
1. 記事のスタイルに関する懸念
Yiling というウェブサイトは設立されてから 3 年近くになりますが、この 3 年間はあまり利益が出ていません。 Yiling は記事を随時更新することを主張し、記事のスタイルを常に調整しています。読者がどのようなスタイルの記事を好むのかわかりませんし、読者からのフィードバックもありません...
今日、Yi Ling は再び新しいスタイルに変更します - を採用してみます原理から簡単な事例、実践的な手順まで、浅いところから深いところへ進むスタイルでいくつかのチュートリアル記事を書きます。読者の皆様、ぜひ貴重なご意見をお寄せください。記事のスタイルの変更に関しては、間違いなく、Yi Ling が記事の内容、目的、読者が学べることを読者がより簡単かつ明確に理解できるようにしたいと考えているからです。 (読者が記事を読んで何か得をしたと感じたら、携帯電話を手に取り、記事の下にある支払いコードをスキャンして、Yi Ling の取り組みを後援していただけます。ありがとうございます。)
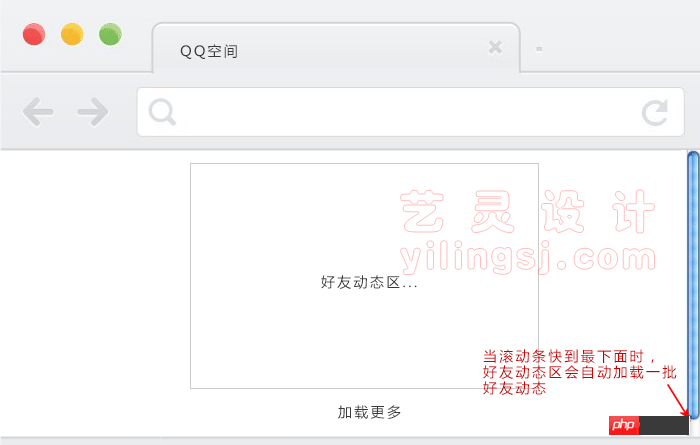
2. 事例の紹介2.1. 事例の紹介##読者が qq スペースをプレイしたことがある場合は、次の現象がわかるはずです。友達の更新を閲覧するときは、クイック ブラウズを行ってください。一番下に到達すると、システムは自動的に友達の更新のバッチを読み込みます。構造図を使用:
 今日は、この効果の原理を分析し、簡単なケースを作成し、それを
今日は、この効果の原理を分析し、簡単なケースを作成し、それを
# と組み合わせます。明日 ##sql 実際のケースの説明を行います。 3. 準備作業
1. 任意のエディタ:
Dreamweaver、
HBuilder、Sublime Text、EditPlus、Notepad など; CSS レイアウトを使用できること。 ajax を使用できること。 php と
sql ステートメントのクエリ
; が可能です。 以下では、上記の準備を 1 つずつブレークスルーしていきます。
3.1. エディタの問題の解決
エディターについてはこれ以上説明する必要はありません。ネットで検索してダウンロードし、解凍やインストールなどの手順を進めるだけです。この手順がわからない場合は、→→「Dreamweaver Cs6 のインストール」の記事を参照し、記事に従って Dreamweaver ソフトウェアをインストールすることをお勧めします。
3.2. css レイアウトの問題を解決する
前述したように、今日は単純なケースについてのみ説明するので、必要なのは単純なレイアウトだけです。レイアウトについては、上記の分析チャートを例として取り上げます。 Yi Ling は、コーディングの前に、上記の分析チャートに基づいて独自のコードを作成することを読者に推奨しています。タグは気軽に使用してください。ただし、核となる内容には注意してください。
3.2.1、HTML レイアウト
<br/>
<!--主内容区--> <p class="main"> <p class="main-body"> 默认展示的内容 </p> <p id="ylsj-load">点击加载更多内容......</p> </p>
レイアウトでは、美しくするための css も必要です。
3.2.2、CSS スタイル
<br/>
<style type="text/css">
.main{width:1190px;border:1px solid #ccc;margin:10px auto}
.main-body,.ylsj-main{height:1600px;background:#ddd;margin:0 auto}
.ylsj-main{background:#B5F3C3;}
#ylsj-load{width:90%;border:1px solid #ccc;height:40px;line-height:40px;margin:10px auto;font-size:12px;color:#888;border-radius:8px;text-align:center}
</style>
jq を取り出して個別に話しました。結局のところ、これは 1 つまたは 2 つで明確に説明することはできません。 2 行のコード。この事件の影響をさらに分析してみましょう!
デフォルトでは、友人の更新を上から下に閲覧するのと同じで、友人の更新の閲覧がほぼ終了すると、通常の Web ページはコンテンツが表示されません。では、テンセントはどうでしょうか?自動的に再度ロードされ、ページにデータが挿入されました。この時点では、ブラウザのスクロール バーはまだ下にあり、前の状態に戻っているようです。下にスクロールします。再び終わりに近づくと、データが再度ロードされて埋められ、その後ブラウジングが続行されます...
そこで問題が発生します。 <br/>1. ユーザーがコンテンツの閲覧を終了しようとしていることをどのようにして知ることができますか? <br/>2. ブラウジング終了時に自動読み込みイベントをトリガーするにはどうすればよいですか?
問題があるので、それを解決しなければなりません。
読者が今の Yi Ling の説明に注目したかどうかはわかりませんが、スクロール バー の説明に重要なポイントがあります。
スクロール バーで何ができるのですか?私たちの場合、それはどのような役割を果たしますか?
スクロール バーとページの上部の間の距離を計算できます。
この距離を計算することに何の意味があるのでしょうか?
この距離だけでは役に立ちませんが、html ソース コードには #ylsj-load タグもあることを忘れないでください。上の図に #ylsj-load が表示されていないことに気づきましたか? ######はぁ!はい、なぜ見なかったのですか?どこに行ったの?
見てなくても大丈夫、見たことがあってもダメです!
表示されない理由は、彼が以下におり、デフォルトのコンテンツでサポートされているためです。前述したように、ブラウザをスクロールした後、この
#ylsj-load も上部からの高さを取得できます。 #ylsj-load が表示されようとしているときは、ほぼ最下部に到達していることを意味します。図: この時点で、読み込みをトリガーする必要があります。
至此,我们刚提的两个问题就已经解决了,现在来写jq代码吧!
4.1、jq判断是否快到拉到底部
4.1.1、jq判代码
<br/>
<!--引入jquery库,建议1.8版本以上,如果页面中已引入,可忽略此库-->
<script type="text/javascript" src="http://www.yilingsj.com/skin/yilingsj/js/jquery-1.8.3.min.js"></script>
<script>
/*页面滚动*/
$(window).scroll(function(){
var t=$(this).scrollTop();/*获取滚动时距离浏览器顶部的值*/
var h=$(this).height();/*获取当前窗口的高度*/
var h1=$('#ylsj-load').offset().top;/*获取按钮距离浏览器顶部的值*/
/*用按钮的值-滚动条的值与窗口高度进行比较,如果小时,则表示按钮进入可视区,同时也表示滚动条即将到达底部*/
if(h1-t<h){
/*弹出一个窗口,提示用户下面没有内容了*/
alert('别往下拉了,下拉就没有了!');
}
});
</script>此时我们去刷新页面,尝试向下拉动滚动条,快到底部时可以看到有弹窗提示。配图:
既然可以看到弹窗,表示我们的js代码成功了。接下来就是添加数据了。
4.2、触发点击事件添加数据
今天我们不讲ajax和php,明天再讲。今天只讲一个简单的点击加载数据操作。
由于我们今天没有数据,那就用一个盒子充当数据吧。
现在数据有了,但又有新的问题!<br/>1、点击事件怎么写?<br/>2、新的“数据”如何插入到页面中?
4.2.1、点击事件
<br/>
<script>
$('#ylsj-load').click(function(){
alert('点我想干嘛?加载数据??');
});
</script>此时我们手动去点击“点击加载更多内容......”这个按钮会看到有弹窗提示,配图:
4.2.2、插入内容
$(this).before('<p class="ylsj-main">加载的数据外框架<\/p>');
我们将上面的代码放到4.2.1中,替换掉原alert弹框。再次点击时配图:
好了,差不多了。但是有一个问题:现在是点击才去进行加载,如何做到让他自动加载呢???
这个作为今天的作业吧。友情提示:建议回头看4.1.1的代码片段。明日会继续进行后续讲解。
<br/>
上次留下的问题不知道看官们有没有解决,没有解决的看下面的答案吧。
4.4、自动加载思路
我们在4.1中已经可以判断出滚动条是否快到拉到底部,在4.2中我们又做出了点击事件和加载“数据”的步骤,所以我们这个自动加载可以将4.1和4 2结合起来。也就是说:当滚动条快拉到底部时,我们让它去触发点击事件。
4.5、自动加载源码
4.5.1、完整jquery代码
<br/>
<script type="text/javascript" src="http://www.yilingsj.com/skin/yilingsj/js/jquery-1.8.3.min.js"></script>
<script>
$(window).scroll(function(){
var t=$(this).scrollTop();/*获取滚动时距离浏览器顶部的值*/
var h=$(this).height();/*获取当前窗口的高度*/
var h1=$('#ylsj-load').offset().top;/*获取按钮距离浏览器顶部的值*/
/*用按钮的值-滚动条的值与窗口高度进行比较,如果小时,则表示按钮进入可视区,同时也表示滚动条即将到达底部*/
if(h1-t<h){
/*这里将之前的弹窗改成点击事件*/
$('#ylsj-load').click();
}
});
var i=0;
$('#ylsj-load').click(function(){
i++;
$(this).before('<p class="ylsj-main bg_'+i+'">加载的数据外框架,已加载'+i+'次<\/p>');
});
</script>案例欣赏:
怎么样,是不是有点感觉了?
接下来我们继续向下进行。
五、使用ajax发送请求
5.1、ajax格式
这个ajax的话呢,其实也不是多难,我们还是要先写好框架,然后再进行替换上面的代码。
5.1.1、ajax发送请求代码
<br/>
$.ajax({
type:"/*类型,post或get*/",
url:'要请求的php文件地址',
data:{/*要传递的参数*/},
dataType:"/*数据类型,html、json、xml等*/",
success:function(data){
/*成功时返回数据*/
},error:function(jqXHR){
/*失败时进行提示*/
}
});上面的代码怎么用呢?
其实我们只要稍微思考下就行了。上面是代码,代码需要去执行啊!既然是需要去执行,那什么时候才去执行呢???
当然是点击的时候去触发ajax了!好,我们继续来完善我们的代码。
5.2、ajax和jquery进行结合
5.2.1、ajax和jquery进行结合
<br/>
<!--引入jquery库,建议1.8版本以上,如果页面中已引入,可忽略此库-->
<script type="text/javascript" src="http://www.yilingsj.com/skin/yilingsj/js/jquery-1.8.3.min.js"></script>
<script>
var i=0;/*定义一个变量,等会用来控制多次触发*/
$(window).scroll(function(){
var t=$(this).scrollTop();/*获取滚动时距离浏览器顶部的值*/
var h=$(this).height();/*获取当前窗口的高度*/
var h1=$('#ylsj-load').offset().top;/*获取按钮距离浏览器顶部的值*/
/*用按钮的值-滚动条的值与窗口高度进行比较,如果小时,则表示按钮进入可视区,同时也表示滚动条即将到达底部*/
if(h1-t<h){
if(i==0){/*防止快速下拉时多次触发*/
i=1;/*改变i的值*/
/*这里将之前的弹窗改成点击事件*/
$('#ylsj-load').click();
}
}
});
$('#ylsj-load').click(function(){
/*将原来这里的内容替换成ajax动态获取数据*/
$.ajax({
type:"/*类型,post或get*/",
url:'要请求的php文件地址',
data:{/*要传递的参数*/},
dataType:"/*数据类型,html、json、xml等*/",
success:function(data){
/*成功时返回数据*/
i=0;/*然后恢复状态,否则继续下拉时不能继续执行*/
},error:function(jqXHR){
/*失败时进行提示*/
}
});
});
</script>上面的代码中还有一些参数没有修改,因为这些参数要根据我们接下来的php进行修改。
六、php文件
6.1、分析php文件做什么事情
这个php文件里面有什么内容呢?具体内容还是要根据我们具体的案例来进行写代码。
举个例子:我们要做一个下拉时自动加载文章的效果。既然是加载文章,所以我们需要知道以下这些数据:文章标题、文章简介、文章缩略图、发表日期、来源网站、作者、阅读量、评论数等等。这些数据都需要通过这个php文件传递给我们上面的ajax。
6.2、sql语句查询信息
データを渡しているので、データをクエリする必要があります。情報を直接書き留めるべきだということは不可能です。これは非現実的です。したがって、この php ファイルには sql ステートメントも含まれています。
おお、ケーキ売りさん!最初の jquery は少し理解できますが、次の ajax はまったく理解できません。ましてや php クエリや sql クエリも同様です。おそらく読者の中にはそう感じる人もいるだろう。
それではどうすればいいでしょうか?記事の考え方に従って、対応する知識を学びましょう。 copy コードだけを知っていても、原理やプロセスを知らなければ、それを別の場所で使用することはできません。
7. 最後に
プルダウン時にを自動的にロードする原理は、ソースコードの場合もほぼ同じです。次回、Yi Ling はいくつかの Web サイト管理システムのデータを呼び出してプラグインを作成します。必要な読者は、必要に応じて対応するプラグインをダウンロードできます。
この記事では、$.ajax php 実践チュートリアルをプルダウンするときに、より多くの記事を自動的に読み込む原理について説明します。関連コンテンツの詳細については、php 中国語 Web サイトを参照してください。
関連する推奨事項:
回転、拡大縮小、移動関連の操作をサポートする zx-image-view イメージ プレビュー プラグインについて
##WeChat アプレット開発の基本の最初のレッスンを説明します
以上が$.ajax+php 原理説明をプルダウンするとさらに多くの記事を自動的に読み込む実践的なチュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。