postman+json+springmvcを使用してバッチ追加を行う
今回はpostman+json+springmvcを使って一括追加する方法を紹介します。 postman+json+springmvcを使って一括追加する場合の注意点は以下の通りです。
postman ツールの構成とデータの準備:
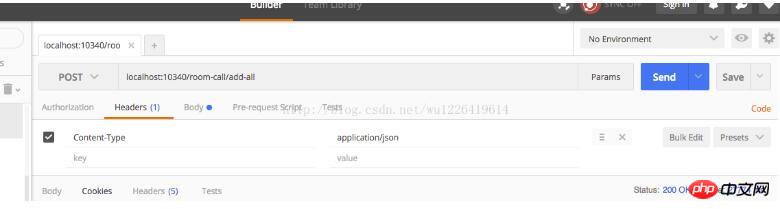
1) アドレス バーのポート番号に対応するテスト IP アドレスとインターフェイス アドレスを入力します。
2) パラメーター Content-Type=application/json を追加します。ヘッダー列で;
は例としてローカルでテストされています: 対応する構成図は次のとおりです:

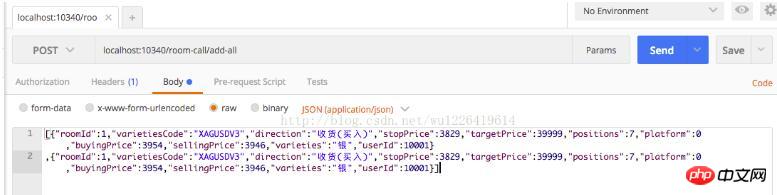
3) [本文] 列をクリックして raw を選択し、データセットを入力します。転送され、対応するテキスト領域に追加されます。
この例には、以下に示すように 2 つのデータ ビットの例があります。

各データ オブジェクトは、バックグラウンド インターフェイス、つまり Java によって保存されるデータベース レコードに対応します。オブジェクト;
この時点で postMan の設定は完了し、送信ボタンをクリックして送信イベントをトリガーする限り、json 形式のデータがバックエンド インターフェイスに送信されます。
サーバーインターフェイスの設定: springmvc を使用して説明します:
コントローラークラスオブジェクトのアノテーションは他の通常のコントローラーオブジェクトと同じです
@RestController
@RequestMapping("/room-call")
public class RoomCallController {
/**
* 同时添加多条即时建议接口,参数接收要测试。
*
* @param roomCallModels 要存储的即时建议集合
* @return 存储成功
*/
@RequestMapping(value = "/add-all", method = RequestMethod.POST)
public JSONResult addAllRoomCall(@RequestBody List<RoomCallModel> roomCallModels) {
//对接收参数做空判断,防止空指针
if (CollectionUtils.isEmpty(roomCallModels)) {
return CommonError.PARAM_IS_NULL.toJSONResult("即使建议数据");
}
for (RoomCallModel roomCallModel : roomCallModels
) {
//操作接受到的对象集合,依次入库,完成指定业务; } }この時点で、ポストマンベースの送信データ収集テストは次のようになります。ここで、 roomCallModel オブジェクトは受信側の Data オブジェクトであり、データベースに格納されるオブジェクトです。postman によって送信されたデータ セット内の各データの属性は、エンティティ オブジェクトの属性に対応します。
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨書籍:
Vue.js のウォッチャー、コンポーネント、ルーティング制御
wx:for および wx:for-item 小規模プログラム開発
以上がpostman+json+springmvcを使用してバッチ追加を行うの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1655
1655
 14
14
 1413
1413
 52
52
 1306
1306
 25
25
 1252
1252
 29
29
 1226
1226
 24
24
 golang WebSocketとJSONの組み合わせ:データ送信と解析を実現
Dec 17, 2023 pm 03:06 PM
golang WebSocketとJSONの組み合わせ:データ送信と解析を実現
Dec 17, 2023 pm 03:06 PM
golangWebSocket と JSON の組み合わせ: データ送信と解析の実現 現代の Web 開発では、リアルタイムのデータ送信がますます重要になっています。 WebSocket は双方向通信を実現するために使用されるプロトコルで、従来の HTTP リクエスト/レスポンス モデルとは異なり、WebSocket を使用すると、サーバーがクライアントにデータをアクティブにプッシュできます。 JSON (JavaScriptObjectNotation) は、簡潔で読みやすいデータ交換用の軽量形式です。
 SpringBootとSpringMVCの比較と差異分析
Dec 29, 2023 am 11:02 AM
SpringBootとSpringMVCの比較と差異分析
Dec 29, 2023 am 11:02 AM
SpringBoot と SpringMVC はどちらも Java 開発で一般的に使用されるフレームワークですが、それらの間には明らかな違いがいくつかあります。この記事では、これら 2 つのフレームワークの機能と使用法を調べ、その違いを比較します。まず、SpringBoot について学びましょう。 SpringBoot は、Spring フレームワークに基づいたアプリケーションの作成と展開を簡素化するために、Pivotal チームによって開発されました。スタンドアロンの実行可能ファイルを構築するための高速かつ軽量な方法を提供します。
 PHP 配列を JSON に変換するためのパフォーマンス最適化のヒント
May 04, 2024 pm 06:15 PM
PHP 配列を JSON に変換するためのパフォーマンス最適化のヒント
May 04, 2024 pm 06:15 PM
PHP 配列を JSON に変換するためのパフォーマンスの最適化方法には、JSON 拡張機能と json_encode() 関数の使用、文字エスケープを回避するためのバッファーの使用、およびサードパーティのエンコード結果の使用の検討が含まれます。 JSONエンコーディングライブラリ。
 MySQL5.7とMySQL8.0の違いは何ですか?
Feb 19, 2024 am 11:21 AM
MySQL5.7とMySQL8.0の違いは何ですか?
Feb 19, 2024 am 11:21 AM
MySQL5.7 と MySQL8.0 は 2 つの異なる MySQL データベース バージョンであり、それらの間には主な違いがいくつかあります: パフォーマンスの向上: MySQL8.0 では、MySQL5.7 と比較してパフォーマンスがいくつか向上しています。これには、より優れたクエリ オプティマイザー、より効率的なクエリ実行プランの生成、より優れたインデックス作成アルゴリズムと並列クエリなどが含まれます。これらの改善により、クエリのパフォーマンスとシステム全体のパフォーマンスが向上します。 JSON サポート: MySQL 8.0 では、JSON データのストレージ、クエリ、インデックス作成など、JSON データ型のネイティブ サポートが導入されています。これにより、MySQL での JSON データの処理と操作がより便利かつ効率的になります。トランザクション機能: MySQL8.0 では、アトミックなどのいくつかの新しいトランザクション機能が導入されています。
 golang の json.MarshalIndent 関数を使用して、構造をフォーマットされた JSON 文字列に変換します。
Nov 18, 2023 pm 01:59 PM
golang の json.MarshalIndent 関数を使用して、構造をフォーマットされた JSON 文字列に変換します。
Nov 18, 2023 pm 01:59 PM
golang で json.MarshalIndent 関数を使用して、構造をフォーマットされた JSON 文字列に変換します。Golang でプログラムを作成するとき、多くの場合、構造を JSON 文字列に変換する必要があります。このプロセスでは、 json.MarshalIndent 関数が役に立ちます。フォーマットされた出力。以下では、この関数の使用方法と具体的なコード例を詳しく説明します。まず、データを含む構造体を作成しましょう。以下は目安です
 C# 開発で XML および JSON データ形式を処理する方法
Oct 09, 2023 pm 06:15 PM
C# 開発で XML および JSON データ形式を処理する方法
Oct 09, 2023 pm 06:15 PM
C# 開発で XML および JSON データ形式を処理する方法には、特定のコード サンプルが必要です。現代のソフトウェア開発では、XML と JSON の 2 つのデータ形式が広く使用されています。 XML (Extensible Markup Language) はデータの保存と送信に使用されるマークアップ言語であり、JSON (JavaScript Object Notation) は軽量のデータ交換形式です。 C# 開発では、XML と JSON データの処理と操作が必要になることがよくありますが、この記事では、C# を使用してこれら 2 つのデータ形式を処理し、添付する方法に焦点を当てます。
 Jackson ライブラリのアノテーションは、JSON のシリアル化と逆シリアル化をどのように制御しますか?
May 06, 2024 pm 10:09 PM
Jackson ライブラリのアノテーションは、JSON のシリアル化と逆シリアル化をどのように制御しますか?
May 06, 2024 pm 10:09 PM
Jackson ライブラリのアノテーションは、JSON のシリアル化と逆シリアル化を制御します。 シリアル化: @JsonIgnore: プロパティを無視します @JsonProperty: 名前を指定します @JsonGetter: get メソッドを使用します @JsonSetter: set メソッドを使用します Deserialization: @JsonIgnoreProperties: プロパティ @ JsonProperty を無視します:名前を指定 @JsonCreator: コンストラクターを使用 @JsonDeserialize: カスタム ロジック
 PHP の json_encode() 関数を使用して、配列またはオブジェクトを JSON 文字列に変換し、出力をフォーマットします。
Nov 03, 2023 pm 03:44 PM
PHP の json_encode() 関数を使用して、配列またはオブジェクトを JSON 文字列に変換し、出力をフォーマットします。
Nov 03, 2023 pm 03:44 PM
PHP の json_encode() 関数を使用して配列またはオブジェクトを JSON 文字列に変換し、出力をフォーマットすると、異なるプラットフォームや言語間でのデータの転送や交換が容易になります。この記事では、json_encode() 関数の基本的な使い方と、JSON 文字列をフォーマットして出力する方法を紹介します。 1. json_encode() 関数の基本的な使い方 json_encode() 関数の基本的な構文は次のとおりです。




