
画像プレビュープラグイン、画像の切り替え、回転、拡大縮小、移動をサポート...
ブラウザサポート: IE10+、(IE9は回転機能をサポートしていません)
ソースコードアドレス: https://github.com/zx1984/ image-view
デモアドレス: https://zx1984.github.io/image-view/dist/
方向キー: left
leftrightright 前後の写真 切り替え、上 <code>up下down時計回りと反時計回りの回転left右right前后图片切换,上up下down顺时针逆时针旋转滚动鼠标:缩放
注:支持自定义按键配置,详见参数说明。



演示地址:https://zx1984.github.io/image-view/dist/
npm
npm install zx-image-view --save-dev# 或npm i zx-image-view -D
ES6+
import { ZxImageView } from 'zx-image-view'浏览器Brower
<p id="imgList">
<img src="/static/imghw/default1.png" data-src="a.jpg" class="lazy" data-index="0" alt="zx-image-view 画像プレビュー プラグインに関しては、回転、拡大縮小、移動関連の操作がサポートされています。" >
<img src="/static/imghw/default1.png" data-src="b.jpg" class="lazy" data-index="1" alt="zx-image-view 画像プレビュー プラグインに関しては、回転、拡大縮小、移動関連の操作がサポートされています。" >
<img src="/static/imghw/default1.png" data-src="c.jpg" class="lazy" data-index="2" alt="zx-image-view 画像プレビュー プラグインに関しては、回転、拡大縮小、移動関連の操作がサポートされています。" >
<img src="/static/imghw/default1.png" data-src="d.jpg" class="lazy" data-index="3" alt="zx-image-view 画像プレビュー プラグインに関しては、回転、拡大縮小、移動関連の操作がサポートされています。" ></p><script src="dist/js/zx-image-view.min.js"></script><script>
// 初始化参数
var options = { // 见参数说明处
}; // 图片数组1
var imgArray1 = [ 'http://xxx.com/a.jpg', 'http://xxx.com/b.jpg', 'http://xxx.com/c.jpg', 'http://xxx.com/d.jpg'
]; // 图片数组2
var imgArray2 = [
{
url: 'http://xxx.com/a.jpg', // 初始化旋转角度
angle: 90
},
{
url: 'http://xxx.com/b.jpg',
angle: 0
},
{
url: 'http://xxx.com/c.jpg',
angle: 180
},
{
url: 'http://xxx.com/d.jpg'
angle: 90
}
];</script>使用方法 1
var ziv1 = new ZxImageView(options, imgArray1);// 点击缩略图,查看大图var $el = document.getElementById('imgList');
$el.addEventListener('click', function (e) {
if (this.nodeName === 'IMG') { // 获取图片索引
var index = this.getAttribute('data-index'); // 查看图片
ziv1.view(index);
}
})使用方法 2
var ziv2 = new ZxImageView(imgArray2);
使用方法 3
var ziv3 = new ZxImageView(); ziv3.init(imgArray2);
使用方法 4
var ziv4 = new ZxImageView();// 业务场景,针对后台管理列表页,每条数据(动态)有多张图片,需独立预览,不需要多次实例化ZxImageView// 查看imgArray2第3张图片ziv4.view(2, imgArray2);
开发调试
npm run start# http://localhost:9000/
| 参数 | 类型 | 说明 |
|---|---|---|
| backgroundOpacity | Floor | 背景遮罩(黑色)透明度,取值0-1,默认值0.6 |
| iconfont | String | iconfont图标字体css样式url地址(样式名见附录iconfont说明) |
| keyboard | Object | 键盘按钮(前/后一张、缩放、旋转、关闭)配置 |
| movable | Boolean | 移动图片,默认值true |
| paginationable | Boolean | 分页mouseover切换图片,默认值true |
| rotatable | Boolean | 旋转图片,默认值true |
| scalable | Boolean | 缩放图片,默认值true |
| showClose | Boolean | 显示关闭预览窗口按钮,默认值true |
| showPagination | Boolean | 显示分页栏,默认值true |
| showSwitchArrow | Boolean | 显示左右切换箭头按钮,默认值true |
| showToolbar | Boolean | 显示工具栏,默认值false |
| 参数 | 类型 | 可选键名 | 说明 |
|---|---|---|---|
| close | String | 关闭图片查看器 | |
| next | String | 任意键 | 下一张 |
| prev | String | 任意键或mousewheel | 上一张;为mousewheel时,next无效 |
| rotate | String或Array | 任意键或mousewheel | 图片旋转 |
| scale | String或Array | 任意键或mousewheel | マウスのスクロール: ズーム 注: カスタム ボタン設定をサポートしています。詳細については、パラメータの説明を参照してください。 |
 🎜
🎜
 🎜
🎜
 🎜
🎜
デモ アドレス: https://zx1984.github.io/image-view /dist/🎜
npm🎜
// 初始化参数let _config = { // 分页mouseover切换图片
paginationable: true, // 显示关闭按钮
showClose: true, // 显示上一张/下一张箭头
showSwitchArrow: true, // 显示分页导航栏
showPagination: true, // 缩放
scalable: true, // 旋转
rotatable: true, // 移动
movable: true, // 键盘配置
keyboard: {
prev: 'a',
next: 'd',
rotate: ['up', 'down'],
scale: 'mousewheel'
}
}new ZxImageView(_config);ES6+🎜rrreee
BrowserBrowser🎜rrreee
方法 1 を使用🎜rrreee
方法 2 を使用🎜rrreee
方法 3 を使用🎜rrreee
使用方法 4🎜rrreee
開発とデバッグ🎜rrreee
| パラメータ | タイプ | 説明 | 🎜|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| パラメータ | 型 | オプションのキー名 | 説明 | 🎜||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 参数 | 类型 | 必须 | 说明 |
|---|---|---|---|
| imageArray | Array | 是 | 图片url数组 |
| index | Number | 否 | imageArray的索引,默认显示的第index + 1张图片;默认为0; 如果index > imageArray.length将被忽略 |
* view(index, angle, imageArray) 查看第index + 1张图片
| 参数 | 类型 | 必须 | 说明 |
|---|---|---|---|
| index | Number | 是 | imageArray的索引,显示的第index + 1张图片 |
| angle | Number | 否 | 图片旋转角度,90的整数倍 |
| imageArray | Array | 否 | 图片url数组,将更新初始化的图片数组 |
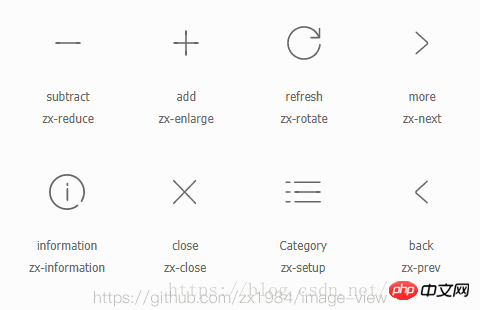
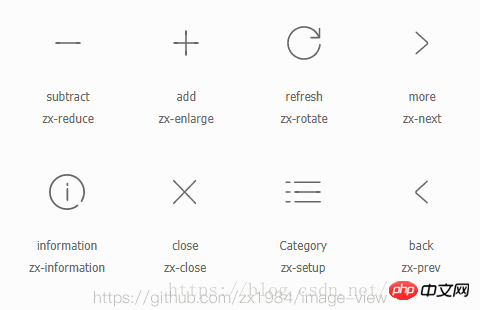
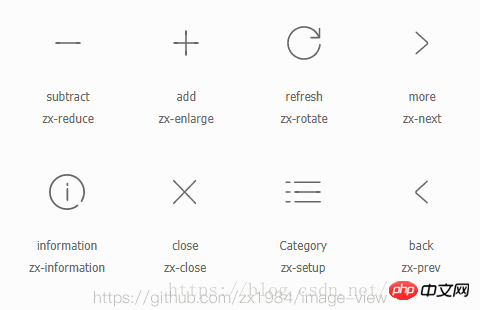
アイコンフォントスタイル名の説明
フォントスタイル.zx、アイコンスタイルは以下の通りです: .zx,图标样式如下图:

http://www.iconfont.cn/
支持自定义键盘按钮名/keyboard参数可选属性
| 属性 | 键名/说明 |
|---|---|
| escape | Esc键 |
| 主键盘 | |
| backquote |
~ 键 |
| digit1 |
1(!) 键 |
| digit2 |
2(@) 键 |
| digit3 |
3(#) 键 |
| digit4 |
4($) 键 |
| digit5 |
5(%) 键 |
| digit6 |
6(^) 键 |
| digit7 |
7(&) 键 |
| digit8 |
8(*) 键 |
| digit9 |
9(() 键 |
| digit0 |
0()) 键 |
| equal |
=(+) 键 |
| minus |
-(-) 键 |
| a-z |
A至Z键 |
| bracketLeft |
[({) 键 |
| bracketRight |
](}) 键 |
| semicolon |
;(:) 键 |
| quote |
'(") 键 |
| backslash |
反斜线 键 |
| period |
,(>) 键 |
| comma | .( 键 |
| slash |
/(?) 键 |
| space | 空格键 |
| 数字键盘 | |
| numpad0 | 0 |
| numpad1 | 1 |
| numpad2 | 2 |
| numpad3 | 3 |
| numpad4 | 4 |
| numpad5 | 5 |
| numpad6 | 6 |
| numpad7 | 7 |
| numpad8 | 8 |
| numpad9 | 9 |
| numpadpide |
/分或除 |
| numpadMultiply |
*乘 |
| numpadSubtract |
-减 |
| numpadAdd |
+加 |
| numpadDecimal | . |
|
カスタムをサポートキーボード ボタン名/キーボードパラメータのオプションの属性 |
|
| 属性 | |
| メインキーボード | |
| ~ キー | |
1(!) キー |
|
2(@) キー |
|
3(#)キー |
|
4($)キー |
|
5(%)コード> キー |
| 数字 7 | 7(&) キー |
|---|---|
| 8(*) キー |
9(() キー 0()) キー 🎜🎜 🎜🎜equal🎜🎜=(+)キー 🎜🎜🎜🎜minus🎜🎜-(-)キー 🎜🎜🎜🎜a-z🎜🎜AZ キー🎜🎜🎜🎜bracketLeft🎜🎜[({) key🎜🎜🎜🎜bracketRight🎜🎜](}) キーへ🎜 🎜🎜🎜セミコロン🎜🎜;(:) キー 🎜🎜🎜🎜quote🎜🎜'(") キー 🎜🎜🎜🎜バックスラッシュ🎜🎜 バックスラッシュ キー 🎜🎜🎜🎜ピリオド🎜🎜,(>) キー 🎜🎜🎜🎜カンマ🎜🎜.( キー 🎜🎜🎜🎜スラッシュ 🎜 🎜<code>/(?) キー🎜🎜🎜🎜スペース🎜🎜スペースバー🎜🎜🎜🎜数字キーボード🎜🎜🎜🎜🎜🎜🎜numpad0🎜🎜0🎜🎜🎜 🎜numpad1 🎜🎜1🎜🎜 🎜 🎜テンキー2🎜🎜2🎜🎜🎜🎜テンキー3🎜🎜3🎜🎜🎜🎜テンキー4🎜🎜4🎜🎜🎜🎜テンキー5🎜🎜5🎜🎜🎜🎜テンキー6 🎜🎜6🎜🎜🎜🎜テンキー7🎜🎜7🎜🎜🎜🎜 numpad8🎜🎜8🎜🎜🎜🎜numpad9🎜🎜9🎜🎜🎜🎜numpadpide🎜🎜/ 除算または除算🎜🎜🎜🎜numpadMultiply🎜🎜* 乗算🎜 🎜🎜🎜 numpadSubtract🎜🎜-Subtract🎜🎜🎜🎜numpadAdd🎜🎜+Add🎜🎜🎜🎜numpadDecimal🎜🎜.小数点🎜🎜🎜🎜編集キーエリア🎜🎜🎜🎜🎜🎜🎜insert🎜🎜Insert key🎜🎜🎜🎜home🎜🎜ホームキー🎜🎜🎜🎜end🎜🎜Endキー🎜🎜🎜🎜pageUp🎜 🎜PageUp キー🎜🎜🎜🎜pageDown🎜🎜PageDown🎜 🎜 🎜🎜削除🎜🎜削除キー🎜🎜🎜🎜左🎜🎜左矢印🎜🎜🎜🎜右🎜🎜右上矢印)🎜🎜🎜🎜下🎜🎜下矢印🎜 🎜🎜🎜🎜🎜🎜🎜マウススクロール🎜🎜手順🎜🎜🎜 🎜🎜🎜マウスホイール🎜🎜マウススクロールキー🎜🎜🎜🎜🎜🎜 🎜以上がzx-image-view 画像プレビュー プラグインに関しては、回転、拡大縮小、移動関連の操作がサポートされています。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。