
ビデオ ライブ ブロードキャストは最近人気が高まっています。現在の主流のビデオ ライブ ブロードキャスト ソリューションは HLS であり、PC 側は主に RTMP です。次に、H5 ライブ ブロードキャスト テーマの共有を拡張するためのストリーミング プロトコルに焦点を当てます。この記事を通じて、HTML5 ビデオ ライブ ブロードキャストのアイデアについて詳しく説明します。
はじめに少し前、私は現在人気のあるビデオライブブロードキャストについて調査し、その全体的な実装プロセスを理解し、モバイル端末でのHTML5ライブブロードキャストの実現可能性を調査することに時間を費やしました。
現在、WEB 上で主流のビデオ ライブ ブロードキャスト ソリューションは HLS と RTMP であることがわかりました。モバイル WEB 側は現在 HLS に基づいています (HLS には遅延の問題があり、video.js の助けを借りて RTMP も使用できます)。 、PC 側はリアルタイム パフォーマンスのために RTMP に基づいていますが、次に、これら 2 つのビデオ ストリーミング プロトコルを中心とした H5 ライブ ブロードキャスト テーマの共有を開始します。 1. ビデオ ストリーミング プロトコル HLS と RTMP1. HTTP ライブ ストリーミング
HTTP ライブ ストリーミング (略して HLS) は、Apple によって Mac OS QuickTime に実装されたビデオ ストリーミング プロトコルです。 , iOS の Safari と Safari はすべて HLS を適切にサポートしており、Android の上位バージョンでは HLS のサポートも追加されています。 MPlayerX や VLC などの一部の一般的なクライアントも HLS プロトコルをサポートしています。 HLS プロトコルは HTTP に基づいており、HLS を提供するサーバーは次の 2 つのことを行う必要があります:
エンコーディング: 画像を H.263 形式でエンコードし、サウンドを MP3 または HE-AAC でエンコードし、最後にそれらを MPEG-2 にパッケージ化します。 TS (トランスポート ストリーム) コンテナ内で; 分割: エンコードされた TS ファイルを同じ長さのサフィックス ts を持つ小さなファイルに分割し、ブラウザは m3u8 ファイルを使用します。 m3u8 は、オーディオ リスト形式の m3u に非常に似ています。単純に、m3u8 を複数の ts ファイルを含むプレイリストと考えることができます。プレーヤーはそれらを 1 つずつ順番に再生し、すべてを再生した後で m3u8 ファイルを要求し、最新の ts ファイルを含むプレイリストを取得して再生を継続し、サイクルが再び始まります。ライブ ブロードキャスト プロセス全体は常に更新される m3u8 に依存しており、多数の小さな ts ファイルを動的に更新する必要があり、ts は CDN を通過できます。典型的な m3u8 ファイル形式は次のとおりです:
#EXTM3U #EXT-X-STREAM-INF:PROGRAM-ID=1, BANDWIDTH=200000 gear1/prog_index.m3u8 #EXT-X-STREAM-INF:PROGRAM-ID=1, BANDWIDTH=311111 gear2/prog_index.m3u8 #EXT-X-STREAM-INF:PROGRAM-ID=1, BANDWIDTH=484444 gear3/prog_index.m3u8 #EXT-X-STREAM-INF:PROGRAM-ID=1, BANDWIDTH=737777 gear4/prog_index.m3u8
HLS プロトコルの本質は依然として HTTP リクエスト/レスポンスであるため、適応性が高く、ファイアウォールの影響を受けないことがわかります。しかし、致命的な弱点もあります。それは、遅延が非常に明らかであるということです。各 ts が 5 秒に分割され、m3u8 が 6 つの ts インデックスを配置すると、少なくとも 30 秒の遅延が発生します。各 ts の長さを減らし、m3u8 のインデックスの数を減らすと、確かに遅延は減少しますが、バッファリングの頻度が高くなり、サーバーに対するリクエストの負荷も急激に増加します。したがって、現実の状況に基づいて妥協点を見つけるしかありません。
HLS をサポートするブラウザの場合、これを書くだけで再生できます:
<video src=”./bipbopall.m3u8″ height=”300″ width=”400″ preload=”auto” autoplay=”autoplay” loop=”loop” webkit-playsinline=”true”></video>
注: HLS は PC 上の Safari ブラウザのみをサポートします。HTML5 ビデオを使用する Chrome ブラウザと同様です
タグは m3u8 形式で再生できません。 sewise-player、MediaElement、videojs-contrib-hls、jwplayer など、インターネット上で比較的成熟したソリューションを使用します。
2. リアルタイム メッセージング プロトコルリアルタイム メッセージング プロトコル (略して RTMP) は、Macromedia によって開発され、現在は Adobe に属しているビデオ ライブ ブロードキャスト プロトコルのセットです。このソリューションでは、Adobe Media Server などの特殊な RTMP ストリーミング サービスを構築する必要があり、ブラウザでのプレーヤーの実装に使用できるのは Flash のみです。リアルタイム性が高く遅延も非常に少ないのですが、モバイルWEB再生に対応していないのが欠点です。 iOS の H5 ページでは再生できませんが、ネイティブ iOS アプリケーション用に独自のデコードと解析を作成できます。RTMP は遅延が低く、リアルタイム パフォーマンスが優れています。ブラウザ側では、HTML5 video
タグは RTMP プロトコルのビデオを再生できません。これは video.js を通じて実現できます。
<link href=“http://vjs.zencdn.net/5.8.8/video-js.css” rel=“stylesheet”>
<video id=“example_video_1″ class=“video-js vjs-default-skin” controls preload=“auto” width=“640” height=“264” loop=“loop” webkit-playsinline>
<source src=“rtmp://10.14.221.17:1935/rtmplive/home” type=‘rtmp/flv’>
</video>
<script src=“http://vjs.zencdn.net/5.8.8/video.js”></script>
<script>
videojs.options.flash.swf = ‘video.swf’;
videojs(‘example_video_1′).ready(function() {
this.play();
});
</script>
 2. ライブブロードキャスト形式
2. ライブブロードキャスト形式
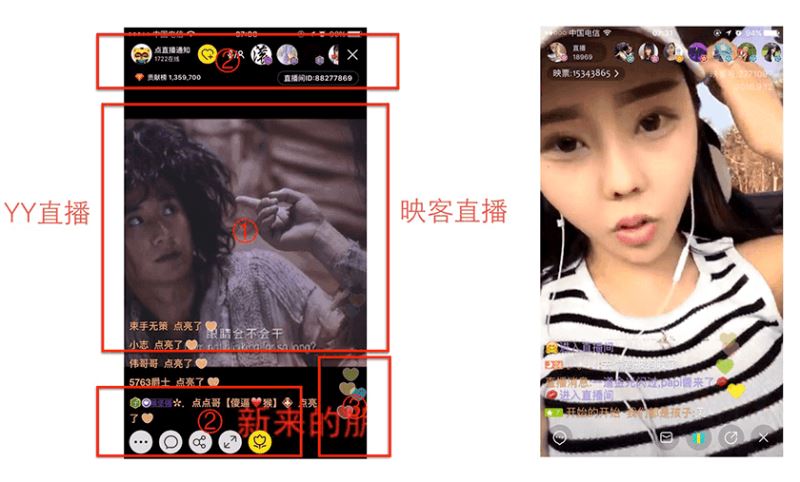
Y Y生放送、Yingkeのようなページがたくさんありますライブブロードキャストを見ると、その構造は 3 つのレイヤーに分かれていることがわかります:  ① 背景ビデオレイヤー
① 背景ビデオレイヤー
② フォローとコメントモジュール
③ アニメーションのような
現在の H5 はライブブロードキャストページに似ており、実装の技術的な困難は大きくありません:
① 下部のビデオ背景はビデオタグを使用して再生します
② フォローモジュールとコメントモジュール。 WebScoket を使用して新しいビデオをリアルタイムで送受信します メッセージは DOM と CSS3 によって実現されます
③ CSS3 アニメーションを気に入って使用します
ライブ ブロードキャストの形式を理解した後、ライブ ブロードキャストのプロセス全体を理解しましょう。
3. ライブブロードキャストの全体的なプロセス
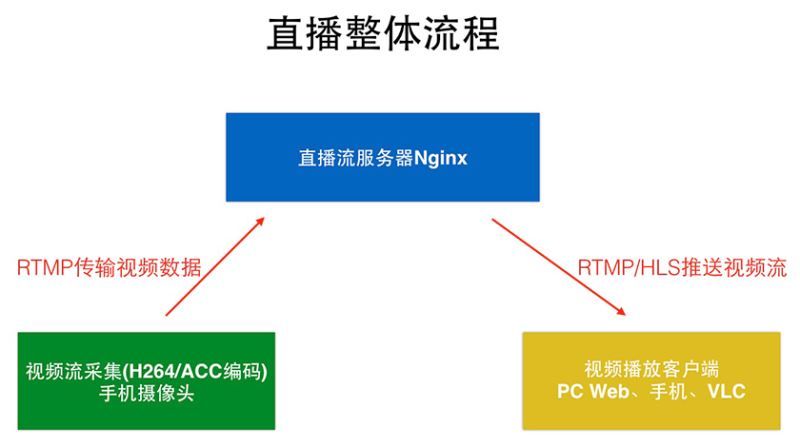
ライブブロードキャストの全体的なプロセスは次のように大別できます:
ビデオ収集端末: コンピューター上の音声およびビデオ入力デバイス、またはカメラです。または携帯電話のマイク 現在は携帯電話が主にビデオです。

ライブ ストリーミング ビデオ サーバー: Nginx サーバーは、ビデオ録画側から送信されたビデオ ストリーム (H264/ACC エンコード) を収集し、サーバー側で解析してエンコードし、RTMP/HLS 形式のビデオ ストリームをビデオの再生が終了します。
ビデオプレーヤー: コンピューター上のプレーヤー (QuickTime Player、VLC)、携帯電話上のネイティブプレーヤー、H5 のビデオタグなどがあります。現在、携帯電話上のネイティブプレーヤーがメインです。 。
(Web フロントエンド学習交流グループ: 328058344 チャット禁止、興味ない限り入場禁止!)
4. H5 ビデオ録画
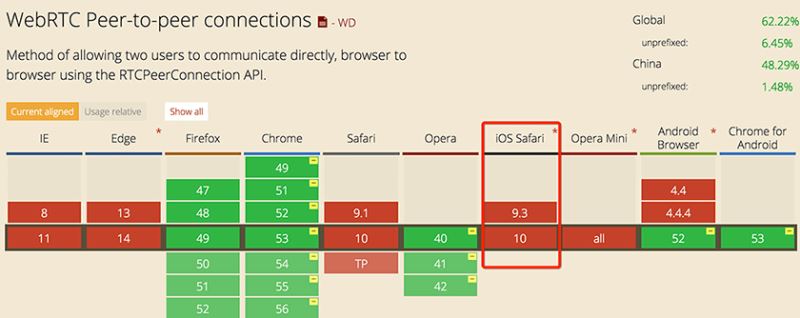
H5 ビデオ録画には、強力な webRTC (Web Real) を使用できます。 -Time Communication) はい リアルタイムの音声会話またはビデオ会話を Web ブラウザでサポートするテクノロジー。欠点は、PC の Chrome でしか十分にサポートされておらず、モバイルのサポートが理想的とは言えないことです。
webRTCを使って動画を録画する基本的な流れ
① window.navigator.webkitGetUserMedia()を呼び出します
ユーザーのPCカメラの動画データを取得します。
② 取得したビデオストリームデータをwindow.webkitRTCPeerConnection
(ビデオストリームのデータ形式)に変換します。
③ WebScoket
を使用して、ビデオストリーミングデータをサーバーに送信します。
注:
GoogleはWebRTCを推進しており、多くの成熟した製品が登場していますが、ほとんどのモバイルブラウザはまだWebRTCをサポートしていない(最新のiOS 10.0はサポートしていません)ため、実際のビデオ録画には依然としてクライアントに依存する必要があります( iOS、Android)、効果はさらに良くなります。

WebRTCサポート
WebRTCサポート
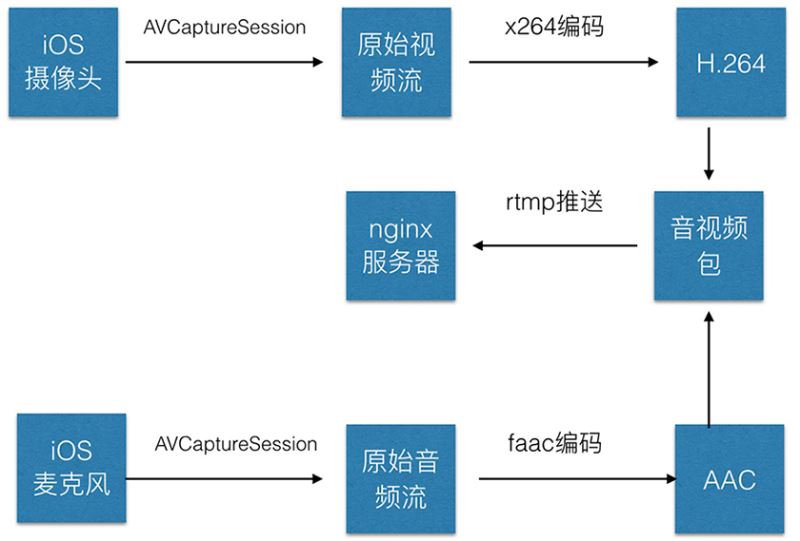
iOSネイティブアプリケーションがカメラを呼び出してビデオプロセスを記録します
① オーディオとビデオの収集では、AVCaptureSessionとAVCaptureDeviceを使用して元のオーディオとビデオのデータストリームを収集できます。
② ビデオは H264 エンコード、オーディオは AAC エンコード iOS には、オーディオとビデオをエンコードするためのカプセル化されたエンコード ライブラリ (x264 エンコード、faac エンコード、ffmpeg エンコード) があります。
③ エンコードされた音声データと動画データを組み立ててパッケージ化します。
④ RTMP接続を確立し、サーバーにプッシュします。
 5. Ngを構築する
5. Ngを構築する
5. Nginx+Rtmpライブストリーミングサービスを構築する
① まず、nginxプロジェクトをローカルにクローンします:
brew Tap自作/ nginx
② nginx-rtmp-moduleを実行してインストールします
brew install nginx-full –with-rtmp-module
2. nginx.conf設定ファイル、RTMP、HLSを設定します
nginx.conf設定ファイル(パス)を見つけます/usr/local/etc/nginx/nginx.conf) で、RTMP と HLS を構成します。
① http ノードの前に rtmp 設定コンテンツを追加します:

3. 重启nginx服务
重启nginx服务,浏览器中输入 http://localhost:8080,是否出现欢迎界面确定nginx重启成功。
nginx -s reload
六、直播流转换格式、编码推流
当服务器端接收到采集视频录制端传输过来的视频流时,需要对其进行解析编码,推送RTMP/HLS格式视频流至视频播放端。通常使用的常见编码库方案,如x264编码、faac编码、ffmpeg编码等。鉴于 FFmpeg 工具集合了多种音频、视频格式编码,我们可以优先选用FFmpeg进行转换格式、编码推流。
1.安装 FFmpeg 工具
brew install ffmpeg
2.推流MP4文件
视频文件地址:/Users/gao/Desktop/video/test.mp4
推流拉流地址:rtmp://localhost:1935/rtmplive/home,rtmp://localhost:1935/rtmplive/home
//RTMP 协议流 ffmpeg -re -i /Users/gao/Desktop/video/test.mp4 -vcodec libx264 -acodec aac -f flv rtmp://10.14.221.17:1935/rtmplive/home //HLS 协议流 ffmpeg -re -i /Users/gao/Desktop/video/test.mp4 -vcodec libx264 -vprofile baseline -acodec aac -ar 44100 -strict -2 -ac 1 -f flv -q 10 rtmp://10.14.221.17:1935/hls/test
注意:
当我们进行推流之后,可以安装VLC、ffplay(支持rtmp协议的视频播放器)本地拉流进行演示
3.FFmpeg推流命令
① 视频文件进行直播
ffmpeg -re -i /Users/gao/Desktop/video/test.mp4 -vcodec libx264 -vprofile baseline -acodec aac -ar 44100 -strict -2 -ac 1 -f flv -q 10 rtmp://192.168.1.101:1935/hls/test ffmpeg -re -i /Users/gao/Desktop/video/test.mp4 -vcodec libx264 -vprofile baseline -acodec aac -ar 44100 -strict -2 -ac 1 -f flv -q 10 rtmp://10.14.221.17:1935/hls/test
② 推流摄像头+桌面+麦克风录制进行直播
ffmpeg -f avfoundation -framerate 30 -i “1:0″ \-f avfoundation -framerate 30 -video_size 640x480 -i “0” \-c:v libx264 -preset ultrafast \-filter_complex ‘overlay=main_w-overlay_w-10:main_h-overlay_h-10′ -acodec libmp3lame -ar 44100 -ac 1 -f flv rtmp://192.168.1.101:1935/hls/test
更多命令,请参考:
FFmpeg处理RTMP流媒体的命令大全
FFmpeg常用推流命令
七、H5 直播视频播放
移动端iOS和 Android 都天然支持HLS协议,做好视频采集端、视频流推流服务之后,便可以直接在H5页面配置 video 标签播放直播视频。
<video controls preload=“auto” autoplay=“autoplay” loop=“loop” webkit-playsinline> <source src=“http://10.14.221.8/hls/test.m3u8″ type=“application/vnd.apple.mpegurl” /> <p class=“warning”>Your browser does not support HTML5 video.</p> </video>
八、总结
本文从视频采集上传,服务器处理视频推流,以及H5页面播放直播视频一整套流程,具体阐述了直播实现原理,实现过程中会遇到很多性能优化问题。
① H5 HLS 限制必须是H264+AAC编码。
② H5 HLS 播放卡顿问题,server 端可以做好分片策略,将 ts 文件放在 CDN 上,前端可尽量做到 DNS 缓存等。
③ H5 直播为了达到更好的实时互动,也可以采用RTMP协议,通过video.js 实现播放。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
HTML5
video播放器全屏(fullScreen)实现的方法
以上がHTML5でライブビデオ機能を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。