
この記事は主に vue2.0 兄弟コンポーネント (ピア) 通信の実装コードを紹介します。非常に優れており、必要な友人は参考にしてください。最初の 2 つの記事:
親コンポーネントが子コンポーネントに渡される子コンポーネントが親コンポーネントに渡される写真を見て、写真を見て、写真を見てください! ! !
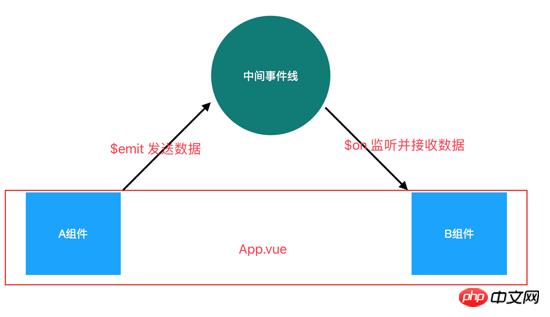
個人的な理解: これは明らかに、人生において弟が兄に電話するようなものです。双方に携帯電話と電波塔が必要です。 Aコンポーネント
Aコンポーネント
Bコンポーネント
import Vue from 'Vue' export default new Vue;
<template>
<p>
<h2>A组件</h2>
<button v-on:click="spot">点一下就传</button>
</p>
</template>
<script>
import bus from '../assets/ligature';
export default {
methods: {
spot: function() {
//监听A组件中的spot,并发送数据
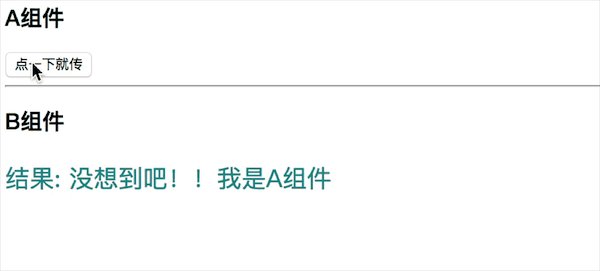
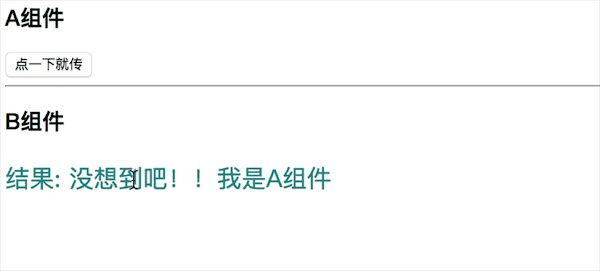
bus.$emit("spot", ' 没想到吧!!我是A组件')
}
}
}
</script><template>
<p>
<h2>B组件</h2>
<p>结果:{{msg}}</p>
</p>
</template>
<script>
import bus from "../assets/ligature";
export default {
data() {
return {
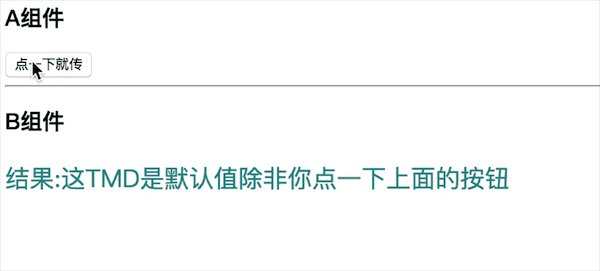
msg: "这TMD是默认值除非你点一下上面的按钮"
};
},
mounted() {
var _this = this;
//监听A组件中的spot,并接受数据
bus.$on("spot", function(msg) {
_this.msg = msg;
});
}
};
</script>
<style>
p{
font-size: 20px;
color: darkcyan;
}
</style><template>
<p id="app">
<A/>
<hr>
<B/>
</p>
</template>
<script>
import A from './components/A'
import B from './components/B'
export default {
name: 'App',
components: {
A,
B
}
}
</script>上記は私が皆さんのためにまとめたものです。未来。
vueで計算属性を変更しても選択値が変わらない問題の解決方法 具体的な操作は以下の通りです
iviewで選択ドロップダウンボックスのオプションがずれる問題の解決方法。具体的な操作は以下の通りです Vue.jsの使い方 選択ドロップダウンリストを実装するには、具体的な操作は以下の通りです Reactコンポーネントのパフォーマンス最適化について詳しく解説 vueの使い方ズーム、縮小、回転機能を実行しながら画像をトリミングする (詳細なチュートリアル)
vueの使い方ズーム、縮小、回転機能を実行しながら画像をトリミングする (詳細なチュートリアル)
以上がvue2.0で通信を実装するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。