
この記事では、vue が公式に提供しているテンプレート vue-cli を使用して helloWorld ケースを構築する方法を主に紹介します
インストール環境
node.js をインストールして環境を設定します。変数
淘宝網ミラーをインストール、npm install -g cnpm --registry=https://registry.npm.taabao.org
webpack をインストール、cnpm install webpack -g
スキャフォールディングをインストール npm install vue -cli -g
プロジェクトを作成します
ハードディスク上でプロジェクトのフォルダーを見つけ、ターミナルでディレクトリを入力し、cdディレクトリパスを入力します
テンプレートに従ってプロジェクトを作成し、vue init webpack - 単純なプロジェクト名 <プロジェクト名は中国語にすることはできません>、vue init webpack プロジェクト名 <プロジェクト名は中国語にすることはできません>、

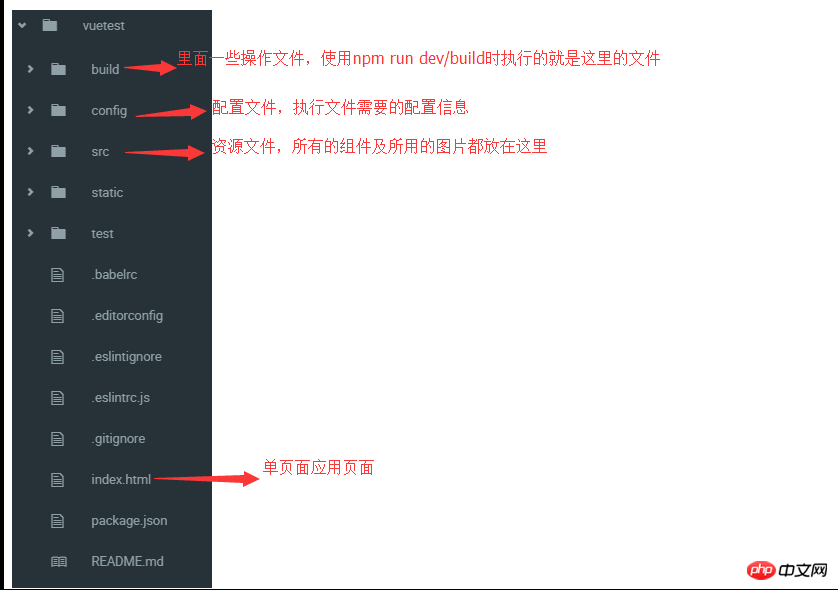
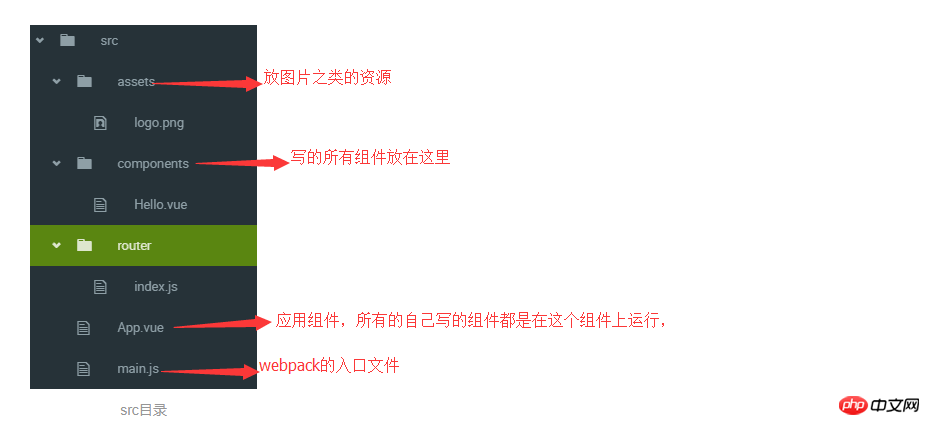
テンプレート解釈


cd エントリ 作成されたプロジェクト ディレクトリ
プロジェクトの依存関係をインストールします (npm install)。インストールには cnpm install を使用しないでください (後で多くの依存ライブラリが失われる原因になります)
vue ルーティング モジュール vue-router をインストールし、 network request module vue-resource, cnpm install vue-router vue-resource --save
プロジェクト npm run dev を開始します。開始後、ブラウザに http://localhost:8080 と入力すると、初期インターフェイスが表示されます。
上記は皆さんのためにまとめたものです。はい、今後皆さんのお役に立てれば幸いです。
関連記事:
angularJs-$httpでBaidu検索中に動的ドロップダウンボックスを実装する方法
要素がangularjs配列に含まれているかどうかを確認する方法
jsonオブジェクトの使用方法angularを配列にpushする
angularjsでtrをtableに追加するメソッドの実装方法
redux-sagaでのtakeの使い方の詳しい説明について
VueでElememt-UIを使用して管理バックエンドを構築する (詳細なチュートリアル)
jQuery で isPlainObject() を使用する方法は何ですか?
AngularJS でデータを動的に追加および削除するにはどうすればよいですか?
angularJSでdivメソッドを動的に追加および削除する方法
以上がvue で vue-cli を使用して helloWorld を構築する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。