
この記事では主に、簡単なログイン認証ジャンプを実装するための Vue+Flask のサンプルコードを紹介しますので、参考にしてください。
この記事では、簡単なログイン認証ジャンプを実装するための Vue+Flask を紹介します。詳細は次のとおりです。
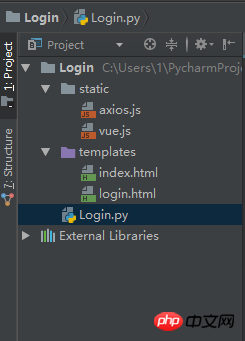
ファイルの場所: 
login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Login</title>
<script type="text/javascript" src="../static/vue.js"></script>
<script type="text/javascript" src="../static/axios.js"></script>
</head>
<body>
<p id="login">
<form action="#" novalidate>
<label for="username">Username</label>
<input type="text" name="username" id="username" placeholder="Enter your Name" v-model="username"><br>
<label for="password">Password</label>
<input type="text" name="password" id="password" placeholder="Enter your Password" v-model="password"><br>
<br>
<button type="button" v-on:click="login">Apply</button>
</form>
</p>
<script type="text/javascript">
var login = new Vue({
el: '#login',
data:{
username: '',
password: ''
},
methods: {
login: function () {
axios.post('http://127.0.0.1:5000/login',{
username: this.username,
password: this.password
}).then(function (response) {
console.log(response.status)
// 其实是应该走后台路由
if(parseInt(response.status) === 200){
window.location.href = 'index'
}
}).catch(function (error) {
console.log(error.response)
})
}
}
})
</script>
</body>
</html>index.html
rreee。Login.py
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Index</title> </head> <body> <h1>Hello,This is Index Page!</h1> </body> </html>
上記を皆さんのためにまとめました。今後皆さんのお役に立てれば幸いです。
関連記事:
vueでvue-cliを使用してhelloWorldを構築する方法
🎜🎜この変更はコンポーネントに影響を与えますか? 🎜🎜以上がVue+Flask を使用してログイン認証ジャンプを実装する方法 (詳細なチュートリアル)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。