【jsの基礎】変数の型判定
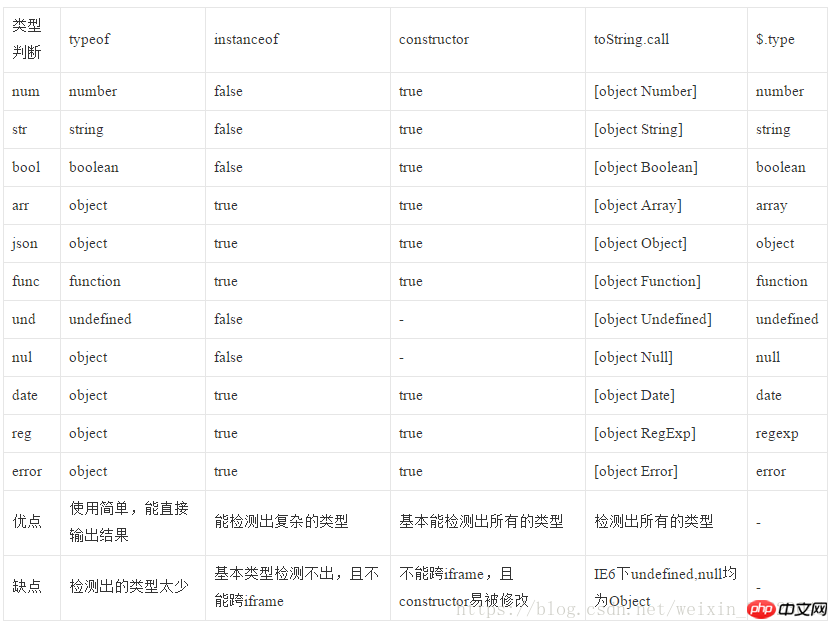
型判定方法の比較:

さらに詳しく知りたい場合は、以下を参照してください:
注:投稿の削除を防ぐために、バックアップをそのままコピーしてください
JavaScriptには、5つの基本データ型と1つの複合データ型があります。 type データ型の場合、基本的なデータ型は未定義、Null、ブール、数値、文字列です。複合データ型はオブジェクトであり、オブジェクトは配列、関数、日付などの多くの特定の型にも細分されます。今日は変数の型を決定する方法について説明します。
さまざまなメソッドを説明する前に、最初にいくつかのテスト変数を定義して、後続のメソッドが変数の型をどのように解析できるかを確認します。次の変数には、実際のコーディングでよく使用される型がほぼ含まれています。
var num = 123;
var str = ‘abcdef’;
var bool = true;
var arr = [1, 2, 3, 4];
var json = {name:’wenzi’, age:25};
var func = function(){ console.log(‘this is function’); }
var und = undefined;
var nul = null;
var date = new Date();
var reg = /^[a-zA-Z]{5,20}$/;
var error= new Error();
1. typeof を使用して検出する
通常、最もよく使用するのは、typeof を使用して変数の型を検出することです。今回もtypeofを使って変数の型を検出します:
console.log(
typeof num,
typeof str,
typeof bool,
typeof arr,
typeof json,
typeof func,
typeof und,
typeof nul,
typeof date,
typeof reg,
typeof error
);
// number string boolean object object function undefined object object object object
出力結果から、arr、json、nul、date、reg、errorはすべてオブジェクトの型として検出され、その他の変数も正しく検出できています。 。変数の型が数値、文字列、ブール型、関数、未定義、または json のいずれであるかを知りたい場合は、typeof を使用して判断できます。 null を含む他の変数の型は決定できません。
また、typeof は配列型と json 型を区別できません。 typeof 変数を使用すると、配列型と json 型の両方がオブジェクトを出力するためです。
インスタンス検出を使用する
JavaScript では、typeof 演算子を使用して変数の型を決定しようとします。typeof 演算子を使用すると、値の型に関係なく、参照型を使用すると問題が発生します。 object が参照されると、すべて "object" が返されます。 ECMAScript では、この問題を解決するために別の Java 演算子 instanceof が導入されています。 instanceof 演算子は typeof 演算子に似ており、処理されるオブジェクトのタイプを識別するために使用されます。 typeof メソッドとは異なり、instanceof メソッドでは、開発者はオブジェクトが特定の型であることを明示的に確認する必要があります。例:
function Person(){
} var Tom = new Person(); console.log(Tom instanceof Person); // true
次の例を見てみましょう:
function Person(){
} function Student(){
} Student.prototype = new Person(); var John = new Student(); console.log(John instanceof Student); // true console.log(John instancdof Person); // true instanceof还能检测出多层继承的关系。
好了,我们来使用 instanceof检测上面的那些变量:
console.log(
num instanceof Number,
str instanceof String,
bool instanceof Boolean,
arr instanceof Array,
json instanceof Object,
func instanceof Function,
und instanceof Object,
nul instanceof Object,
date instanceof Date,
reg instanceof RegExp,
error instanceof Error ) // num : false // str : false // bool : false // arr : true // json : true // func : true // und : false // nul : false // date : true // reg : true // error : true
上記の実行結果から、num、str、bool はそれらの型を検出しなかったことがわかりますが、次のメソッドを使用します。 num の型を検出できます:
var num = new Number(123); var str = new String(‘abcdef’); var boolean = new Boolean(true);
同時に、und と null がオブジェクト型として検出され、js には Unknown と Null のグローバル型がないため、true のみが出力されることも確認する必要があります。 undとnulはどちらもObject型なのでtrueが出力されます。
コンストラクターを使用して検出します
instanceofを使用して変数の型を検出する場合、数値、「文字列」、およびブールの型を検出できません。したがって、この問題を解決する別の方法を見つける必要があります。
constructor は元々はプロトタイプ オブジェクトのプロパティであり、コンストラクターを指します。ただし、インスタンス オブジェクトが属性を検索する順序に従って、インスタンス オブジェクトにインスタンス属性またはメソッドがない場合は、プロトタイプ チェーン上で検索されるため、インスタンス オブジェクトはコンストラクター属性を使用することもできます。
最初に num.constructor の内容、つまり数値変数のコンストラクターがどのようなものかを出力しましょう:
function Number() { [ネイティブ コード] }
これが Number のコンストラクターを指していることがわかります。したがって、num.constructor==Number を使用して、num が Number 型であるかどうかを判断できます。他の変数も同様です:
function Person(){
} var Tom = new Person();
// undefined和null没有constructor属性 console.log(
Tom.constructor==Person,
num.constructor==Number,
str.constructor==String,
bool.constructor==Boolean,
arr.constructor==Array,
json.constructor==Object,
func.constructor==Function,
date.constructor==Date,
reg.constructor==RegExp,
error.constructor==Error );
// すべての結果は true です
出力結果から、unknown と unfineed を除いて、それがわかります。 null の場合、他の型の変数はコンストラクターを使用して型を決定できます。
ただし、コンストラクターの使用は安全ではありません。コンストラクター属性は変更される可能性があり、たとえば次のように誤った検出結果につながるためです。
function Person(){
} function Student(){
} Student.prototype = new Person(); var John = new Student(); console.log(John.constructor==Student); // false console.log(John.constructor==Person); // true
上記の例では、Student プロトタイプのコンストラクターは、次を指すように変更されていますその結果、インスタンス オブジェクト John の実際のコンストラクターの検出に失敗します。
同時に、instanceofとconstrucorを使用する場合、判定対象の配列は現在のページで宣言する必要があります。たとえば、ページ(親ページ)にはフレームがあり、そのフレーム内でページ(子ページ)が参照されます。このとき、子ページ内で配列が宣言され、親ページの変数に代入されます。 Array == object.constructor; と判定された場合、 false が返されます。
理由:
1. 配列は参照データです。
2. 各ページの Array ネイティブ オブジェクトによって参照されるアドレスは異なります。サブページで宣言された配列の対応するコンストラクターは、親ページが判断し、使用される Array になります。はサブページの配列と等しくないことを覚えておいてください。そうしないと、問題を追跡するのが難しくなります。
Object.prototype.toString.call を使用します
これが何であるかについては心配せず、変数の型をどのように検出するかを見てみましょう:
console.log(
Object.prototype.toString.call(num),
Object.prototype.toString.call(str),
Object.prototype.toString.call(bool),
Object.prototype.toString.call(arr),
Object.prototype.toString.call(json),
Object.prototype.toString.call(func),
Object.prototype.toString.call(und),
Object.prototype.toString.call(nul),
Object.prototype.toString.call(date),
Object.prototype.toString.call(reg),
Object.prototype.toString.call(error)
);
// ‘[object Number]’ ‘[object String]’ ‘[object Boolean]’ ‘[object Array]’ ‘[object Object]’
// ‘[object Function]’ ‘[object Undefined]’ ‘[object Null]’ ‘[object Date]’ ‘[object RegExp]’ ‘[object Error]’
从输出的结果来看, Object.prototype.toString.call(变量)输出的是一个字符串,字符串里有一个数组,第一个参数是Object,第二个参数就是这个变量的类型,而且,所有变量的类型都检测出来了,我们只需要取出第二个参数即可。或者可以使用 Object.prototype.toString.call(arr)==”object Array”来检测变量arr是不是数组。
我们现在再来看看ECMA里是是怎么定义 Object.prototype.toString.call的:
Object.prototype.toString( ) When the toString method is called, the following steps are taken:
1. Get the [[Class]] property of this object.
2. Compute a string value by concatenating the three strings “[object “, Result (1), and “]”.
3. Return Result (2)
上面的规范定义了Object.prototype.toString的行为:首先,取得对象的一个内部属性[[Class]],然后依据这个属性,返回一个类似于”[object Array]”的字符串作为结果(看过ECMA标准的应该都知道,[[]]用来表示语言内部用到的、外部不可直接访问的属性,称为“内部属性”)。利用这个方法,再配合call,我们可以取得任何对象的内部属性[[Class]],然后把类型检测转化为字符串比较,以达到我们的目的。
jquery中
.type的接口,来让我们检测变量的类型:
console.log(
.type(str),
.type(arr),
.type(func),
.type(nul),
.type(reg),
$.type(error) );
// number string boolean array object function undefined null date regexp error
看到输出结果,有没有一种熟悉的感觉?对,他就是上面使用 Object.prototype.toString.call(变量)输出的结果的第二个参数呀。
我们这里先来对比一下上面所有方法检测出的结果,横排是使用的检测方法, 竖排是各个变量:
类型判断 typeof instanceof constructor toString.call
type输出的结果真的很像。我们来看看jquery(2.1.2版本)内部是怎么实现$.type方法的:
// 实例对象是能直接使用原型链上的方法的 var class2type = {}; var toString = class2type.toString;
// 省略部分代码…
type: function( obj ) {
if ( obj == null ) {
return obj + “”;
}
// Support: Android<4.0, iOS<6 (functionish RegExp)
return (typeof obj === “object” || typeof obj === “function”) ?
(class2type[ toString.call(obj) ] || “object”) :
typeof obj; },
// 省略部分代码…
// Populate the class2type map jQuery.each(“Boolean Number String Function Array Date RegExp Object Error”.split(” “), function(i, name) {
class2type[ “[object ” + name + “]” ] = name.toLowerCase(); });
我们先来看看jQuery.each的这部分:
// Populate the class2type map
jQuery.each(“Boolean Number String Function Array Date RegExp Object Error”.split(” “), function(i, name) {
class2type[ “[object ” + name + “]” ] = name.toLowerCase();
});
//循环之后,class2type的值是:
class2type = {
‘[object Boolean]’ : ‘boolean’,
‘[object Number]’ : ‘number’,
‘[object String]’ : ‘string’,
‘[object Function]’: ‘function’,
‘[object Array]’ : ‘array’,
‘[object Date]’ : ‘date’,
‘[object RegExp]’ : ‘regExp’,
‘[object Object]’ : ‘object’,
‘[object Error]’ : ‘error’
}
再来看看 type方法:
// type的实现
type: function( obj ) {
// 若传入的是null或undefined,则直接返回这个对象的字符串
// 即若传入的对象obj是undefined,则返回”undefined”
if ( obj == null ) {
return obj + “”;
}
// Support: Android<4.0, iOS<6 (functionish RegExp)
// 低版本regExp返回function类型;高版本已修正,返回object类型
// 若使用typeof检测出的obj类型是object或function,则返回class2type的值,否则返回typeof检测的类型
return (typeof obj === “object” || typeof obj === “function”) ?
(class2type[ toString.call(obj) ] || “object”) :
typeof obj;
}
当 typeof obj === “object” || typeof obj === “function”时,就返回 class2type[ toString.call(obj)。到这儿,我们就应该明白为什么Object.prototype.toString.call和$.type那么像了吧,其实jquery中就是用 Object.prototype.toString.call实现的,把’[object Boolean]’类型转成’boolean’类型并返回。若class2type存储的没有这个变量的类型,那就返回”object”。
除了”object”和”function”类型,其他的类型则使用typeof进行检测。即 number, string, boolean类型的变量,使用typeof即可。
本文讲解了【js基础】变量类型判断 更多相关内容请关注php中文网。
相关推荐:
以上が【jsの基礎】変数の型判定の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7694
7694
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 Nodeのメモリ制御に関する記事
Apr 26, 2023 pm 05:37 PM
Nodeのメモリ制御に関する記事
Apr 26, 2023 pm 05:37 PM
ノンブロッキングおよびイベント駆動に基づいて構築されたノード サービスには、メモリ消費量が少ないという利点があり、大量のネットワーク リクエストの処理に非常に適しています。大量のリクエストを前提として、「メモリ制御」に関する問題を考慮する必要があります。 1. V8 のガベージ コレクション メカニズムとメモリ制限 Js はガベージ コレクション マシンによって制御されます
 Vue3 で単体テストを作成する方法を調べる
Apr 25, 2023 pm 07:41 PM
Vue3 で単体テストを作成する方法を調べる
Apr 25, 2023 pm 07:41 PM
Vue.js は、今日のフロントエンド開発において非常に人気のあるフレームワークとなっています。 Vue.js が進化し続けるにつれて、単体テストの重要性がますます高まっています。今日は、Vue.js 3 で単体テストを作成する方法を検討し、いくつかのベスト プラクティスと一般的な問題と解決策を提供します。
 Node の File モジュールについて詳しく説明しましょう
Apr 24, 2023 pm 05:49 PM
Node の File モジュールについて詳しく説明しましょう
Apr 24, 2023 pm 05:49 PM
ファイル モジュールは、ファイルの読み取り/書き込み/開く/閉じる/削除の追加など、基礎となるファイル操作をカプセル化したものです。ファイル モジュールの最大の特徴は、すべてのメソッドが **同期** と ** の 2 つのバージョンを提供することです。 asynchronous**、sync サフィックスが付いているメソッドはすべて同期メソッドであり、持たないメソッドはすべて異種メソッドです。
 クロスドメインの問題を解決するにはどうすればよいですか?一般的なソリューションの簡単な分析
Apr 25, 2023 pm 07:57 PM
クロスドメインの問題を解決するにはどうすればよいですか?一般的なソリューションの簡単な分析
Apr 25, 2023 pm 07:57 PM
クロスドメインは開発においてよく遭遇するシナリオであり、インタビューでもよく議論される問題でもあります。一般的なクロスドメイン ソリューションとその背後にある原則を習得すると、開発効率が向上するだけでなく、面接でのパフォーマンスも向上します。
 PHP と Vue: フロントエンド開発ツールの完璧な組み合わせ
Mar 16, 2024 pm 12:09 PM
PHP と Vue: フロントエンド開発ツールの完璧な組み合わせ
Mar 16, 2024 pm 12:09 PM
PHP と Vue: フロントエンド開発ツールの完璧な組み合わせ 今日のインターネットの急速な発展の時代において、フロントエンド開発はますます重要になっています。 Web サイトやアプリケーションのエクスペリエンスに対するユーザーの要求がますます高まっているため、フロントエンド開発者は、より効率的で柔軟なツールを使用して、応答性の高いインタラクティブなインターフェイスを作成する必要があります。フロントエンド開発の分野における 2 つの重要なテクノロジーである PHP と Vue.js は、組み合わせることで完璧なツールと見なされます。この記事では、PHP と Vue の組み合わせと、読者がこれら 2 つをよりよく理解し、適用できるようにするための詳細なコード例について説明します。
 ノードのバッファーについて詳しく見る
Apr 25, 2023 pm 07:49 PM
ノードのバッファーについて詳しく見る
Apr 25, 2023 pm 07:49 PM
当初、JS はブラウザ側でのみ動作していたため、Unicode でエンコードされた文字列の処理は簡単でしたが、バイナリ文字列や非 Unicode エンコード文字列の処理は困難でした。バイナリは、コンピュータのビデオ/オーディオ/プログラム/ネットワーク パッケージの最低レベルのデータ形式です。
 フロントエンド開発に Go 言語を使用するにはどうすればよいですか?
Jun 10, 2023 pm 05:00 PM
フロントエンド開発に Go 言語を使用するにはどうすればよいですか?
Jun 10, 2023 pm 05:00 PM
インターネット技術の発展に伴い、フロントエンド開発の重要性がますます高まっています。特にモバイル デバイスの人気により、効率的で安定しており、安全で保守が容易なフロントエンド開発テクノロジーが必要です。 Go 言語は、急速に発展しているプログラミング言語として、ますます多くの開発者によって使用されています。では、フロントエンド開発に Go 言語を使用することは可能でしょうか?次に、この記事ではフロントエンド開発にGo言語を使用する方法を詳しく説明します。まずはフロントエンド開発にGo言語が使われる理由を見てみましょう。多くの人は Go 言語は
 C# 開発経験の共有: フロントエンドとバックエンドの共同開発スキル
Nov 23, 2023 am 10:13 AM
C# 開発経験の共有: フロントエンドとバックエンドの共同開発スキル
Nov 23, 2023 am 10:13 AM
C# 開発者としての私たちの開発作業には、通常、フロントエンドとバックエンドの開発が含まれますが、テクノロジーが発展し、プロジェクトが複雑になるにつれて、フロントエンドとバックエンドの共同開発はますます重要かつ複雑になってきています。この記事では、C# 開発者が開発作業をより効率的に完了できるようにする、フロントエンドとバックエンドの共同開発テクニックをいくつか紹介します。インターフェイスの仕様を決定した後、フロントエンドとバックエンドの共同開発は API インターフェイスの相互作用から切り離せません。フロントエンドとバックエンドの共同開発をスムーズに進めるためには、適切なインターフェース仕様を定義することが最も重要です。インターフェイスの仕様にはインターフェイスの名前が含まれます




