javascript_javascript スキルで連続代入操作を使用することによって引き起こされる問題について説明します。
はしがき
記事のタイトルにあるこの文は、当初は海外の JavaScript 仕様で見られたものでしたが、最近になって JS の連続代入演算の特性 (落とし穴) が発見されるまで、十分な注目を集めませんでした。
オンラインで検索したところ、連続割り当ての非常に良い例を見つけました (ソース 1、ソース 2):
var a = {n:1};
a.x = a = {n:2};
console.log(a.x); // 输出?答えは次のとおりです:
console.log(a.x); // undefined
あなたの答えが正しかったかどうかはわかりませんが、少なくとも私は間違っていました。
そこで、この機会を利用して、JS の連続代入がどのように機能するかを詳しく見ていきました
割り当て順序?
コード A=B=C; があるとします。代入ステートメントの実行順序は右から左であるため、問題は次のようになります。
推測 1: B = C; A = C ?
または、2: B = C; A = B と推測します。
2 つのオブジェクトが同時に 1 つのオブジェクトを指している場合、次のようにこのオブジェクトへの変更が同期されることは誰もが知っています。
var a={n:1};
var b=a;
a.n=2;
console.log(b);//Object {n: 2}推測 1 に従って、C を特定のオブジェクトに置き換えると、1 行目と 2 行目のオブジェクトが実行されるときに 2 つの {n:1} が作成されるため、a の変更は b に同期されないことがわかります。例:
var b={n:1};
var a={n:1};
a.n=0;
console.log(b);//Object {n: 1}
var b={n:1};
var a=b;
a.n=0;
console.log(b);//Object {n: 0}真の連続割り当てのテスト:
var a,b;
a=b={n:1};
a.n=0;
console.log(b);//Object {n: 0}まず、次のように、setter と getter は変数に実際に格納されているオブジェクトではなく、変数名に適用されます。
Object.defineProperty(window,"obj",{
get:function(){
console.log("getter!!!");
}
});
var x=obj;
obj;//getter!!! undefined
x;//undefined
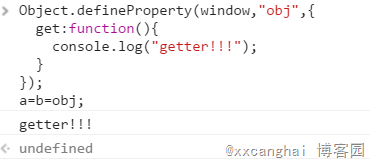
Object.defineProperty(window,"obj",{
get:function(){
console.log("getter!!!");
}
});
a=b=obj;//getter!!! undefined
 getter を通じて再度確認すると、A=B=C では、C は 1 回だけ読み取られます。
getter を通じて再度確認すると、A=B=C では、C は 1 回だけ読み取られます。
連続課題は別々に記述できますか?
上記から連続代入の実際のルールがわかります。次に、記事の冒頭のケースに戻ります。上記のルールに従って連続代入を分割すると、次のように結果が異なることがわかります。として:
var a={n:1};
a={n:2};
a.x=a;
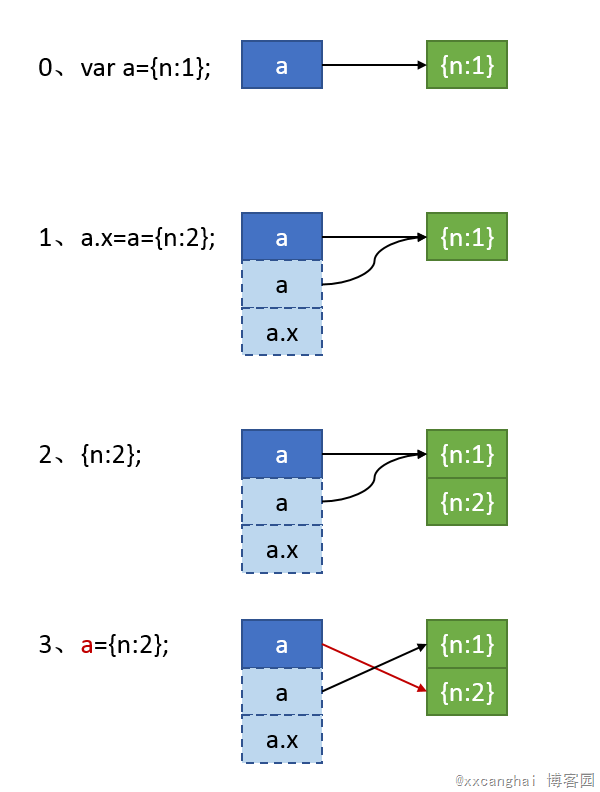
console.log(a.x);//Object {n: 2, x: Object}このコード a.x=a={n:2} のロジックは次のようになります。
1. 実行前に、a と a.x の a の参照アドレスが最初に取り出されます。この値は {n:1}
を指します。
2. メモリ内に新しいオブジェクト {n:2} を作成します3. a={n:2} を実行し、a の参照を {n:1} を指すものから新しい {n:2} を指すものに変更します
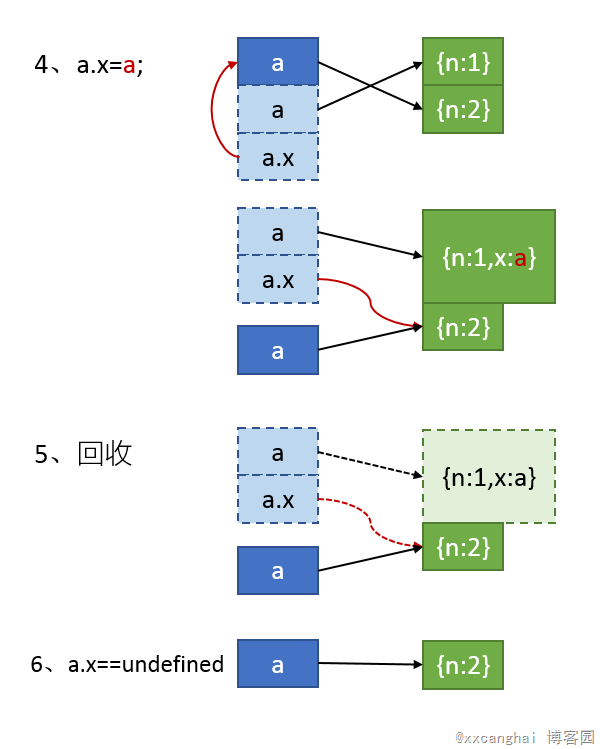
4. a.x=a を実行します。この時点で、a はすでに新しいオブジェクトを指しており、a.x は実行前の元の参照を保持しているため、a.x の a は元の {n:1} オブジェクトを指しています。新しいオブジェクトが元のオブジェクトに与えられ、内容が {n:2} の属性 x が追加されます。これは a
になります。
5. ステートメントの実行が終了し、元のオブジェクトが {n:1} から {n:1,x:{n:2}} に変更され、元のオブジェクトは参照されなくなるため GC によってリサイクルされます。現在、新しいオブジェクト {n:2}へのポイント
6. 記事の冒頭に実行結果があり、その後 a.x を実行すると、当然のことながら未定義になります上記のプロセスをシリアル番号で示します:
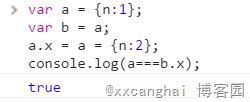
 上記のプロセスに従うと、古い a.x と新しい a は両方とも新しく作成されたオブジェクト {n:2} を指しているため、それらは一致していることがわかります。
上記のプロセスに従うと、古い a.x と新しい a は両方とも新しく作成されたオブジェクト {n:2} を指しているため、それらは一致していることがわかります。
var b=a を追加したため、これは元のオブジェクトへの参照を追加することを意味するため、上記の手順 5 では解放されず、上記の結論が裏付けられます。
追記
今回を通して、記事のタイトルを振り返ると、継続課題の特徴が分かりました。
JS の内部メカニズムと考えられる結果をよく理解していない限り、JS の連続代入操作を使用しないようにしてください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7403
7403
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1218
1218
 29
29
 JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScript文字列置換法とFAQの詳細な説明 この記事では、javaScriptの文字列文字を置き換える2つの方法について説明します:内部JavaScriptコードとWebページの内部HTML。 JavaScriptコード内の文字列を交換します 最も直接的な方法は、置換()メソッドを使用することです。 str = str.replace( "find"、 "置換"); この方法は、最初の一致のみを置き換えます。すべての一致を置き換えるには、正規表現を使用して、グローバルフラグGを追加します。 str = str.replace(/fi
 独自のAjax Webアプリケーションを構築します
Mar 09, 2025 am 12:11 AM
独自のAjax Webアプリケーションを構築します
Mar 09, 2025 am 12:11 AM
それで、あなたはここで、Ajaxと呼ばれるこのことについてすべてを学ぶ準備ができています。しかし、それは正確には何ですか? Ajaxという用語は、動的でインタラクティブなWebコンテンツを作成するために使用されるテクノロジーのゆるいグループ化を指します。 Ajaxという用語は、もともとJesse Jによって造られました
 10 jQueryの楽しみとゲームプラグイン
Mar 08, 2025 am 12:42 AM
10 jQueryの楽しみとゲームプラグイン
Mar 08, 2025 am 12:42 AM
10の楽しいjQueryゲームプラグインして、あなたのウェブサイトをより魅力的にし、ユーザーの粘着性を高めます! Flashは依然としてカジュアルなWebゲームを開発するのに最適なソフトウェアですが、jQueryは驚くべき効果を生み出すこともできます。また、純粋なアクションフラッシュゲームに匹敵するものではありませんが、場合によってはブラウザで予期せぬ楽しみもできます。 jquery tic toeゲーム ゲームプログラミングの「Hello World」には、JQueryバージョンがあります。 ソースコード jQueryクレイジーワードコンポジションゲーム これは空白のゲームであり、単語の文脈を知らないために奇妙な結果を生み出すことができます。 ソースコード jquery鉱山の掃引ゲーム
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。
 jQuery Parallaxチュートリアル - アニメーションヘッダーの背景
Mar 08, 2025 am 12:39 AM
jQuery Parallaxチュートリアル - アニメーションヘッダーの背景
Mar 08, 2025 am 12:39 AM
このチュートリアルでは、jQueryを使用して魅惑的な視差の背景効果を作成する方法を示しています。 見事な視覚的な深さを作成するレイヤー画像を備えたヘッダーバナーを構築します。 更新されたプラグインは、jQuery 1.6.4以降で動作します。 ダウンロードしてください
 ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
この記事では、ブラウザでJavaScriptのパフォーマンスを最適化するための戦略について説明し、実行時間の短縮、ページの負荷速度への影響を最小限に抑えることに焦点を当てています。
 jqueryとajaxを使用した自動更新Divコンテンツ
Mar 08, 2025 am 12:58 AM
jqueryとajaxを使用した自動更新Divコンテンツ
Mar 08, 2025 am 12:58 AM
この記事では、JQueryとAjaxを使用して5秒ごとにDivのコンテンツを自動的に更新する方法を示しています。 この例は、RSSフィードからの最新のブログ投稿と、最後の更新タイムスタンプを取得して表示します。 読み込み画像はオプションです
 Matter.jsを始めましょう:はじめに
Mar 08, 2025 am 12:53 AM
Matter.jsを始めましょう:はじめに
Mar 08, 2025 am 12:53 AM
Matter.jsは、JavaScriptで書かれた2D Rigid Body Physics Engineです。このライブラリは、ブラウザで2D物理学を簡単にシミュレートするのに役立ちます。剛体を作成し、質量、面積、密度などの物理的特性を割り当てる機能など、多くの機能を提供します。また、重力摩擦など、さまざまな種類の衝突や力をシミュレートすることもできます。 Matter.jsは、すべての主流ブラウザをサポートしています。さらに、タッチを検出し、応答性が高いため、モバイルデバイスに適しています。これらの機能はすべて、物理ベースの2Dゲームまたはシミュレーションを簡単に作成できるため、エンジンの使用方法を学ぶために時間をかける価値があります。このチュートリアルでは、このライブラリのインストールや使用法を含むこのライブラリの基本を取り上げ、