React このバインディングに関するいくつかの考え
反応プロジェクトを開発するとき、通常、this バインディングの問題に遭遇します。解決方法は次の 3 つの状況に要約されます。 this 绑定的问题。解决的方法总结下分为下面的三种情况:
import React from 'react'export default class Demo extends React.Component{
constructor(props){ super(props); this.click1.bind(this)//方式1: 在构造函数内绑定
}
click1(){
}
click2=()=>{//方式2: 使用箭头函数
}
click3(){
}
render(){ //方式3: 在render内绑定
return <p>
<button onClick={this.click2}></button>
<button onClick={this.click3.bind(this)}></button>
</p>
}
}三种方式都能达到同样的效果,但是性能上还是有很大的差别的。
首先,第三种方式性能是最差的,每次在render的时候都要去绑定this。
对于第二种和第三种,我们这样看其实看不出差别,但是如果我们将代码编译为ES5 之后,就能看到其中的区别了:

首先,使用箭头函数的方式,该方式其实是定义在this 上的,也就是说,在每一个实例化之后的this 都会定义该方法,但是通过方式1,该方式其实是定义在prototype 上的,各个实例对象共享该方法。所以,单纯从内存空间的消耗上来看,方式1其实是最好的。
但是定义在原型链上的方法,在实际调用该方法的时候,其查找的过程是这样的:
首先检查this 上是否有该方法的定义,如果没有的话,则去prototype 上查找是否有该方法,所以在方法调用的过程中,会经历一次跨原型链的查找。该过程是方法1带来的额外的消耗。
但是箭头函数的方式,在实际调用的时候,访问的是外层作用缓存的_thisrrreee
this をバインドする必要があります。
2 番目と 3 番目のタイプについては、このように見ると実際には違いがわかりませんが、コードを ES5 にコンパイルすると、違いがわかります。 

 まず、アロー関数メソッドを使用します。これは実際には
まず、アロー関数メソッドを使用します。これは実際には this で定義されています。つまり、各インスタンス化の後の this で this が定義されます。メソッドですが、メソッド 1 を通じて、このメソッドは実際には prototype で定義され、各インスタンス オブジェクトはこのメソッドを共有します。したがって、純粋にメモリ容量の消費という観点から見ると、実際には方法 1 が最適です。
しかし、プロトタイプチェーンで定義されたメソッドの場合、メソッドが実際に呼び出されるときの検索プロセスは次のようになります:
まず、this にメソッドの定義があるかどうかを確認し、ない場合は、次に、prototype に移動してメソッドが存在するかどうかを確認し、メソッド呼び出し中にプロトタイプ間のチェーン検索を実行します。このプロセスは、方法 1 によって発生する追加の消費です。 しかし、アロー関数メソッドは、実際に呼び出されるとき、外側の層によってキャッシュされた _this にアクセスするため、スコープ検索に消費層が存在します。 プライベート テストの結果、プロトタイプ チェーンでの検索のパフォーマンスがスコープでの検索よりもはるかに優れていることがわかりました。したがって、全体的には 2 番目の方法が最適です。
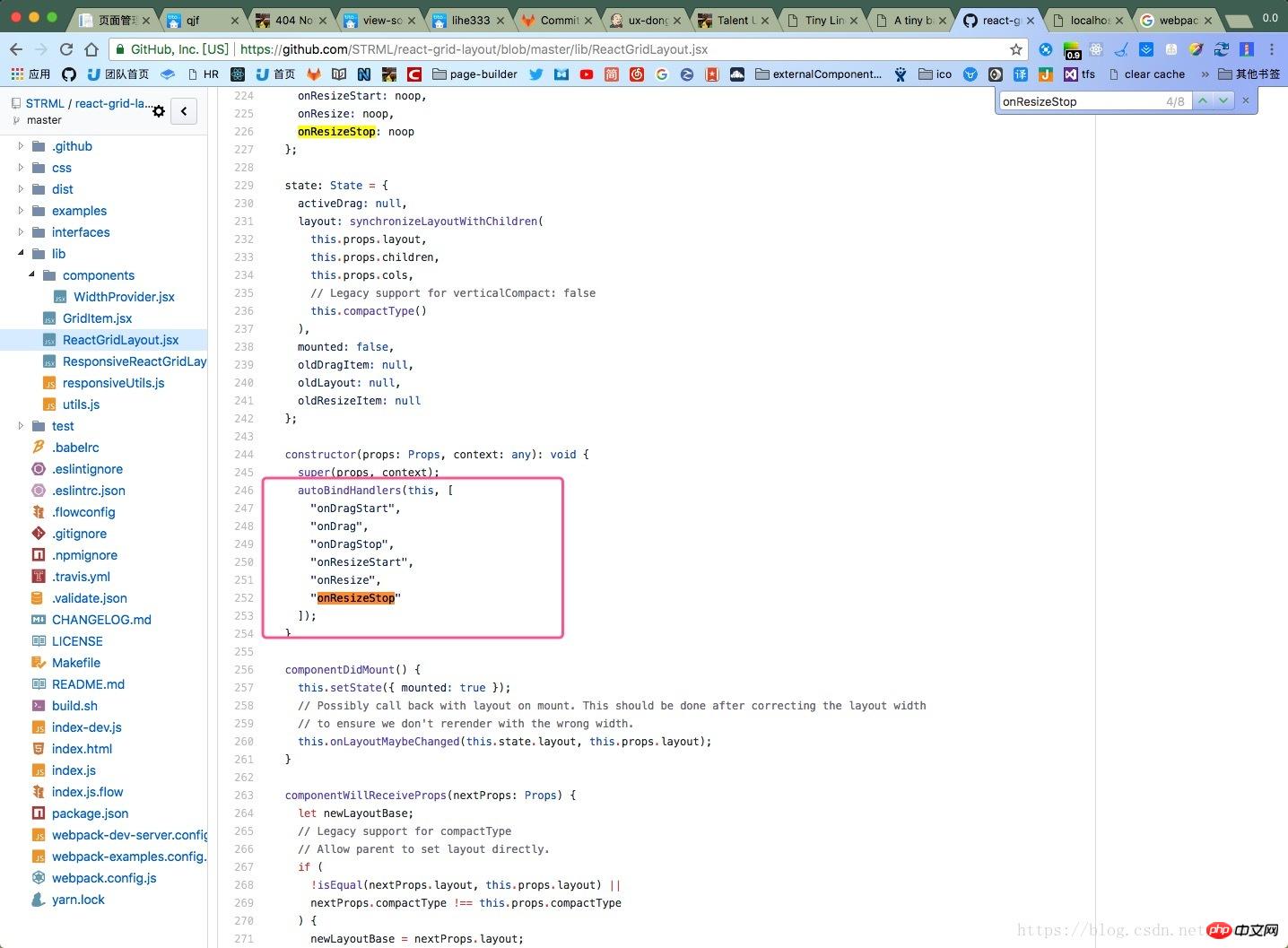
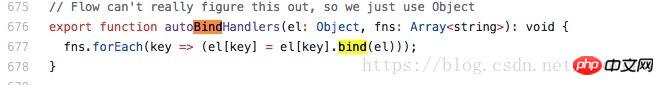
さらに、外国人のコードを見ていると、実際にはソリューション 1 の最適化であるバッチ バインディング メソッドを見つけました。
この記事では、React のいくつかの側面について説明します。このバインディングについて考えてみてください。関連コンテンツについては、php 中国語 Web サイトに注目してください。 関連する推奨事項:
以上がReact このバインディングに関するいくつかの考えの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7504
7504
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 54
54
 UseEffectとは何ですか?副作用を実行するためにどのように使用しますか?
Mar 19, 2025 pm 03:58 PM
UseEffectとは何ですか?副作用を実行するためにどのように使用しますか?
Mar 19, 2025 pm 03:58 PM
この記事では、functionコンポーネントでのデータフェッチやDOM操作などの副作用を管理するためのフックであるReactの使用Effectについて説明します。メモリリークなどの問題を防ぐための使用、一般的な副作用、およびクリーンアップについて説明します。
 JavaScriptでカリーはどのように機能し、その利点は何ですか?
Mar 18, 2025 pm 01:45 PM
JavaScriptでカリーはどのように機能し、その利点は何ですか?
Mar 18, 2025 pm 01:45 PM
この記事では、JavaScriptのカレーについて説明します。これは、マルチアーグメント関数を単一argument関数シーケンスに変換する手法です。 Curryingの実装、部分的なアプリケーションなどの利点、実用的な用途、コード読み取りの強化を調査します
 JavaScriptの高次関数とは何ですか?また、より簡潔で再利用可能なコードを書くためにどのように使用できますか?
Mar 18, 2025 pm 01:44 PM
JavaScriptの高次関数とは何ですか?また、より簡潔で再利用可能なコードを書くためにどのように使用できますか?
Mar 18, 2025 pm 01:44 PM
JavaScriptの高次関数は、抽象化、共通パターン、および最適化技術を通じて、コードの簡潔さ、再利用性、モジュール性、およびパフォーマンスを強化します。
 React和解アルゴリズムはどのように機能しますか?
Mar 18, 2025 pm 01:58 PM
React和解アルゴリズムはどのように機能しますか?
Mar 18, 2025 pm 01:58 PM
この記事では、Virtual DOMツリーを比較してDOMを効率的に更新するReactの調整アルゴリズムについて説明します。パフォーマンスの利点、最適化技術、ユーザーエクスペリエンスへの影響について説明します。
 connect()を使用して、ReactコンポーネントをReduxストアにどのように接続しますか?
Mar 21, 2025 pm 06:23 PM
connect()を使用して、ReactコンポーネントをReduxストアにどのように接続しますか?
Mar 21, 2025 pm 06:23 PM
記事では、Connect()、MapStateToprops、MapDispatchToprops、およびパフォーマンスへの影響を説明するReduxストアに反応コンポーネントをReduxストアに接続します。
 usecontextとは何ですか?コンポーネント間で状態を共有するためにどのように使用しますか?
Mar 19, 2025 pm 03:59 PM
usecontextとは何ですか?コンポーネント間で状態を共有するためにどのように使用しますか?
Mar 19, 2025 pm 03:59 PM
この記事では、ReactのUseContextを説明しています。これにより、小道具掘削を避けることで国家管理を簡素化します。再レンダーの削減により、集中状態やパフォーマンスの改善などの利点について説明します。
 イベントハンドラーのデフォルトの動作をどのように防止しますか?
Mar 19, 2025 pm 04:10 PM
イベントハンドラーのデフォルトの動作をどのように防止しますか?
Mar 19, 2025 pm 04:10 PM
記事では、PreventDefault()メソッドを使用して、イベントハンドラーのデフォルト動作の防止、ユーザーエクスペリエンスの強化などの利点、およびアクセシビリティの懸念などの潜在的な問題について説明します。
 制御されたコンポーネントと制御されていないコンポーネントの利点と短所は何ですか?
Mar 19, 2025 pm 04:16 PM
制御されたコンポーネントと制御されていないコンポーネントの利点と短所は何ですか?
Mar 19, 2025 pm 04:16 PM
この記事では、予測可能性、パフォーマンス、ユースケースなどの側面に焦点を当てた、Reactの制御されていないコンポーネントと制御されていないコンポーネントの利点と欠点について説明します。それらを選択する際に考慮することを要因についてアドバイスします。




