プロトタイプおよびプロトタイプチェーンの関連コンテンツの説明


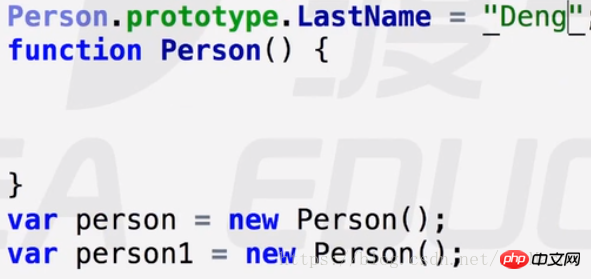
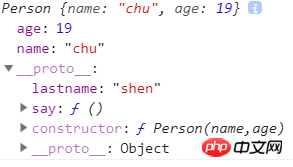
ここで、プロトタイプは、システムに付属する属性を表します。これは、後で属性を取得するときに使用される属性 Lastname を持つように Person の祖先が設定されていることを意味します。 person と person1 の属性値を継承します

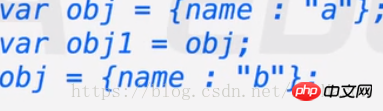
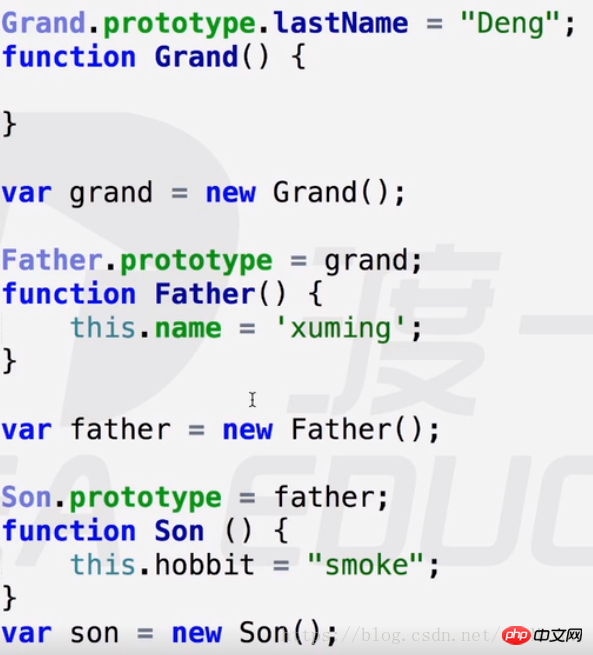
小さな例は、継承関係を示しています
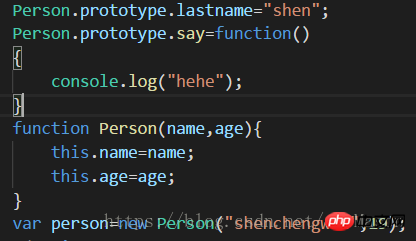
プロトタイプは、毎回作成するのではなく、一部のオブジェクトに共通のものを一度だけ書き込むことができます

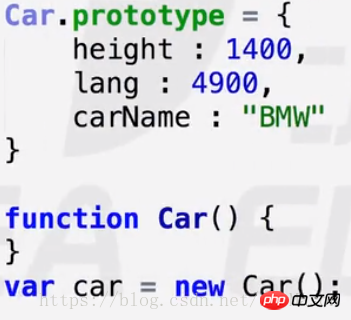
さらに、プロトタイプをカプセル化することもでき、その方が優れています

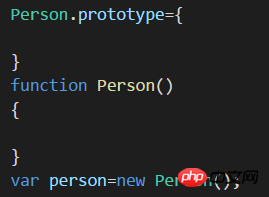
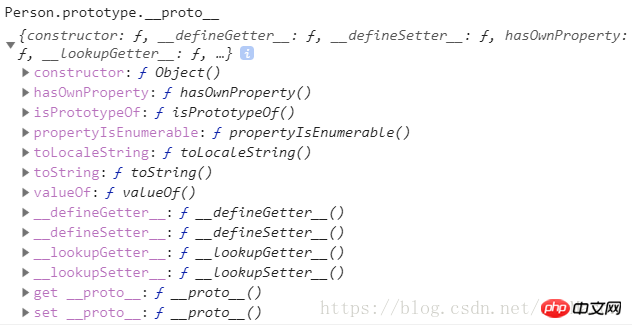
前の例のコンストラクターは、システムに付属するプロパティ ( と呼ばれます) です。これはプロトタイプから継承されており、その内容はコンストラクターです。もう 1 つの属性は、システム独自の属性です。の _ はプロトタイプの内容です (2 つの __ は暗黙の命名規則です)




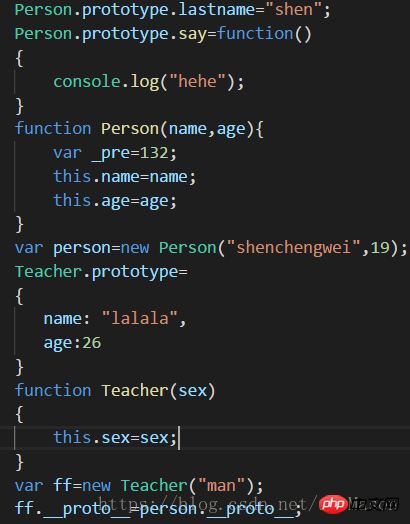
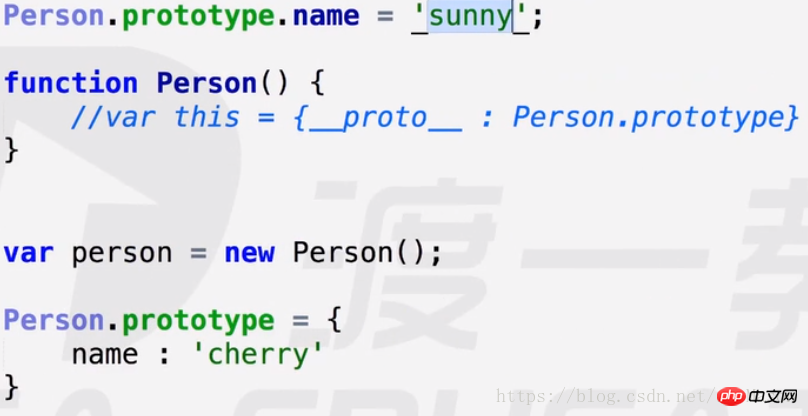
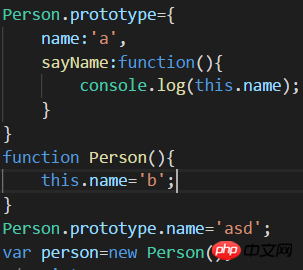
こちらこの例は 
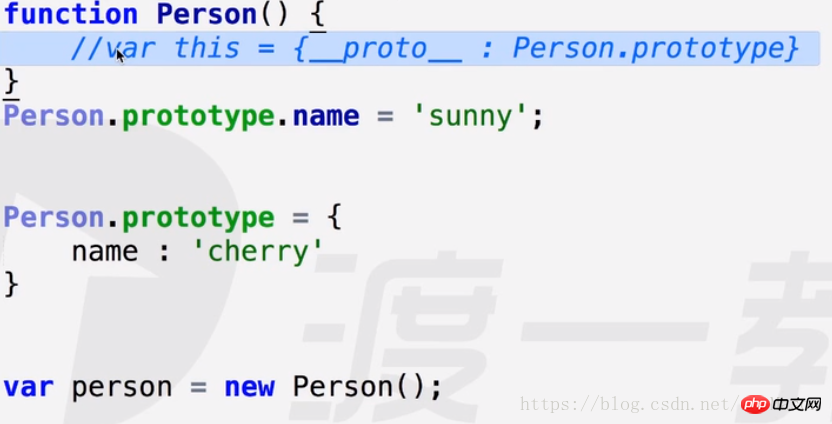
 しかし、関数ステートメントの順序を変更すると、
しかし、関数ステートメントの順序を変更すると、
 実行順序が変更されたため、person.name はチェリーになります
実行順序が変更されたため、person.name はチェリーになります

 プロトタイプチェーン
プロトタイプチェーン




new は人に属するため、これは人に返されます。
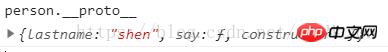
person.__proto__は、person.prototypeにリンクされているため、変更されません(つまり、person.prototypeは直接変更する以外に変更できません)


person は、sayName
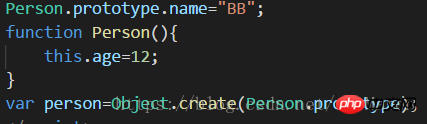
Object.create (プロトタイプ) に直接アクセスできません。

この場合プロトタイプには直接アクセスできますが、age の内部データにはアクセスできません

そして、
には次のようにアクセスできます:

ほとんどのオブジェクトは最終的に Object.prototype を継承します
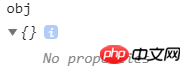
しかし、次の例外があるため、すべてのオブジェクトがそれを継承するわけではありません。ケース:

obj __proto__ がありません
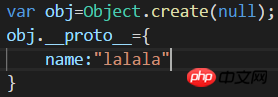
__proto__ を手動で追加する場合: 
でも、これなら

obj.name が見つかりません。このデータにアクセスする唯一の方法は:

/************************************************* ************************************************* *********/
拡張子: 
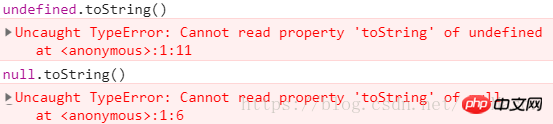
toString() メソッドは Object.prototype に組み込まれているため、ほとんどのオブジェクトがこのメソッドを持ちます (未定義と null を除く)
これら 2 つは、次のプロトタイプを継承できませんパッケージング クラスを介してオブジェクト化されるため、アクセスできません。
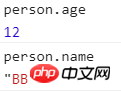
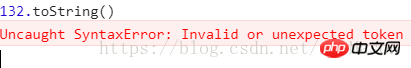
数値は次の方法でのみアクセスできます:
 数値内の '.' は優先度が高いため、システムはそれを小数点 (浮動小数点型) と見なします。 、そのため、エラーが報告されます
数値内の '.' は優先度が高いため、システムはそれを小数点 (浮動小数点型) と見なします。 、そのため、エラーが報告されます

詳細に分析してみましょう: 
num.toString() にはパッケージ化クラスが表示されます:

実際、プロトタイプにはオーバーライドされた toString() メソッドがあります。

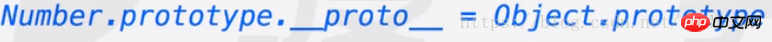
プロトタイプチェーンによれば、Number のプロトタイプの __proto__ はオブジェクトのプロトタイプを継承します:

したがって、num.toString() メソッドが呼び出されると、レベルごとに上がります。 Number
のこの関数のプロトタイプが再び実践されます:


ここでの呼び出しは次のようにする必要があります:

継承された toString メソッド必要に応じて、ここの object.prototype から 切り詰めるには:

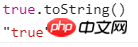
このメソッドを書き換えるだけです
結果:

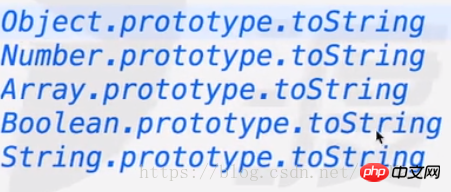
以下に、自動的に書き換えられたものをいくつか示します:

最後に、小さなバグについて話しましょう:

これは、js の精度が不正確であるためです
この記事では、プロトタイプとプロトタイプ チェーンの関連内容について説明します。 PHP 中国語 Web サイトに注意してください。
関連する推奨事項: JQuery での
django はリクエストを使用してブラウザーから送信されたパラメーターを取得します
以上がプロトタイプおよびプロトタイプチェーンの関連コンテンツの説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7526
7526
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 74
74
 UseEffectとは何ですか?副作用を実行するためにどのように使用しますか?
Mar 19, 2025 pm 03:58 PM
UseEffectとは何ですか?副作用を実行するためにどのように使用しますか?
Mar 19, 2025 pm 03:58 PM
この記事では、functionコンポーネントでのデータフェッチやDOM操作などの副作用を管理するためのフックであるReactの使用Effectについて説明します。メモリリークなどの問題を防ぐための使用、一般的な副作用、およびクリーンアップについて説明します。
 JavaScriptの高次関数とは何ですか?また、より簡潔で再利用可能なコードを書くためにどのように使用できますか?
Mar 18, 2025 pm 01:44 PM
JavaScriptの高次関数とは何ですか?また、より簡潔で再利用可能なコードを書くためにどのように使用できますか?
Mar 18, 2025 pm 01:44 PM
JavaScriptの高次関数は、抽象化、共通パターン、および最適化技術を通じて、コードの簡潔さ、再利用性、モジュール性、およびパフォーマンスを強化します。
 React和解アルゴリズムはどのように機能しますか?
Mar 18, 2025 pm 01:58 PM
React和解アルゴリズムはどのように機能しますか?
Mar 18, 2025 pm 01:58 PM
この記事では、Virtual DOMツリーを比較してDOMを効率的に更新するReactの調整アルゴリズムについて説明します。パフォーマンスの利点、最適化技術、ユーザーエクスペリエンスへの影響について説明します。
 JavaScriptでカリーはどのように機能し、その利点は何ですか?
Mar 18, 2025 pm 01:45 PM
JavaScriptでカリーはどのように機能し、その利点は何ですか?
Mar 18, 2025 pm 01:45 PM
この記事では、JavaScriptのカレーについて説明します。これは、マルチアーグメント関数を単一argument関数シーケンスに変換する手法です。 Curryingの実装、部分的なアプリケーションなどの利点、実用的な用途、コード読み取りの強化を調査します
 connect()を使用して、ReactコンポーネントをReduxストアにどのように接続しますか?
Mar 21, 2025 pm 06:23 PM
connect()を使用して、ReactコンポーネントをReduxストアにどのように接続しますか?
Mar 21, 2025 pm 06:23 PM
記事では、Connect()、MapStateToprops、MapDispatchToprops、およびパフォーマンスへの影響を説明するReduxストアに反応コンポーネントをReduxストアに接続します。
 usecontextとは何ですか?コンポーネント間で状態を共有するためにどのように使用しますか?
Mar 19, 2025 pm 03:59 PM
usecontextとは何ですか?コンポーネント間で状態を共有するためにどのように使用しますか?
Mar 19, 2025 pm 03:59 PM
この記事では、ReactのUseContextを説明しています。これにより、小道具掘削を避けることで国家管理を簡素化します。再レンダーの削減により、集中状態やパフォーマンスの改善などの利点について説明します。
 イベントハンドラーのデフォルトの動作をどのように防止しますか?
Mar 19, 2025 pm 04:10 PM
イベントハンドラーのデフォルトの動作をどのように防止しますか?
Mar 19, 2025 pm 04:10 PM
記事では、PreventDefault()メソッドを使用して、イベントハンドラーのデフォルト動作の防止、ユーザーエクスペリエンスの強化などの利点、およびアクセシビリティの懸念などの潜在的な問題について説明します。
 制御されたコンポーネントと制御されていないコンポーネントの利点と短所は何ですか?
Mar 19, 2025 pm 04:16 PM
制御されたコンポーネントと制御されていないコンポーネントの利点と短所は何ですか?
Mar 19, 2025 pm 04:16 PM
この記事では、予測可能性、パフォーマンス、ユースケースなどの側面に焦点を当てた、Reactの制御されていないコンポーネントと制御されていないコンポーネントの利点と欠点について説明します。それらを選択する際に考慮することを要因についてアドバイスします。




