Angular 一方向データ フローを使用するためのテクニックの概要
今回はAngularの一方向データフローを利用する際のテクニックをまとめてお届けします。 Angularの一方向データフローを使用する際の注意点は何ですか?実際の事例を見てみましょう。
変更検出
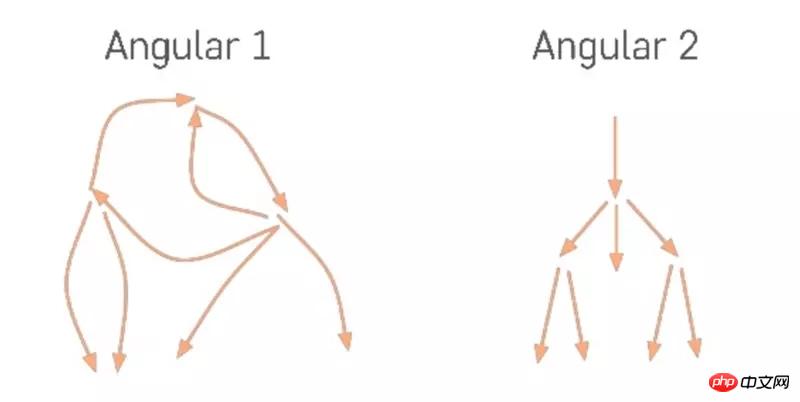
Angular では、データは最上位のルート ノードから最後のリーフ ノードまで一方向に流れ、一方向ツリーを形成します。

Angular は、すべての非同期操作がモデルの変更を引き起こす可能性があると考えています。データ モデルの変更を引き起こすイベント ソースは次のとおりです:
イベント: click、mouseover、keyup...
Timers: setInterval、setTimeout
XHRs: Ajax (GET, POST...)
Angular は、非同期動作が検出されると、ゾーンをカプセル化し、非同期動作が検出されると、変更検出を実行します。
データフローは一方向であるため、コンポーネントのデータソースは親コンポーネントからのみ渡すことができるため、Angularは検出コンポーネントを上から下に走査し、親コンポーネントが検出される限り、子コンポーネントの検出を続行できます。 angularjs と比較すると、双方向でカオスなデータ フローの方向により、データが安定するまで何度も変更検出が繰り返され、パフォーマンスの問題が発生したり、データとビューが不整合な状態になったりする可能性があります。レンダリング プロセスが完了した後のビューは、データの実際の状態を反映できません。
レンダリング出力
データモデルの変更が検出され、コンポーネントを再レンダリングする必要がある場合、Angular は DOM 生成関数を実行し、コンポーネント New に対応する新しい DOM データ構造を生成します。ビューのバージョン。
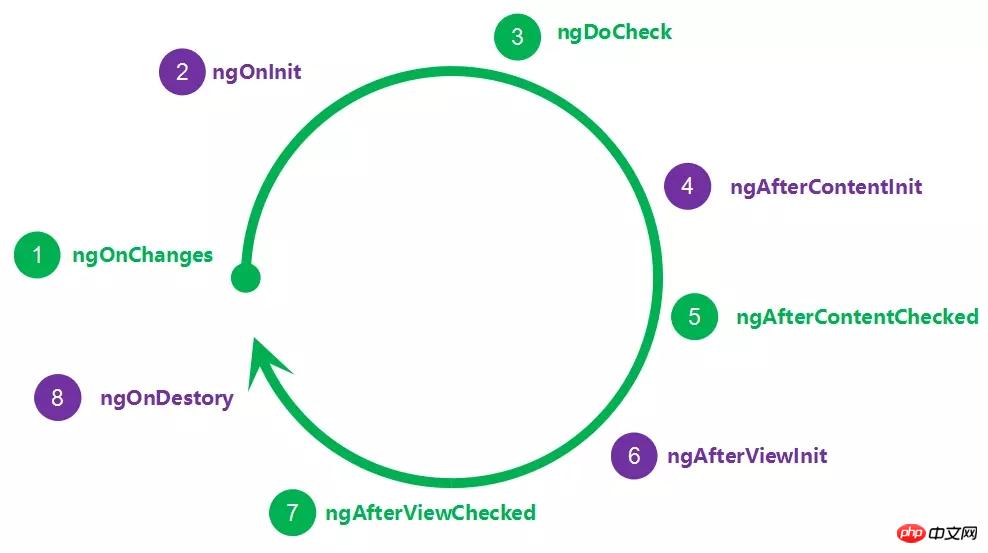
Angular レンダリング プロセス中に、テンプレート式が評価され、コンポーネント ツリー全体でライフサイクル フックが呼び出されます。
注: 緑色のサインは複数回呼び出されます

ライフコールサイクル(緑色の有向線)から、ngAfterViewCheckedは、コンポーネントおよびサブコンポーネントビューの出力が完了したことを示します。次の例を見てください:
import {Component, AfterViewChecked} from '@angular/core';
import {Course} from "./course";
@Component({
selector: 'app-root',
template: `
<p class="course">
<span class="description">{{course.description}}</span>
</p>
`})
export class AppComponent implements AfterViewChecked {
course: Course = {
id: 1,
description: "Angular For Beginners"
};
ngAfterViewChecked() {
this.course.description += Math.random();
}
} 上記のコードは、角度変化検出サイクル中にエラーを引き起こします。コンポーネントは DOM データ構造の出力を完了し、コンポーネントの ngAfterViewChecked() メソッドのデータ状態も変更しました。これにより、ビューのレンダリング後にデータとビューの状態が一致しなくなります。
データは、コンポーネント クラスからそれらを表す DOM データ構造に流れます。これらの DOM データ構造を生成する行為自体は、データのさらなる変更にはつながりません。ただし、ngAfterView ライフサイクル中にデータを変更するのは、Angular の「一方向データ フロー」ルールにより、ビューの作成後に更新することは禁止されています。
これは、データ モデルからビューまでのプロセスが一方向であり、ビューの後にデータ フローを変更できないことを意味します。
概要
変更検出プロセスとレンダリング出力プロセスから、次のように結論付けることができます:
一方向のデータ フローは、コンポーネントの上から下へのアプリケーション データの流れを指します。レンダリング スキャン プロセス中のツリー。レンダリング プロセスによって生成された DOM データ構造を出力するプロセス。
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
以上がAngular 一方向データ フローを使用するためのテクニックの概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7548
7548
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 90
90
 入門から習得まで、2022 年の最新 5 つの angularjs チュートリアル
Jun 15, 2017 pm 05:50 PM
入門から習得まで、2022 年の最新 5 つの angularjs チュートリアル
Jun 15, 2017 pm 05:50 PM
Javascript は、コードの構成、コードのプログラミング パラダイム、およびオブジェクト指向理論の点で非常にユニークな言語です。しかし、JavaScript が 20 年間主流であったとはいえ、jQuery、Angularjs、さらには React などの人気のあるフレームワークを理解したい場合は、「Black Horse Cloud Classroom JavaScript Advanced Framework」を見てください。デザインビデオチュートリアル」。
 PHP と AngularJS を使用して応答性の高い Web サイトを構築し、高品質のユーザー エクスペリエンスを提供します
Jun 27, 2023 pm 07:37 PM
PHP と AngularJS を使用して応答性の高い Web サイトを構築し、高品質のユーザー エクスペリエンスを提供します
Jun 27, 2023 pm 07:37 PM
今日の情報化時代において、ウェブサイトは人々が情報を入手し、コミュニケーションを図るための重要なツールとなっています。レスポンシブな Web サイトはさまざまなデバイスに適応し、ユーザーに高品質のエクスペリエンスを提供できます。これは、現代の Web サイト開発のホットスポットとなっています。この記事では、PHP と AngularJS を使用して応答性の高い Web サイトを構築し、高品質のユーザー エクスペリエンスを提供する方法を紹介します。 PHP の概要 PHP は、Web 開発に最適なオープンソースのサーバー側プログラミング言語です。 PHP には、学びやすさ、クロスプラットフォーム、豊富なツール ライブラリ、開発効率など、多くの利点があります。
 Vue 開発経験の共有: コードの品質を向上させるためのヒントと実践
Nov 22, 2023 pm 05:48 PM
Vue 開発経験の共有: コードの品質を向上させるためのヒントと実践
Nov 22, 2023 pm 05:48 PM
Vue 開発経験の共有: コードの品質を向上させるためのヒントと実践 はじめに: Vue は、ユーザー インターフェイスを構築するための人気のある JavaScript フレームワークです。 Vue 開発者として、コードの品質を向上させることは常に私たちの関心事です。この記事では、開発者がコードの可読性、保守性、テスト容易性を向上させるのに役立つ、Vue 開発の経験とテクニックをいくつか紹介します。 1. コーディング標準の重要性 コーディング標準は、コードの品質を向上させるための鍵です。一貫したコーディング標準に従うことで、コードの可読性が向上し、エラーの可能性が減ります。
 PHP と AngularJS を使用して Web アプリケーションを構築する
May 27, 2023 pm 08:10 PM
PHP と AngularJS を使用して Web アプリケーションを構築する
May 27, 2023 pm 08:10 PM
インターネットの継続的な発展に伴い、Web アプリケーションは企業情報構築の重要な部分となり、最新化作業に必要な手段となりました。 Web アプリケーションの開発、保守、拡張を容易にするために、開発者は開発ニーズに合った技術フレームワークとプログラミング言語を選択する必要があります。 PHP と AngularJS は非常に人気のある 2 つの Web 開発テクノロジであり、それぞれサーバー側とクライアント側のソリューションであり、これらを組み合わせて使用すると、Web アプリケーションの開発効率とユーザー エクスペリエンスを大幅に向上させることができます。 PHPPHPの利点
 Flask と AngularJS を使用してシングルページ Web アプリケーションを構築する
Jun 17, 2023 am 08:49 AM
Flask と AngularJS を使用してシングルページ Web アプリケーションを構築する
Jun 17, 2023 am 08:49 AM
Web テクノロジーの急速な発展に伴い、シングル ページ Web アプリケーション (SinglePage Application、SPA) は、Web アプリケーション モデルとしてますます人気が高まっています。従来の複数ページの Web アプリケーションと比較して、SPA の最大の利点は、ユーザー エクスペリエンスがよりスムーズであり、サーバーのコンピューティング負荷も大幅に軽減されることです。この記事では、FlaskとAngularJSを使って簡単なSPAを構築する方法を紹介します。 Flask は軽量の Py です
 PHP と AngularJS を使用してオンライン ファイル管理プラットフォームを開発し、ファイル管理を容易にする
Jun 27, 2023 pm 01:34 PM
PHP と AngularJS を使用してオンライン ファイル管理プラットフォームを開発し、ファイル管理を容易にする
Jun 27, 2023 pm 01:34 PM
インターネットの普及に伴い、ネットワークを使用してファイルを転送したり共有したりする人が増えています。ただし、さまざまな理由により、FTP などの従来の方法をファイル管理に使用しても、現代のユーザーのニーズを満たすことができません。したがって、使いやすく、効率的で安全なオンライン ファイル管理プラットフォームを確立することがトレンドになっています。この記事で紹介するオンライン ファイル管理プラットフォームは、PHP と AngularJS をベースにしており、ファイルのアップロード、ダウンロード、編集、削除などの操作を簡単に実行でき、ファイル共有、検索、検索などの一連の強力な機能を提供します。
 PHP プログラミングで AngularJS を使用するにはどうすればよいですか?
Jun 12, 2023 am 09:40 AM
PHP プログラミングで AngularJS を使用するにはどうすればよいですか?
Jun 12, 2023 am 09:40 AM
Web アプリケーションの人気に伴い、フロントエンド フレームワーク AngularJS の人気も高まっています。 AngularJS は、Google が開発した JavaScript フレームワークで、動的な Web アプリケーション機能を備えた Web アプリケーションの構築に役立ちます。一方、バックエンド プログラミングの場合、PHP は非常に人気のあるプログラミング言語です。サーバーサイド プログラミングに PHP を使用している場合、PHP と AngularJS を使用すると、Web サイトにさらに動的な効果がもたらされます。





