ソリッド CSS Border プロパティの使用の概要
この記事では主にCSSのBorder属性の使い方を紹介していますので、必要な方はぜひ参考にしてみてください。範囲を決定できる HTML タグの境界線 (TD、p など) を使用すると、テキストに境界線を追加したり、ナビゲーション メニューに区切り線を追加したりできます。興味のある友人は、以下でその例を共有します。
制作者 Webをしている人なら誰しも一度は線引きに悩んだ経験があるのではないでしょうか? まずはCSSの属性(TDやpなど)を理解しましょう。 ) 範囲を決定できる境界線を描画します。この機能を使用すると、境界線の種類、幅、色を定義できます。以下では、例を通してその応用スキルを説明します。1. テキストに境界線を追加します
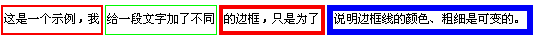
 上の例では、境界線の色と太さが可変であることを示すために、テキストにさまざまな境界線を追加しています。
上の例では、境界線の色と太さが可変であることを示すために、テキストにさまざまな境界線を追加しています。
最初の境界線の CSS コードは次のとおりです: style="max-width:90%";
「border」の後の 3 つのパラメーターの意味は次のとおりです。境界線の幅は次のとおりです。境界線:実線(実線)、境界線の色:赤(赤)。
境界線の幅には、細(細い線)、中(中程度の太い線)、太い(太い線)の 3 つの標準値があります。
さらに、幅は 1pt、5px、2cm などカスタマイズすることもできます。 、など。
境界線の種類には9つの明確な値があります: none (境界線なし)、dotted (点で構成される破線)、dashed (短い線で構成される破線)、solid (実線)、double (二重線、二重線) width) とそれらの間の空白部分の幅は、border-width)、groove (3D 溝状のボーダー)、ridge (3D リッジ状のボーダー)、inset (3D インラインボーダー、濃い色) で定義された幅と等しくなります。 、アウトセット (3D インライン境界線、明るい色)、
注: システムがこれらの境界線の属性値をサポートしていない場合は、「点線」、「破線」、「二重」、「溝」、「尾根」が使用されます。 "、"inset"、"outset" は "solid" に置き換えられます。
境界線の色: #00ffcc などの 16 進数のカラーコードを使用できます。
上記の例からわかるように、テキストに枠線を追加するのは非常に簡単です。説明しなくても、次の枠線の設定は理解できます。テキストに境界線を追加するには、CSS を
タグに追加します。複数のテキストに境界線を追加するには、まずそれらのテキストを p タグで囲みます。次に、
タグに CSS を追加します。テキスト行に複数の異なる境界線を追加する場合は、テキストを表に配置してから、CSS を
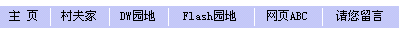
2.ナビゲーションメニューに分割線を追加します
 上記の例の小さな白い線は、もちろん画像で行うことができますが、ここではCSSの「border」拡張属性を使用して境界線を描画します。ちなみに、このコードははるかに少ないです。境界線の 1 辺は、上の例の境界線の 4 辺と同様です。境界線の 4 辺の属性は次のとおりです。
上記の例の小さな白い線は、もちろん画像で行うことができますが、ここではCSSの「border」拡張属性を使用して境界線を描画します。ちなみに、このコードははるかに少ないです。境界線の 1 辺は、上の例の境界線の 4 辺と同様です。境界線の 4 辺の属性は次のとおりです。 境界線の名前: border-top (上の境界線)、border-right。 (右の境界線)、border-bottom (下の境界線)、および border-left (左の境界線) の各境界線の種類、幅、色は「boder」属性と同じです。例えばこの例では、各セルの左枠線を白線、線の幅を「1px」の実線として定義したい場合のCSSコードは以下の通りです。境界線を個別に指定する場合、特定の値が指定されていない場合は、デフォルトの初期値が使用されます。コードを書かずに Dreamweaver で CSS を定義できるのは非常に便利です。よく使用する境界線を一度定義しておいて、必要なときに呼び出すだけで済みます。
3. 境界線に異なる幅と色の境界線を使用する もちろん、この例の効果は上記の例のメソッドを使用して実現できますが、属性に別の結合メソッドを使用することもできます。 4 つのエッジの値がまとめて分類されます。たとえば、この例のコードは次のとおりです。
style="border-style:solid; border-width: thin thin thick thick;border-color:#00ff00 #00ff00 #0000ff #0000ff" 。
从上面可以看出,我把边框线的类型、宽度和颜色归类在一起定义了,这里请注意几点:
一、四条边框线的位置顺序是:上边框线、右边框线、下边框线、左边框线;
二、我在本例中边框线的类型只取了一种实线类型,实际上四条边也可以分别定义不同的类型;
三、属性值可以定义一个、两个、三个或者四个。如果仅定义一个属性值,则其余三个自动取相同值,如:border-style:solid与border-style:solid solid solid solid的效果完全一样;如果仅给出两个或三个值,那么缺失边的属性值把取与对边相同的值。如:boder-width:thin thick与border-width:thin thick thin thick效果相同,border-width:1px 2px 3px与border-width:1px 2px 3px 2px的效果相同。
Border属性的灵活应用,可以产生许多特殊效果,方法与上面介绍的相同。
例子:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>一列固定宽度——</title>
<style type="text/css">
<!--
#layout {
border: 2px solid #A9C9E2;
background-color: #E8F5FE;
height: 200px;
width: 300px;
}
-->
</style>
</head>
<body>
<p id="layout">hfhfg</p>
</body>
</html>以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
以上がソリッド CSS Border プロパティの使用の概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7704
7704
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1231
1231
 29
29
 Windows 11 でウィンドウの境界線の設定を調整する方法: 色とサイズを変更する
Sep 22, 2023 am 11:37 AM
Windows 11 でウィンドウの境界線の設定を調整する方法: 色とサイズを変更する
Sep 22, 2023 am 11:37 AM
Windows 11 では、新鮮でエレガントなデザインが前面に押し出されており、最新のインターフェイスにより、ウィンドウの境界線などの細部をカスタマイズして変更することができます。このガイドでは、Windows オペレーティング システムで自分のスタイルを反映した環境を作成するのに役立つ手順について説明します。ウィンドウの境界線の設定を変更するにはどうすればよいですか? + を押して設定アプリを開きます。 Windows [個人用設定] に移動し、[色の設定] をクリックします。ウィンドウの境界線の色の変更設定ウィンドウ 11" width="643" height="500" > [タイトル バーとウィンドウの境界線にアクセント カラーを表示する] オプションを見つけて、その横にあるスイッチを切り替えます。 [スタート] メニューとタスク バーにアクセント カラーを表示するにはスタート メニューとタスク バーにテーマの色を表示するには、[スタート メニューとタスク バーにテーマを表示] をオンにします。
 Microsoft Wordでカスタム枠線を作成する方法
Nov 18, 2023 pm 11:17 PM
Microsoft Wordでカスタム枠線を作成する方法
Nov 18, 2023 pm 11:17 PM
学校のプロジェクトの表紙を刺激的なものにしたいですか?ワークブックのホームページにある素敵でエレガントな境界線ほど、他の提出物と比べて目立つものはありません。しかし、Microsoft Word の標準の単一行の枠線は非常に目立ちすぎて退屈なものになってしまいました。したがって、Microsoft Word 文書でカスタム枠線を作成して使用する手順を説明します。 Microsoft Word でカスタム枠線を作成する方法 カスタム枠線の作成は非常に簡単です。ただし、境界線が必要になります。ステップ 1 – カスタム枠線をダウンロードする インターネット上には無料の枠線がたくさんあります。このような枠線をダウンロードしました。ステップ 1 – インターネットでカスタム枠線を検索します。または、クリッピングに移動することもできます
 Excel の境界線を設定する方法に関する一般的な科学
Mar 20, 2024 am 10:30 AM
Excel の境界線を設定する方法に関する一般的な科学
Mar 20, 2024 am 10:30 AM
Excel は、従業員情報、給与表、学生の在籍情報や成績証明書の作成など、私たちの日常の仕事や生活に登場することは珍しくありませんが、比較的使いやすいツールです。 Excel を印刷するときは、印刷要件を満たすように枠線を設定する必要があります。この記事では、エディターが Excel の境界線を設定するいくつかの方法を紹介します。方法 1. 機能タブボタンを使用する 誰もがよく使う方法です、便利で早いです 具体的な操作方法: 枠線を追加するセル領域 B2:H10 を選択し、[開始] タブをクリックします- 右側の[枠線]ドロップダウンボタン-[すべてのフレーム]でフレームの追加は完了です。方法 2. 枠線を追加するセル領域 B2:H10 を選択します。
 CSS を使用して要素の境界線をアニメーション化する方法
Nov 21, 2023 pm 02:26 PM
CSS を使用して要素の境界線をアニメーション化する方法
Nov 21, 2023 pm 02:26 PM
CSS を使用して要素の境界線のアニメーション効果を実現する方法 はじめに: Web デザインでは、ユーザーの視覚体験とページの魅力を高めるために、ページ要素をより鮮やかで興味深いものにするために、いくつかのアニメーション効果がよく使用されます。その中でも、境界アニメーションは非常に一般的なエフェクトであり、要素の境界を動的に変化させたり、ちらついたり、流れさせたりすることができます。この記事では、CSS を使用して要素の境界線をアニメーション化する方法と、具体的なコード例を紹介します。 1. 境界線の色の変化アニメーションを実現する 境界線の色の変化アニメーション効果を実現するには、次のことができます。
 PHPを使用して画像に枠線を追加する方法
Aug 26, 2023 am 10:12 AM
PHPを使用して画像に枠線を追加する方法
Aug 26, 2023 am 10:12 AM
PHP を使用して画像に枠線を追加する方法 Web 開発や画像処理では、画像の美しさや視認性を向上させるために、画像に枠線を追加することがよくあります。この記事では、PHPを使って画像に枠線を付ける方法をコード例とともに紹介します。まず、PHP の GD ライブラリがサーバーにインストールされていることを確認する必要があります。 GD ライブラリは、画像の作成、操作、出力に使用できる画像処理用のオープンソース ライブラリです。ほとんどのサーバーにはデフォルトで GD ライブラリがインストールされていますが、インストールされていない場合は、PHP 拡張機能を使用して作業を管理できます。
 CSS プロパティを使用して境界線のグラデーション効果を実現するためのヒント
Nov 18, 2023 pm 02:53 PM
CSS プロパティを使用して境界線のグラデーション効果を実現するためのヒント
Nov 18, 2023 pm 02:53 PM
CSS プロパティを使用してグラデーション境界線効果を実現する手法には、具体的なコード例が必要です。Web デザインにおいて、境界線はページに豊かな視覚効果をもたらす重要な要素です。また、境界線にグラデーション効果を加えることができれば、ページの魅力がさらに高まります。この記事では、CSS プロパティを使用して境界線のグラデーション効果を実現するいくつかのテクニックを紹介し、具体的なコード例を示します。 「border-image」属性を使用してグラデーション境界線を実装します<style>.gradient-
 HTMLの境界線は何を意味しますか
Feb 26, 2021 pm 03:49 PM
HTMLの境界線は何を意味しますか
Feb 26, 2021 pm 03:49 PM
ボーダーとはHTMLの枠線のことです。 Border は、1 つのステートメントですべての境界線スタイルを設定できる境界線属性であり、構文は [Object.style.border=borderWidth borderStyle borderColor] です。
 CSS プロパティを使用して境界線アニメーション効果を実装するためのヒント
Nov 18, 2023 pm 01:26 PM
CSS プロパティを使用して境界線アニメーション効果を実装するためのヒント
Nov 18, 2023 pm 01:26 PM
CSS プロパティを使用してボーダー アニメーション効果を実装する手法には、特定のコード サンプルが必要ですが、Web テクノロジーの継続的な発展に伴い、ページ デザインの要件はますます高くなっています。ページデザインにおいて、アニメーション効果はユーザーの注意を引くための重要な手段の1つです。その中でも、ボーダーアニメーション効果は、ページに活力と活力を加えることができます。この記事では、CSS プロパティを使用してさまざまな境界線アニメーション効果を実現するためのテクニックをいくつか紹介します。 1. トランジション属性を使用してトランジション効果を実現します。トランジション属性は、さまざまな状態の要素を定義できます。




