B/SとC/Sとは何かを説明する
面接をきっかけに思ったこと:B/S、C/Sとは一体何なのか 1. 現状説明:
就活の黄金期にある私は、私は幸運にも会社の独立した技術面接官であり、採用に関する最終決定権を持っており、上司からの信頼も厚く、会社に適した人材を必ず見つけなければならないと約束していたので、自信を持って面接に臨みました。求職者は、まず、志は高くても能力が低い、しかし仕事の内容や個人的な理由から基礎知識が乏しい、という共通の課題に気づいています。 N 年間多くのテクノロジーを使用してきましたが、その原則を理解していません。「使い方だけは知っているが、なぜこの方法で使用する必要があるのか?」他の解決策があるかどうかを検討したりまとめたりしたことがありません。知識の幅広さは言うまでもなく、期待される給与も非常に高いです。 2 つ目は、B/S は C/S と区別できないということです。B/S は単に Web ページに関連することを行うためのものであり、JS\CSS\HTML\C#\MVC などの多くの技術的な点が含まれる可能性があります。 /S 方向の作業内容については、人気があると思いますが、C/S は WINFORM、WPF などのクライアント デスクトップ プログラムにのみ対応すると思います。あまりにも単純すぎる、あるいは発展の見通しがないと思われますが、これが現実でしょうか?この記事では主に、B/S と C/S とは何か、それらの類似点と相違点について説明します。
2. B/S
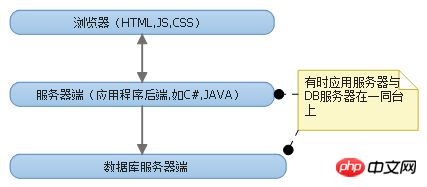
B/S はブラウザとサーバーを意味します。中国語の意味はブラウザ側とサーバー側のアーキテクチャです。このアーキテクチャはユーザーからのものです。レベル 分割すると、ブラウザ ブラウザは実際にはクライアント クライアントの一種ですが、このクライアントは、ブラウザ上の HTTP を介してサーバー側の関連リソース (Web ページ リソース) を要求するだけで、アプリケーションをインストールする必要はありません。 client Browser ブラウザの追加、削除、変更、確認が可能です。ユーザーのコンピュータのオペレーティング システム環境には依存せず、ブラウザ環境にのみ関係します。もちろん、Web ページの複雑さにより、Web ページのフロントエンド テクノロジとバックエンド テクノロジが拡張されます。これは、JS、HTML、CSS などのブラウザ上でのプログラミングのテクノロジを指します。これらのフロントエンド テクノロジは、サーバー側ではなくクライアント ブラウザで実行されます。信じられない場合は、テストしてください。ページに JS スクリプトが含まれています。ブラウザのプロパティで JS を無効にすると、ページ内で JS に依存するテクノロジが使用できないことがわかります。バックエンド技術とは、C#、JAVA など、サーバー (つまりサーバー側) で実行されるプログラミング技術を指します。これらのプログラミング技術は、私たちが通常 C# プログラミングや JAVA プログラミングとして理解しているものと同じです。 HTTP プロトコルのプログラミングを考慮する必要があります。アーキテクチャ図は次のとおりです。

3. C/S
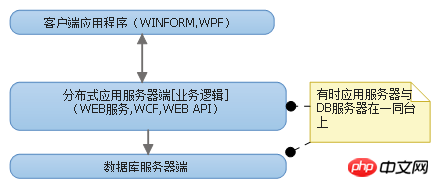
C/S は、クライアントとサーバー、中国語の意味: クライアントとサーバー側のアーキテクチャです。ここでのクライアントは、通常、ユーザーのコンピュータで実行する前にインストールする必要があります。たとえば、次のような場合です。実行したい WINFORM に基づいて開発された EXE プログラムは、最初に .NET FRAMEWORK コンポーネントをコンピュータにインストールする必要があります。そうしないと、正しく動作しません。クライアントがスタンドアロン アプリケーションであり、データベースやその他の分散テクノロジを必要としない場合、サーバー側は省略できます。ここでのサーバーサイドとは、データベースサーバーのサーバーサイド、またはその他の分散技術(WEB API、WEBサービスなど)が配置されているサーバーサイドを指します。アーキテクチャ図は次のとおりです。 
4. B/S と C/S
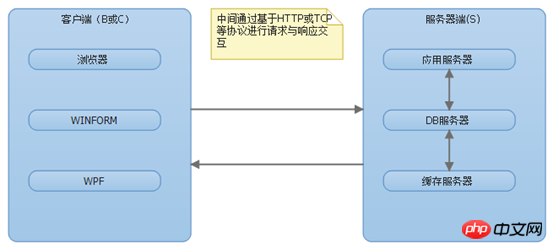
B/S の類似点と相違点と C/ S の共通点は、英語の略語からわかります。この S は、サーバー サイド (アプリケーション バックエンド) を指します。具体的には、サーバー サイドを指します。アプリケーションサーバー側、データベースサーバー側、キャッシュサーバー側、ファイルサーバー側などが含まれますが、その違いは英語の略語、つまりBとCの違いからもわかります。 前回のB/Sの紹介よりと C/S の場合、B はブラウザ側、C はクライアントを指すことがわかりますが、広い観点から見ると、B もクライアントであり、ブラウザも同じ B/S をインストールする必要があります。構造はインストールしないと機能しませんが、アーキテクチャの観点から見ると、B/S と C/S の唯一の違いは、B/S が Web フロントエンド テクノロジを理解する必要があることです。 、C/S は WINFORM、WPF、およびその他のアプリケーションを理解する必要がある場合がありますが、フロントエンド テクノロジについては、単純に C# または JAVA でのバックエンド開発について話す場合、B/S と C/S は同じです。どちらも C# や JAVA などの動的言語を使用して、プレゼンテーション層にリソースを提供したり、関連する処理を実行したりします。分業が明確な企業であれば、C#やJAVAのエンジニアがやるべきことはフロントエンドとは関係のないバックエンド開発であり、B/SやC/Sを重視する必要はありません。もちろん、いくつかのフロントエンド テクノロジを知っておくと役立ちます。自分のテクノロジはおまけですが、フロントエンド テクノロジを理解するために会社にお金を払ってもらいたい場合(給与の増額)[全額を除く] -スタックエンジニア] という場合、それは少し希望的観測かもしれません。私が上司だったら、フロントエンドとバックエンドの両方をある程度理解しているプロのフロントエンドとバックエンドを見つけたいと思います。 , しかし、十分に専門的ではないので、使用しないほうがよいでしょう。 B/S と C/S の統一アーキテクチャは次のとおりです。 
初心者が上記の B/S と C/ を理解できるようにするため、 S は 1 つのアーキテクチャ図に結合されます。B/S と C/S の共通点と相違点を反映する非常に簡単なデモを作成しました。コードは次のとおりです。
サーバー側:
namespace Demo.Server
{
public static class Logic
{
public static int Add(int a, int b)
{
return a + b;
}
}
}
ブラウザ側 (バックエンドはサーバー側に属しますが、別個のサーバー層とは異なります)上記、ここで必須 参照サーバー層):
namespace Demo.Browser
{
public partial class WebForm1 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
TextBox3.Text=Demo.Server.Logic.Add(int.Parse(TextBox1.Text), int.Parse(TextBox2.Text)).ToString();
}
}
}
ブラウザ側 (フロントエンド) :
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="Demo.Browser.WebForm1" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> </head> <body> <form id="form1" runat="server"> <p> <asp:Label ID="Label1" runat="server" Text="数值1:"></asp:Label> <asp:TextBox ID="TextBox1" runat="server"></asp:TextBox> <asp:Label ID="LabelAdd" runat="server" Text="+"></asp:Label> <asp:Label ID="Label2" runat="server" Text="数值1:"></asp:Label> <asp:TextBox ID="TextBox2" runat="server"></asp:TextBox> <asp:Label ID="Label3" runat="server" Text="="></asp:Label> <asp:TextBox ID="TextBox3" runat="server"></asp:TextBox> <asp:Button ID="Button1" runat="server" Text="Button" OnClick="Button1_Click" /> </p> </form> </body> </html>
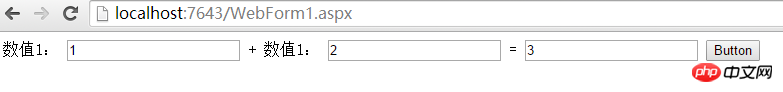
运行结果如下:
Client端:创建一个WINFORM窗体,添加类似上面的三个文本框及一个提交按钮,最后写点击事件(需引用Server层)
namespace Demo.Client
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void button1_Click(object sender, EventArgs e)
{
textBox3.Text = Demo.Server.Logic.Add(int.Parse(textBox1.Text), int.Parse(textBox2.Text)).ToString();
}
}
}
実行結果は次のとおりです: 
もちろん、このデモは非常に単純で、主に次のことを示すためのものです。表示層(WebページとWINFORMウィンドウ本体が異なることを除く)、サーバー側も同様で、アルゴリズムを変更する必要がある場合は、サーバー側とブラウザとWINFORMクライアントの計算結果を変更するだけで済みます。もちろん、ここで書いたことは完全に標準化されていません。これは単なるデモンストレーションです。アーキテクチャのアイデアは、インターフェイスベースのプログラミング、依存関係の挿入など、多くの側面を考慮する必要があります。
5. 初心者プログラマーへのいくつかの提案
Web フロントエンド テクノロジに非常に興味がある場合は、Web フロントエンド開発に直接携わることをお勧めします。該当する職種は、UIデザインエンジニア、WEBフロントエンドエンジニア、ソフトウェア開発エンジニアです。一般的にバックエンド開発、つまり純粋なC#やJAVAなどに従事する人を指します。もちろん、プログラミング業務も例外ではありません。フロントエンドとバックエンドの両方の開発が必要な会社や分業が明確でない会社では、盲目的に、または一方的に B/S が C/S よりも優れていると考える必要はありません。最も理想的なアーキテクチャは、ブラウザまたはクライアント アプリケーションのバックエンド コードを変更せずに、自由に切り替えることができることです。最後に言いたいのは、世の中に最高の技術はなく、最も適切な技術だけであるということです。同時に、AOP、SOA、DI、IOC、DDD、CQRS などの一見高レベルなものも、その原理を理解し、1 つの例から推測できる限り、理解できます。 「勝つためのコツはない、勝つためのコツがある」という最高の状態に到達することができます。
また、この記事では B/S と C/S の違いについて詳しく説明しません。2 つの違いをより完全に理解したい場合は、次の記事を参照してください。 C/S と B/S 構造の違いを整理するには、Baidu で直接確認することもできます。間違っている点があれば、批判しないでください。 !
追記:
皆さんのコメントを読んだ後、皆さんが苦情を言われることは予想されていたので、記事の最後で皆さんに苦情を言わないように注意しました。しかし、これほど多くの人が不満を抱いているとは思いませんでした。おそらく私の記事は、B/S と B/S の違いを詳しく説明したものではありません。 C/S. そうであれば、この記事を書く必要はありません。実際、この記事で説明したいのは、「Web デザインを同一視しない」ということです。 B/S アーキテクチャ。JS、CSS、HTML を使用できるとは考えないでください。Web フロントエンド デザインのみに興味がある場合は、WEB で作業することをお勧めします。 C# ソフトウェア開発エンジニアに面接するときに、B/S、JS、CSS をやりたいと強調するのではなく、フロントエンドの仕事に興味があり、同時に Web バックエンド プログラミングにはほとんど興味がありません。この記事では、B/S と C/S の類似点と相違点をアーキテクチャの観点から分析します。B/S と C/S の違いは、上に簡単な例も示しました。 B/S には Web デザイン (JS、CSS、HTML を含む) があることを決して否定しませんでした。この記事を書く目的は、すべての初心者に、基本的なプログラミング スキルを強化し、プログラミングの知識を向上させ、さまざまなフレームワークの本質を理解し、また、退職された方、これから退職される方に、一刻も早く良い仕事が見つかることを願っております。
コメント内の質問に対する次の統一回答:
1. この記事の中心的な意味が理解できていない可能性があります。または、私の説明が足りなかったかもしれませんが、本当の目的は補足説明で説明されています。これについては説明する必要がありません。私の公開時刻をご覧ください。言うまでもなく、この記事は高度なテクノロジーを盗用する必要がありますか?3. B/S と C/S をまだ勉強するのは表面的だと考える人もいます。B/S と C/S を理解しているかどうかはわかりません。とにかく、一見簡単な問題は理解できないと思います。理解して深く勉強した人は、おそらく一生コードを書いても、B/S に留まり、Web デザインだけを行うでしょう。それどころか、一部の本物の専門家は、アーキテクチャの観点から、そうは思わないでしょう。 C/S は同じです。C/S にはスタンドアロン バージョンがあり、B/S にもスタンドアロン バージョンがあります。信じられない場合は、静的 HTML ページ ( JS、HTML、CSS を含む) を開いて直接実行して、効果を確認できます。IIS やサーバーに公開する必要はありません。同時に、C/S にはサーバー サイドがあり、C/S が分散アーキテクチャ (WEB サービス、WCF、WEB API などのビジネス ロジックをカプセル化するテクノロジー) を採用している場合、B/S にもサーバー サイドがあります。 C/S ローカル アプリケーションにはディスプレイのみがあり、すべてのビジネス ロジックはサーバー側にあります。これは B/S サーバー側とは異なります。 B/S と C/S のアーキテクチャの性質を理解することは、将来アーキテクトまたはマネージャーとして働く機会がある場合に、技術的およびアーキテクチャの方向性をよく理解するのに役立ちます。
4. 面接中、私が積極的に求職者に質問したり、求職者にB/SとC/Sの違いについての説明を強調したりしませんでしたが、面接中に一部の求職者(初心者)が質問しました。彼らはB/Sを知っていると言いました、そして私はB/Sの方向に本当に開発したいと彼に尋ねました、そして彼はちょうどこの記事の冒頭で言ったことを言いました。 C# についてはあまり研究したことがないので、Web フロントエンド開発に切り替えることを提案しました。それがこの記事を書いた理由でもあります。 5. 同時に、この記事の意味をご理解いただける方に感謝を申し上げます この記事は決して反人類的であったり、争いを起こす目的で書いたものではありません。皆さんも理性的に読んで意見を述べていただければ幸いです。
この記事では、B/S と C/S の関連知識について詳しく説明します。関連コンテンツについては、php 中国語 Web サイトを参照してください。
関連する推奨事項:
css3 html5 を使用して垂直メニューを実装する方法以上がB/SとC/Sとは何かを説明するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7318
7318
 9
9
 1625
1625
 14
14
 1349
1349
 46
46
 1261
1261
 25
25
 1209
1209
 29
29
 11ベストPHP URLショートナースクリプト(無料およびプレミアム)
Mar 03, 2025 am 10:49 AM
11ベストPHP URLショートナースクリプト(無料およびプレミアム)
Mar 03, 2025 am 10:49 AM
多くの場合、キーワードと追跡パラメーターで散らかった長いURLは、訪問者を阻止できます。 URL短縮スクリプトはソリューションを提供し、ソーシャルメディアやその他のプラットフォームに最適な簡潔なリンクを作成します。 これらのスクリプトは、個々のWebサイトにとって価値があります
 Instagram APIの紹介
Mar 02, 2025 am 09:32 AM
Instagram APIの紹介
Mar 02, 2025 am 09:32 AM
2012年のFacebookによる有名な買収に続いて、Instagramはサードパーティの使用のために2セットのAPIを採用しました。これらはInstagramグラフAPIとInstagram Basic Display APIです。
 Laravelでフラッシュセッションデータを使用します
Mar 12, 2025 pm 05:08 PM
Laravelでフラッシュセッションデータを使用します
Mar 12, 2025 pm 05:08 PM
Laravelは、直感的なフラッシュメソッドを使用して、一時的なセッションデータの処理を簡素化します。これは、アプリケーション内に簡単なメッセージ、アラート、または通知を表示するのに最適です。 データは、デフォルトで次の要求のためにのみ持続します。 $リクエスト -
 LaravelのバックエンドでReactアプリを構築する:パート2、React
Mar 04, 2025 am 09:33 AM
LaravelのバックエンドでReactアプリを構築する:パート2、React
Mar 04, 2025 am 09:33 AM
これは、LaravelバックエンドとのReactアプリケーションの構築に関するシリーズの2番目と最終部分です。シリーズの最初の部分では、基本的な製品上場アプリケーションのためにLaravelを使用してRESTFUL APIを作成しました。このチュートリアルでは、開発者になります
 Laravelテストでの簡略化されたHTTP応答のモッキング
Mar 12, 2025 pm 05:09 PM
Laravelテストでの簡略化されたHTTP応答のモッキング
Mar 12, 2025 pm 05:09 PM
Laravelは簡潔なHTTP応答シミュレーション構文を提供し、HTTP相互作用テストを簡素化します。このアプローチは、テストシミュレーションをより直感的にしながら、コード冗長性を大幅に削減します。 基本的な実装は、さまざまな応答タイプのショートカットを提供します。 Illuminate \ support \ facades \ httpを使用します。 http :: fake([[ 'google.com' => 'hello world'、 'github.com' => ['foo' => 'bar']、 'forge.laravel.com' =>
 PHPのカール:REST APIでPHPカール拡張機能を使用する方法
Mar 14, 2025 am 11:42 AM
PHPのカール:REST APIでPHPカール拡張機能を使用する方法
Mar 14, 2025 am 11:42 AM
PHPクライアントURL(CURL)拡張機能は、開発者にとって強力なツールであり、リモートサーバーやREST APIとのシームレスな対話を可能にします。尊敬されるマルチプロトコルファイル転送ライブラリであるLibcurlを活用することにより、PHP Curlは効率的なexecuを促進します
 Codecanyonで12の最高のPHPチャットスクリプト
Mar 13, 2025 pm 12:08 PM
Codecanyonで12の最高のPHPチャットスクリプト
Mar 13, 2025 pm 12:08 PM
顧客の最も差し迫った問題にリアルタイムでインスタントソリューションを提供したいですか? ライブチャットを使用すると、顧客とのリアルタイムな会話を行い、すぐに問題を解決できます。それはあなたがあなたのカスタムにより速いサービスを提供することを可能にします
 2025 PHP状況調査の発表
Mar 03, 2025 pm 04:20 PM
2025 PHP状況調査の発表
Mar 03, 2025 pm 04:20 PM
2025 PHP Landscape Surveyは、現在のPHP開発動向を調査しています。 開発者や企業に洞察を提供することを目的とした、フレームワークの使用、展開方法、および課題を調査します。 この調査では、現代のPHP Versioの成長が予想されています




