公式 Web サイトを検索します。ステップ 2: 検索結果リストの最初の項目を選択します。ステップ 3: Kuaishou 公式ウェブサイトのメインページに入った後、ビデオオプションをクリックします。ステップ 4: 右上隅にあるユーザーのアバターをクリックします。ステップ 5: QR コードをクリックして、ポップアップ ログイン メニューでログインします。ステップ 6: 次に、携帯電話で Kuaishou を開き、左上隅のアイコンをクリックします。ステップ 7: QR コードのロゴをクリックします。ステップ 8: My QR コード インターフェイスの右上隅にあるスキャン アイコンをクリックした後、コンピューター上の QR コードをスキャンします。ステップ 9: 最後に、Kuaishou のコンピュータ版にログインします。
 Quarkで2つのデバイスにログインする方法
Feb 23, 2024 pm 10:55 PM
Quarkで2つのデバイスにログインする方法
Feb 23, 2024 pm 10:55 PM
Quark を使用して 2 つのデバイスにログインするにはどうすればよいですか? Quark Browser は 2 つのデバイスへの同時ログインをサポートしていますが、ほとんどの友人は Quark Browser を使用して 2 つのデバイスにログインする方法を知りません。次に、エディターがユーザー Quark にログインさせます。メソッド グラフィック チュートリアル、興味のあるユーザーはぜひ見に来てください。 Quark Browserの使い方チュートリアル Quark 2台のデバイスにログインする方法 1. まずQuark Browser APPを開き、メインページで[Quark Network Disk]をクリックします; 2. 次に、Quark Network Diskインターフェイスに入り、[My Backup]サービス機能を選択します; 3. 最後に、[デバイスの切り替え]を選択して、2 台の新しいデバイスにログインします。
 Windows 11/10にGitHub Copilotをインストールする方法
Oct 21, 2023 pm 11:13 PM
Windows 11/10にGitHub Copilotをインストールする方法
Oct 21, 2023 pm 11:13 PM
GitHubCopilot は、コードを適切に予測してオートコンプリートする AI ベースのモデルを備えた、プログラマーにとっての次のレベルです。ただし、この AI の天才をデバイスに導入して、コーディングをさらに簡単にする方法を疑問に思っているかもしれません。ただし、GitHub の使用は必ずしも簡単ではなく、初期設定プロセスは難しいものです。したがって、Windows 11、10 の VSCode に GitHub Copilot をインストールして実装する方法に関するステップバイステップのチュートリアルを作成しました。 Windows に GitHubCopilot をインストールする方法 このプロセスにはいくつかの手順があります。したがって、今すぐ以下の手順に従ってください。ステップ 1 – 最新バージョンの Visual Studio がコンピューターにインストールされている必要があります
 Baidu Netdisk Web バージョンに入るにはどうすればよいですか? Baidu Netdisk Web 版ログイン入口
Mar 13, 2024 pm 04:58 PM
Baidu Netdisk Web バージョンに入るにはどうすればよいですか? Baidu Netdisk Web 版ログイン入口
Mar 13, 2024 pm 04:58 PM
Baidu Netdisk は、さまざまなソフトウェア リソースを保存できるだけでなく、他のユーザーと共有することもできます。複数端末の同期をサポートしています。コンピュータにクライアントがダウンロードされていない場合は、Web バージョンに入ることができます。では、Baidu Netdisk Web バージョンにログインするにはどうすればよいでしょうか?詳しい紹介を見てみましょう。 Baidu Netdisk Web バージョンのログイン入り口: https://pan.baidu.com (リンクをコピーしてブラウザで開きます) ソフトウェアの紹介 1. 共有 ファイル共有機能を提供し、ユーザーはファイルを整理し、必要な友人と共有できます。 2. クラウド: メモリをあまり消費せず、ほとんどのファイルはクラウドに保存されるため、コンピュータのスペースを効果的に節約できます。 3. フォト アルバム: クラウド フォト アルバム機能をサポートし、写真をクラウド ディスクにインポートし、全員が閲覧できるように整理します。




