
今回はAngularの親コンポーネントと子コンポーネントが相互に呼び出す場合の注意点について、実際のケースを見てみましょう。
コンポーネントを理解する
コンポーネントは、より単純な構成項目を使用してコンポーネントベースのアプリケーションアーキテクチャ
を構築する特別な命令であり、同様のWebコンポーネントまたはangular2スタイルを通じてアプリを簡単に作成できます。
webコンポーネントは仕様です。それがスタンダードになりつつあります。
アプリケーション コンポーネントの利点:
通常のコマンド構成よりもシンプル
より優れたデフォルト設定とベスト プラクティスを提供
コンポーネント ベースのアプリケーション アーキテクチャ向けにさらに最適化されています。
angular2 へのアップグレードがよりスムーズになりました。
アセンブリのない状況:
コンパイルまたはプリリンク段階で操作を実行する必要がある命令の場合、コンポーネントはその段階に到達できないため使用できません。
命令の優先順位、端子、複数要素を定義したい場合は使用できません。
コンポーネントは要素タグを通じてのみトリガーでき、その他のコンポーネントはコマンドによってのみトリガーできます。
view子供デコレータ。
親コンポーネントのテンプレートとコントローラーで子コンポーネントのAPIを呼び出します。
1. 親コンポーネントが呼び出す挨拶メソッドを 1 つだけ持つ子コンポーネント child1 を作成します。
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-child1',
templateUrl: './child1.component.html',
styleUrls: ['./child1.component.css']
})
export class Child1Component implements OnInit {
constructor() { }
ngOnInit() {
}
greeting(name: string) {
console.log("hello" + name);
}
}2. 親コンポーネントでは、テンプレート内でテンプレート ローカル変数を使用して呼び出され、コントローラー内で ts コードを使用して呼び出されます。
親コンポーネントは、<app-child>を2つ書き込み、テンプレートローカル変数
<app-child1 #child1> </app-child1> <app-child1 #child2> </app-child1>
3をそれぞれ指定し、親コンポーネントのコントローラーで、viewChildデコレータで修飾された変数を宣言し、子コンポーネントの参照を取得します。
テンプレート変数 child1 の名前から対応するサブコンポーネントを見つけて、それを child1 変数に割り当てます。参照を取得したら、サブコンポーネント メソッドを呼び出すことができます。
@ViewChild('child1')
child1:Child1Component; //父组件中获得子组件的引用
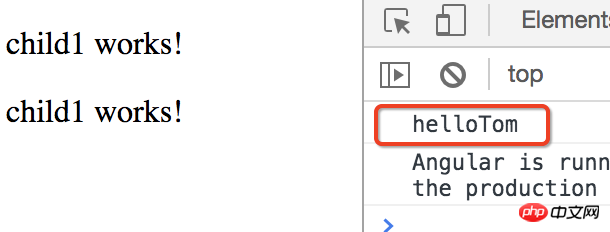
ngOnInit(){
this.child1.greeting("Tom");
}
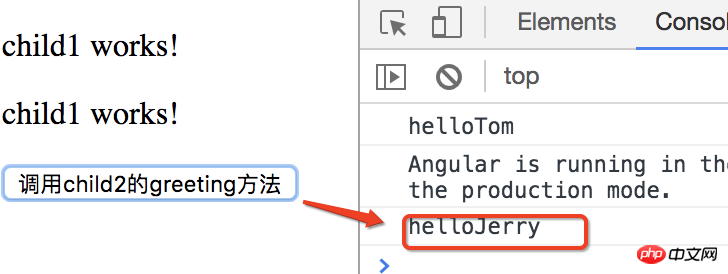
4、親コンポーネントのテンプレートで子コンポーネントのメソッドを呼び出します。
親コンポーネントのテンプレートにボタンを追加し、クリックされたときに子コンポーネント child2 の挨拶メソッドを呼び出します。
<app-child1 #child1> </app-child1> <app-child1 #child2> </app-child1>

この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
Nodejs mongoose ケース分析を使用する (コード付き)
以上がAngular の親コンポーネントと子コンポーネントが相互に呼び出しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。