WeChatミニプログラムでプロセス進行スタイルを実装するにはどうすればよいですか?
私は現在 WeChat アプレットに取り組んでおり、プロセスの進行状況のグラフ スタイルを実装する必要があります。以下に、プロセスの進行状況を実装するための WeChat アプレットのグラフ スタイル関数のサンプル コードを示します。それを必要とする友人はそれを参照してください。
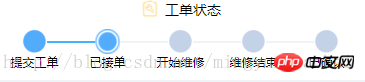
私は現在 WeChat アプレットに取り組んでいます。プログラムは次のようなプロセス進行状況チャート スタイルを実装する必要があります

要件:
未完成の灰色の点は、青い点を使用して
- 完了したものを表します。 現在の状況 外側のリングを持つ小さなドットを使用して実装するのは比較的簡単です。実装アイデアは、リスト内の各項目のスタイルを以下に示すようにすることです
 上の画像によると、HTMLレイアウトは次のとおりです
上の画像によると、HTMLレイアウトは次のとおりです
<view class='order_process'>
<view class='process_wrap' wx:for="{{processData}}" wx:key="">
<view class='process'>
<view class='process_line' style="background:{{item.start}}"></view>
<image class='process_icon' src="{{item.icon}}"></image>
<view class='process_line' style="background:{{item.end}}"></view>
</view>
<text class='process_name'>{{item.name}}</text>
</view>
</view>OK リストには必ず配列が必要です。配列は次のとおりです
processData: [{
name: '提交工单',
start: '#fff',
end: '#EFF3F6',
icon: '../../img/process_1.png'
},
{
name: '已接单',
start: '#EFF3F6',
end: '#EFF3F6',
icon: '../../img/process_1.png'
},
{
name: '开始维修',
start: '#EFF3F6',
end: '#EFF3F6',
icon: '../../img/process_1.png'
},
{
name: '维修结束',
start: '#EFF3F6',
end: '#EFF3F6',
icon: '../../img/process_1.png'
},
{
name: '已确认',
start: '#EFF3F6',
end: '#fff',
icon: '../../img/process_1.png'
}],
},上記のアイテムの画像によると、直接表示すると、両側に余分な線ができます。 この 2 つの線を削除する方法は、親コンテナの背景色を前の色と同じにするだけです。
親レイアウトの背景を白に変更し、リストの最初の項目の前線セグメントの色を白に制御し、リストの最後の項目の後線セグメントの色を制御します。こうすると、両側の線分が削除されたように見えます
データが変更された場合、配列内のオブジェクトの属性を変更するだけで済みます。以下を参考にした方が良いです
//进度条的状态
setPeocessIcon: function () {
var index = 0//记录状态为1的最后的位置
var processArr = this.data.processData
// console.log("progress", this.data.detailData.progress)
for (var i = 0; i < this.data.detailData.progress.length; i++) {
var item = this.data.detailData.progress[i]
processArr[i].name = item.word
if (item.state == 1) {
index = i
processArr[i].icon = "../../img/process_3.png"
processArr[i].start = "#45B2FE"
processArr[i].end = "#45B2FE"
} else {
processArr[i].icon = "../../img/process_1.png"
processArr[i].start = "#EFF3F6"
processArr[i].end = "#EFF3F6"
}
}
processArr[index].icon = "../../img/process_2.png"
processArr[index].end = "#EFF3F6"
processArr[0].start = "#fff"
processArr[this.data.detailData.progress.length - 1].end = "#fff"
this.setData({
processData: processArr
})
},上記のコードのデータでは、完了と不完全を表すために状態が使用されています。完成したものを青、未完成のものを灰色に設定します。
インデックスを使用して、それが現在のポイントであるかどうかを記録します(現在のポイントは、状態によって完了した最後のポイントです)。
CSSの最終コードも非常にシンプルです
.order_process {
display: flex;
flex-wrap: nowrap;
padding: 10rpx 10rpx 20rpx 10rpx;
background-color: #fff;
}
.process_wrap {
display: flex;
flex-direction: column;
flex: 1;
align-items: center;
}
.process {
display: flex;
align-items: center;
width: 100%;
}
.process_icon {
width: 50rpx;
height: 50rpx;
}
.process_line {
background: #eff3f6;
flex: 1;
height: 5rpx;
}
.process_name {
font-size: 24rpx;
}上記は私が皆さんのためにまとめたものです。将来皆さんのお役に立てれば幸いです。
関連記事:
Elememt-UI を使用して Vue で管理バックエンドを構築する (詳細なチュートリアル) react-native で WebView を介して非コールバック メソッドを返す Vue2.5 で json ファイルを読み取るデータの取得方法 vue2.5.2 で http リクエストを使用して静的 json データを取得する方法 jQuery スライドショーでプラグイン owlcarousel を使用する (詳細なチュートリアル) jQuery スライドショーでプラグイン owlcarousel を使用する(詳細なチュートリアル)以上がWeChatミニプログラムでプロセス進行スタイルを実装するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7530
7530
 15
15
 1379
1379
 52
52
 82
82
 11
11
 21
21
 77
77
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。
 ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
この記事では、ブラウザでJavaScriptのパフォーマンスを最適化するための戦略について説明し、実行時間の短縮、ページの負荷速度への影響を最小限に抑えることに焦点を当てています。
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
この記事では、ブラウザ開発者ツールを使用した効果的なJavaScriptデバッグについて説明し、ブレークポイントの設定、コンソールの使用、パフォーマンスの分析に焦点を当てています。
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
この記事では、ソースマップを使用して、元のコードにマッピングすることにより、Minified JavaScriptをデバッグする方法について説明します。ソースマップの有効化、ブレークポイントの設定、Chrome DevtoolsやWebpackなどのツールの使用について説明します。
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...




