
この記事では主に CSS コントロール UL LI のスタイル分析を紹介します。これには特定の参考値がありますので、必要な方は参考にしてください。
p+CSS で最もよく使用されるのは ul li です。ニュースボタン等のデータを表示するため。これは学習用の CSS UL Li の例です
<p id="menu"> <ul> <li><a href="#">首页</a></li> <li class="menup"></li> <li><a href="#">博客</a></li> <li class="menup"></li> <li><a href="#">设计</a></li> <li class="menup"></li> <li><a href="#">相册</a></li> <li class="menup"></li> <li><a href="#">论坛</a></li> <li class="menup"></li> <li><a href="#">关于</a></li> </ul> </p>
CSS:
#menu ul {list-style:none;margin:0px;}
#menu ul li {float:left;}説明:
#menu ul {list-style:none;margin:0px;}list-style:none、この文はリストをキャンセルする前のポイントです。リストをキャンセルする必要がないためです。これらの点。
margin:0px、この文は UL のインデントを削除するものです。これにより、リストのすべてのコンテンツがインデントされなくなります。
#menu ul li {float:left;} ここでの float:left の左側と右側は同じ行に内容を表示するため、 float 属性(float)を使用しています。
CSSのulスタイルとliスタイルの詳細な説明
ulリストとliリストは、CSSを使用してページをレイアウトするときによく使用される要素です。 CSS には、リストのパフォーマンスを特に制御する属性として、list-style-type 属性、list-style-image 属性、list-style-position 属性、list-style 属性などがあります。
1. List-style-type属性
list-style-type属性は、liリストの箇条書き、つまりリストの前の変更を定義するために使用されます。 list-style-type 属性は継承可能な属性です。その文法構造は次のとおりです: (一般的に使用される属性値をいくつかリストします)
List-style-type: none/disc/circle/square/demical/ lower-alpha/upper-alpha/ lower-roman/upper-roman
list- style-type 属性には多数の属性値があります。ここでは、より一般的に使用されるもののいくつかのみをリストします。
none: 箇条書きを使用しません。ディスク:実線の円。円:中空の円。正方形: 実線の正方形。 demical: アラビア数字。 lower-alpha: 小文字の英字。 upper-alpha: 大文字の英字。 lower-roman: 小文字のローマ数字。 upper-roman: 大文字のローマ数字。
list-style-type属性を使用したサンプルコードは以下の通りです:
li{
list-style-type:square;}
<ul>
<li>这里是列表内容</li>
<li>这里是列表内容</li>
<li>这里是列表内容</li>
</ul>このスタイルをページに適用した場合の効果は下図のようになります。 list-style-image 属性は、箇条書きの代わりに画像の使用を定義するために使用されます。これは継承可能な属性でもあり、その構文構造は次のとおりです:
list-style-image:none/url
none: 置換なしの画像。 URL: 置き換える画像のパス。
コードを見てください:li{
list-style-image:url(images/bg03.gif);}
<ul>
<li>这里是列表内容</li>
<li>这里是列表内容</li>
<li>这里是列表内容</li>
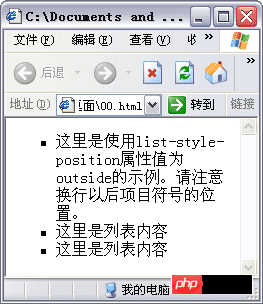
</ul>li{
list-style-type:square;
list-style-position:outside;}
<ul>
<li>这里是使用list-style-position属性值为outside的示例。请注意换行以后项目符号的位置。</li>
<li>这里是列表内容</li>
<li>这里是列表内容</li>
</ul>
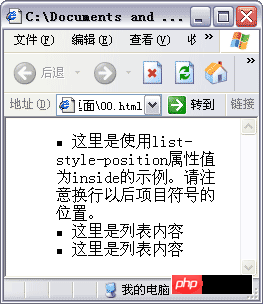
li{
list-style-type:square;
list-style-position:inside;}
<ul>
<li>这里是使用list-style-position属性值为inside的示例。请注意换行以后项目符号的位置。</li>
<li>这里是列表内容</li>
<li>这里是列表内容</li>
</ul>IV. List-style属性
list-style属性は、liスタイルを包括的に設定する属性であり、構文構造は次のとおりです。 :list-style-type /list-style-image/list-style-position それぞれの値の位置を入れ替えることができます。例:li{
list-style:url(images/bg03.gif) inside;}
<ul>
<li>这里是使用list-style属性的示例。请注意换行以后项目符号的位置。</li>
<li>这里是列表内容</li>
</ul>

CSS を使用して緑色のチェックボックスボタンのスタイルをカスタマイズする
以上がCSSコントロールUL LIのスタイル解析についての詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。