$selector -- DOM を jquery オブジェクトにカプセル化する方法
前書き: jquery に関して話さなければならないのは、jquery の強力なセレクター機能です。この機能は非常に強力で、セレクター機能のみを使用する必要がある友人のためにシズルモジュールが別に分離されています。 (この記事では jquery セレクターの強力な機能については説明しませんが、まず jquery が DOM 要素を jquery オブジェクトにカプセル化する方法について説明します)
1. Dom オブジェクトと jquery オブジェクト
<body> <script src="https://cdn.bootcss.com/jquery/2.0.0/jquery.min.js"></script> <p id="box">测试</p> <script> var oBox = document.getElementById('box'); var oBox2 = document.querySelector('#box'); var $Box = $('#box'); console.log(oBox); console.log(oBox2); console.log($Box); </script> </body> </html>
操作結果:

このことから、$() は DOM オブジェクトを jquery オブジェクトにカプセル化し、DOM オブジェクトも jquery[0] に格納されることがわかります。 jquery オブジェクトを DOM オブジェクトに変換するには、jquery[0] または jquery.get(0) を使用するだけでよいと言われるのはこのためです。
2. jquery をシミュレートします -- ID に従って jquery オブジェクトをカプセル化します
まず単純化して、カプセル化のプロセスの一部を見てみましょうjQueryのレートを上げるオブジェクト
<body>
<script src="https://cdn.bootcss.com/jquery/2.0.0/jquery.min.js"></script>
<p id="box">测试</p>
<script>
var $Box = $('#box');
console.log('这是jquery对象');
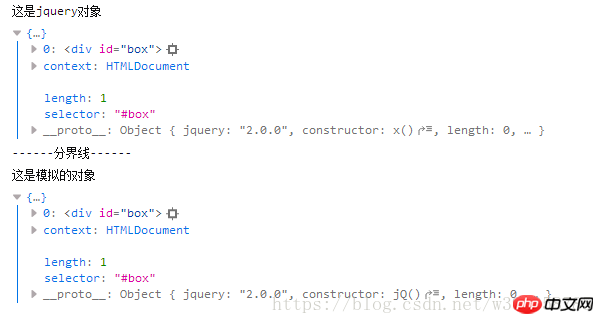
console.log($Box);
console.log('------分界线------');
(function(window,undefined){
var jQ = function(selector){
return new jQ.fn.init(selector);
};
jQ.fn = jQ.prototype = {
jquery:'2.0.0', //jquery版本号信息
constructor: jQ, //添加构造器属性
length:0, //初始length属性
selector:'', //初始selector属性
init: function(selector){
var match, elem, rquickExpr = /^(?:\s*(<[\w\W]+>)[^>]*|#([\w-]*))$/;
match = rquickExpr.exec( selector );
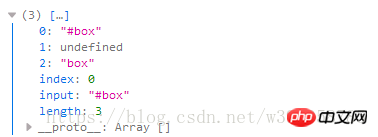
//console.log(match); //正则匹配找出id的值
if ( !selector ) { //如果selector为'',null,undefind直接退出操作
return this;
}
elem = document.getElementById(match[2]);
this[0] = elem;
this.context=document;
this.length = 1;
this.selector = selector;
return this;
}
}
jQ.fn.init.prototype = jQ.fn;
window.$$ = jQ;
})( window );
console.log('这是模拟的对象');
console.log($$('#box')); //输出封装的对象
</script>
</body>②出力結果:(Firefoxブラウザで開いたもの)

なお、chromeブラウザでは表示に多少の違いがあります

jquery は配列のようなオブジェクト形式を表示します。
③、分析
上記のコードが理解できない人は、以前に書いた記事[jqueryソースコード]を参照することをお勧めしますソースコードの学習を始める前に解決してください。
正規表現の場合は、ソースコード内の正規表現を直接コピーして、正規表現処理の結果を出力して確認することができます。 3. jquery をシミュレートします -- タグ名に基づいて jquery オブジェクトをカプセル化します

コードに直接移動します
<body>
<ul class="list">
<li>测试1</li>
<li>测试2</li>
<li>测试3</li>
<li>测试4</li>
</ul>
<script>
console.log('这是jquery对象');
var aLi1 = $('li');
console.log(aLi1);
console.log('------分界线------');
(function(window,undefined){
var jQ = function(selector,context){
return new jQ.fn.init(selector, context);
};
jQ.fn = jQ.prototype = {
jquery:'2.0.0', //jquery版本号信息
constructor: jQ, //添加构造器属性
length:0, //初始length属性
selector:'', //初始selector属性
init: function(selector, context){
var match, elem;
if ( !selector ) { //如果selector为'',null,undefind直接退出操作
return this;
}
elem = document.getElementsByTagName(selector);
for(var i =0,len=elem.length; i<len; i++){
this[i] = elem[i];
}
this.context=document;
this.length = elem.length;
this.selector = selector;
return this;
}
}
jQ.fn.init.prototype = jQ.fn;
window.$$ = jQ;
})( window );
console.log('这是模拟的对象');
console.log($$('li')); //输出封装的对象
</script>
</body>
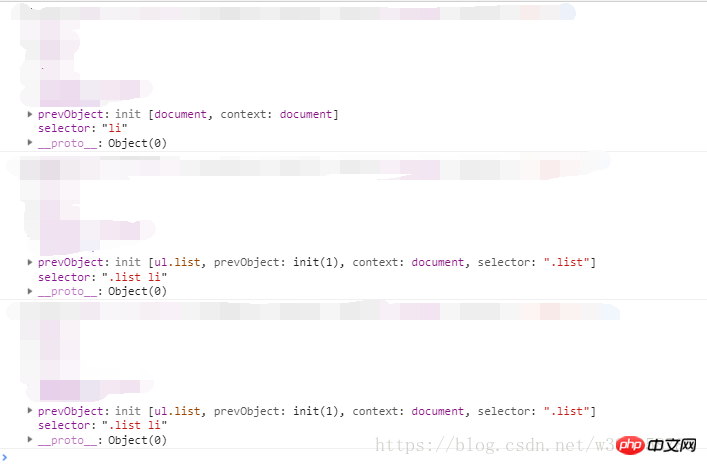
これは単なるシミュレーションです。JQ の処理は単純ではなく、JQuery も多くの判断を行います (この問題については、次の記事で引き続き説明します) )。 jquery オブジェクトで prevObject 属性を見つけることもできます。これにより、前のレベルの検索オブジェクトが保存されます。以下の例を見て理解してください。 関連する推奨事項: css3 アニメーション ナビゲーション バー 3D
フロントエンドは WeChat 支払いインターフェイスを呼び出します 以上が$selector -- DOM を jquery オブジェクトにカプセル化する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。<body>
<script src="https://cdn.bootcss.com/jquery/2.0.0/jquery.min.js"></script>
<ul class="list">
<li>测试1</li>
<li>测试2</li>
<li>测试3</li>
<li>测试4</li>
</ul>
<script>
var aLi1 = $('li');
console.log(aLi1);
var aLi2 = $('li','.list');
console.log(aLi2);
var aLi3 = $('.list').find('li');
console.log(aLi3);
</script>
</body>

リクエスト ライブラリの基本的な使用方法

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1672
1672
 14
14
 1428
1428
 52
52
 1332
1332
 25
25
 1277
1277
 29
29
 1257
1257
 24
24
 vue dom とはどういう意味ですか?
Dec 20, 2022 pm 08:41 PM
vue dom とはどういう意味ですか?
Dec 20, 2022 pm 08:41 PM
DOM はドキュメント オブジェクト モデルであり、HTML プログラミング用のインターフェイスであり、ページ内の要素は DOM を通じて操作されます。 DOM は HTML ドキュメントのメモリ内オブジェクト表現であり、JavaScript を使用して Web ページと対話する方法を提供します。 DOM は、ドキュメント ノードをルートとするノードの階層 (またはツリー) です。
 vue3 で dom またはコンポーネントへの ref バインディングが失敗する理由とその解決方法は何ですか?
May 12, 2023 pm 01:28 PM
vue3 で dom またはコンポーネントへの ref バインディングが失敗する理由とその解決方法は何ですか?
May 12, 2023 pm 01:28 PM
Vue3ref バインディング DOM またはコンポーネントの失敗理由分析シナリオの説明 Vue3 では、コンポーネントまたは DOM 要素をバインドするために ref を使用することがよくありますが、関連するコンポーネントをバインドするために ref が明確に使用されていることがよくありますが、ref バインディングが失敗することがよくあります。 ref バインディングが失敗する状況の例 ref バインディングが失敗するほとんどのケースは、ref がコンポーネントにバインドされているときにコンポーネントがまだレンダリングされていないため、バインディングが失敗することです。または、コンポーネントが最初にレンダリングされず、ref がバインドされていない場合、コンポーネントのレンダリングが開始されると、ref もバインドされ始めますが、ref とコンポーネントの間のバインディングが完了していません。このとき、問題が発生します。コンポーネント関連のメソッドを使用する場合。 ref にバインドされたコンポーネントが v-if を使用するか、その親コンポーネントが v-if を使用してページに
 Vue3 で DOM ノードを取得する方法は何ですか?
May 11, 2023 pm 04:55 PM
Vue3 で DOM ノードを取得する方法は何ですか?
May 11, 2023 pm 04:55 PM
1. ネイティブ js は DOM ノードを取得します。 document.querySelector (セレクター) document.getElementById (id セレクター) document.getElementsByClassName (クラス セレクター).... 2. vue2 で現在のコンポーネントのインスタンス オブジェクトを取得します。コンポーネント インスタンスには、対応する DOM 要素またはコンポーネントへの参照を保存する $refs オブジェクトが含まれています。したがって、デフォルトでは、コンポーネントの $refs は空のオブジェクトを指します。まず ref="name" をコンポーネントに追加してから、this.$refs を渡します。
 dom オブジェクトと bom オブジェクトとは何ですか?
Nov 13, 2023 am 10:52 AM
dom オブジェクトと bom オブジェクトとは何ですか?
Nov 13, 2023 am 10:52 AM
DOM オブジェクトは「ドキュメント」、「要素」、「ノード」、「イベント」、「ウィンドウ」の 5 つ、2.「ウィンドウ」、「ナビゲーター」、「場所」、「履歴」、「画面」、その他 5 つです。 BOM オブジェクト。
 PHP での DOM 操作ガイド
May 21, 2023 pm 04:01 PM
PHP での DOM 操作ガイド
May 21, 2023 pm 04:01 PM
Web 開発において、DOM (DocumentObjectModel) は非常に重要な概念です。これにより、開発者は要素の追加、削除、変更など、Web ページの HTML または XML ドキュメントを簡単に変更および操作できるようになります。 PHP に組み込まれている DOM 操作ライブラリも開発者向けに豊富な機能を提供していますので、この記事では、皆様のお役に立てればと思い、PHP での DOM 操作ガイドを紹介します。 DOM の基本概念 DOM は、クロスプラットフォームで言語に依存しない API です。
 ボムとドムの違いは何ですか
Nov 13, 2023 pm 03:23 PM
ボムとドムの違いは何ですか
Nov 13, 2023 pm 03:23 PM
BOM と DOM は、役割と機能、JavaScript との関係、相互依存性、さまざまなブラウザーの互換性、セキュリティ上の考慮事項の点で異なります。詳細な紹介: 1. 役割と機能: BOM の主な機能はブラウザ ウィンドウを操作することであり、ブラウザ ウィンドウへの直接アクセスと制御を提供しますが、DOM の主な機能は Web ドキュメントをオブジェクト ツリーに変換し、開発者は、このオブジェクト ツリーを使用して Web ページの要素やコンテンツを取得および変更します。 2. JavaScript などとの関係
 DOM の組み込みオブジェクトとは何ですか?
Dec 19, 2023 pm 03:45 PM
DOM の組み込みオブジェクトとは何ですか?
Dec 19, 2023 pm 03:45 PM
dom内置オブジェクトの内容:1、document;2、window;3、navigator;4、location;5、history;6、screen;7、document.documentElement;8、document.body;9、document.head;10、document .title;11、document.cookie。
 dom と bom は何を実現しますか?
Nov 20, 2023 pm 02:28 PM
dom と bom は何を実現しますか?
Nov 20, 2023 pm 02:28 PM
DOM は Web ページ コンテンツへの動的なアクセスと更新を可能にし、BOM はブラウザの動作の制御やブラウザとユーザー環境に関する情報の取得など、ブラウザ ウィンドウと対話するための API を提供します。DOM は主に Web ページ コンテンツの操作に使用され、BOM は主に使用されますブラウザ ウィンドウの操作とブラウザとの対話。この 2 つは共に Web フロントエンド開発の重要な基盤を形成し、開発者に Web ページとブラウザを制御および操作して強力な対話性と優れたユーザー エクスペリエンスを備えた Web アプリケーションを実現するための豊富な方法を提供します。




