HTML5で画像回転のアニメーション効果を実現する方法
この記事では、画像の回転を実現するための HTML5 のアニメーション効果を主に紹介します。必要な友達はそれを参照してください。
 2. コードは次のとおりです:
2. コードは次のとおりです:
<img src="/static/imghw/default1.png" data-src="images/circle.png" class="lazy" alt="" id="circle"/>
@mixin ani-btnRotate{
@keyframes btnRotate{
from{transform: rotateZ(0);}
to{transform: rotateZ(360deg);}
}
}
@include ani-btnRotate;
#circle{
position: absolute;
left: 50%;
width: REM(338);
height: REM(338);
margin-top: REM(200);
margin-left: REM(-338/2);
transform-origin: center center ;
animation: btnRotate 1s 1s linear forwards;
}使用した画像は次のとおりです: (白い回転画像です)
 以上がこの記事の内容です。皆様の学習にお役立てください。 詳細については、PHP 中国語 Web サイトをご覧ください。
以上がこの記事の内容です。皆様の学習にお役立てください。 詳細については、PHP 中国語 Web サイトをご覧ください。
関連する推奨事項:
jQuery と HTML5 を使用して、電話を振ることで服を変える特殊効果を実現する方法 Canvas を使用してマウスを押したままにして移動して軌跡を描く方法を実装する方法HTML5の使用 Canvasで三角形や四角形などの多角形を描く方法以上がHTML5で画像回転のアニメーション効果を実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7510
7510
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 64
64
 win10のタスクバーが固まって操作できない場合はどうすればいいですか?
Jun 30, 2023 pm 04:17 PM
win10のタスクバーが固まって操作できない場合はどうすればいいですか?
Jun 30, 2023 pm 04:17 PM
win10のタスクバーがぐるぐる回り続けて操作できない場合はどうすればいいですか? Win10システムを使用している友人がいると、タスクバーがぐるぐる回り続けたり、スタートメニューやWinキーなどが操作できなくなるという状況に遭遇することがありますが、これはMicrosoftが更新したパッチによってもたらされたバグです。 Windows 10 システムのタスクバーが操作できない場合の解決策を以下にまとめましたので、興味のある方はエディタをフォローして以下をご覧ください。 Windows 10 のシステム タスク バーが操作できない 解決策 1: (デスクトップにコントロール パネルがあることが前提) 1. デスクトップのコントロール パネルを開き、[プログラムのアンインストール] をクリックします。 2. 入力後、左側をクリックしてインストールされているアップデートを表示します。 3. 次に、対応する KB5008212 パッチを見つけ、右クリックしてアンインストールします
 画面ミラーリングがぐるぐる回り続ける問題を修正する方法
Feb 23, 2024 pm 01:20 PM
画面ミラーリングがぐるぐる回り続ける問題を修正する方法
Feb 23, 2024 pm 01:20 PM
Appleを使用していると、画面ミラーリングがぐるぐる回転し続ける問題に遭遇することがありますが、この問題を解決するにはどうすればよいですか?ユーザーは、[ワイヤレス LAN] をクリックし、ワイヤレス LAN セルラー ネットワークを見つけて、画面ミラーリングを表示する必要があります。この記事では、画面ミラーリングがグルグル回転し続ける問題の解決策を紹介し、その操作方法を説明します。 Apple 携帯電話の画面ミラーリングがグルグル回転し続ける問題を解決する方法: 無線 LAN で [セルラー ネットワーク] をクリックし、画面ミラーリングを表示します 具体的な方法: 1. まず、設定で [無線 LAN] をクリックします。切り替え後、無線LANとセルラーネットワークを使用するアプリを探します。 3.その後、コントロールセンターに戻って画面ミラーリングを表示すると、転送されなくなります。
 h5 とはどういう意味ですか?
Aug 02, 2023 pm 01:52 PM
h5 とはどういう意味ですか?
Aug 02, 2023 pm 01:52 PM
H5 は、HTML の最新バージョンである HTML5 を指します。H5 は、開発者により多くの選択肢と創造的なスペースを提供する強力なマークアップ言語です。その出現は、Web テクノロジーの発展を促進し、Web ページのインタラクションと効果をより優れたものにします。H5 テクノロジーとして徐々に成熟して普及していき、インターネットの世界でますます重要な役割を果たしていくと思います。
 H5、WEB フロントエンド、ビッグ フロントエンド、WEB フルスタックを区別するにはどうすればよいですか?
Aug 03, 2022 pm 04:00 PM
H5、WEB フロントエンド、ビッグ フロントエンド、WEB フルスタックを区別するにはどうすればよいですか?
Aug 03, 2022 pm 04:00 PM
この記事は、H5、WEB フロントエンド、大規模フロントエンド、WEB フルスタックを簡単に区別するのに役立ちます。
 Win11のインストール中に回転し続ける問題を解決する方法
Jan 02, 2024 pm 02:11 PM
Win11のインストール中に回転し続ける問題を解決する方法
Jan 02, 2024 pm 02:11 PM
新しいシステムをインストールするときに、ぐるぐる回り続けてインストールを完了できないユーザーが常に多くいます。この問題は、今日の win11 システムでも多くのユーザーが遭遇しています。win11 のインストール時にぐるぐる回る問題の解決策は次のとおりです。 . すぐに解決方法を一緒に考えてみましょう。 win11 がぐるぐる回転し続ける場合の対処方法: 1. まず、長押しして 10 秒間コンピューターをシャットダウンします。その後、システムが自動的に修復され、セキュリティ インターフェイスに入ります。 2. トラブルシューティング ツールで [詳細オプション] をクリックします。 3. 次に、詳細オプションで「スタートアップ設定」を選択します。 4. 設定を入力したら、「再起動」ボタンをクリックします。 5. 最後に、コンピュータが再起動します。再起動後、起動設定に入ります。「4」をクリックしてセーフ モードに入り、アップデートを続行します。
 Windows 10の起動時に回転時間が長い問題を解決する方法
Jul 14, 2023 pm 05:17 PM
Windows 10の起動時に回転時間が長い問題を解決する方法
Jul 14, 2023 pm 05:17 PM
多くの友人は、コンピューターを使用するときに常にさまざまな問題に遭遇します。たとえば、Win10 の起動時にぐるぐる回転し続け、正常に起動するまでに時間がかかります。この問題を解決するにはどうすればよいですか? 以下のエディターで Win10 について説明します。起動時の回転時間が長い問題を解決します。 1. 複数回再起動し、回復ページに入り、クリックして詳細な回復オプションを表示する必要があります。次に、[トラブルシューティング] オプションをクリックし、詳細オプションで [スタートアップ設定] を選択し、F4 キーを押して [セーフ モードを有効にする] を選択します。図に示すように: 2. セーフ モードに入った後、コントロール パネルに入り、[プログラムのアンインストール] を選択して、インストールされているドライバーとソフトウェアをアンインストールします。図に示すように: 3. まだ不確かなソフトウェアがある場合は、実行できます。
 h5の位置の使い方
Dec 26, 2023 pm 01:39 PM
h5の位置の使い方
Dec 26, 2023 pm 01:39 PM
H5 では、position 属性を使用して、CSS を通じて要素の位置を制御できます: 1. 相対位置、構文は「style="position:relative;」です。 2. 絶対位置、構文は「style="position:」です。 Absolute;" "; 3. 固定位置、構文は「style="position:fixed;」などです。
 コンピューターの右クリックが回転し続ける
Dec 26, 2023 pm 05:54 PM
コンピューターの右クリックが回転し続ける
Dec 26, 2023 pm 05:54 PM
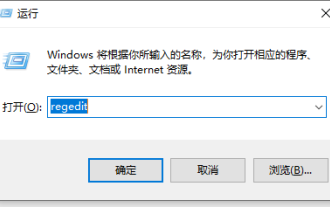
多くの友人がコンピュータを使用している場合、アイコンを右クリックすると起動バーにアイコンが表示されますが、デスクトップの空きスペースを右クリックすると回転し続けます。何が起こっているのでしょうか? 実際、レジストリのオプションの一部が冗長であるためです。削除してください。エディターで具体的なチュートリアルを見てみましょう。コンピューターの右ボタンがぐるぐる回り続ける問題を解決する方法 1. win+R を実行し、regedit と入力します。 2. 次のレジストリ HKEY_CLASSES_ROOT/Directory/Background/shellex/ContextMenuHandlers を開きます。 3. 通常、以下にキーは 2 つだけあります。1 つは New で、右クリック メニューの新しい項目に対応し、もう 1 つは New です。




