
この記事では、axios で Vue.use() を使用できないことに関する関連情報を、サンプル コードを通じて詳しく紹介します。これは、必要とするすべての人の理解と学習に役立ちます。参照してください。
前書き
私は最近 axios を学習していますが、使用中にいくつかの問題に遭遇しました。axios に関する基本的な知識については、この記事を参照してください。基本的な使い方のチュートリアル (以下) あまり言うことはありません。詳細な紹介を見てみましょう。
問題
Vue を使用して他の人のコンポーネントを使用する場合、多くの人が Vue.use() を使用すると思います。例: Vue.use(VueRouter)、Vue.use(MintUI)。ただし、axios を使用する場合は、Vue.use(axios) を使用する必要はなく、直接使用できます。では、なぜそうなるのでしょうか? Vue.use() 。例如:Vue.use(VueRouter) 、 Vue.use(MintUI) 。但是用 axios时,就不需要用 Vue.use(axios) ,就能直接使用。那这是为什么呐?
答案
因为 axios 没有 install。
什么意思呢?接下来我们自定义一个需要 Vue.use() 的组件,也就是有 install 的组件,看完之后就明白了。
定义组件
生成模版 vue init webpack-simple custom-global-component
custom-global-component 为新建的文件夹名称
然后一路回车
cd custom-global-component 进入该文件夹
npm install 安装本次需要的模块
npm run dev 运行项目
如果能正常打开,进行下一步
这是当前项目目录:

项目目录
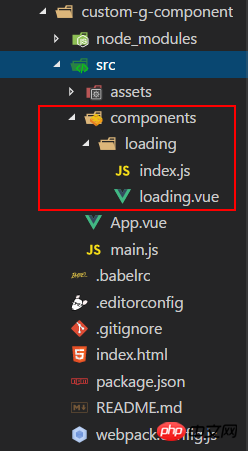
1.创建如下图中的文件夹和文件

项目目录
2.在 Loading.vue 中定义一个组件
<template> <p class="loading-box"> Loading... </p> </template>
3.在 jndex.js 中 引入 Loading.vue ,并导出
// 引入组件
import LoadingComponent from './loading.vue'
// 定义 Loading 对象
const Loading={
// install 是默认的方法。当外界在 use 这个组件的时候,就会调用本身的 install 方法,同时传一个 Vue 这个类的参数。
install:function(Vue){
Vue.component('Loading',LoadingComponent)
}
}
// 导出
export default Loading4.在 main.js 中引入 loading 文件下的 index
// 其中'./components/loading/index' 的 /index 可以不写,webpack会自动找到并加载 index 。如果是其他的名字就需要写上。 import Loading from './components/loading/index' // 这时需要 use(Loading),如果不写 Vue.use()的话,浏览器会报错,大家可以试一下 Vue.use(Loading)
5.在App.vue里面写入定义好的组件标签
<template> <p id="app"> <h1>vue-loading</h1> <Loading></Loading> </p> </template>
6.看到这儿大家应该就明白了吧,用 axios时,之所以不需要用 Vue.use(axios)
Vue.use() を必要とするコンポーネント、つまりインストールを伴うコンポーネントをカスタマイズします。これを読むと理解できると思います。 コンポーネントを定義するテンプレートvueを生成する init webpack-simple custom-global-componentcustom-global-component 新しいフォルダーに名前を付け
してEnterを最後まで押しますcd custom-global-componentこのフォルダーに入ります
npm install 今回必要なモジュールをインストールします 🎜🎜npm run dev プロジェクトを実行します 🎜🎜正常に開くことができたら、次のステップに進みます 🎜🎜これが現在のプロジェクトディレクトリです: 🎜
プロジェクトディレクトリ 🎜🎜🎜🎜1. 以下に示すようにフォルダーとファイルを作成します🎜🎜🎜
 🎜
🎜
プロジェクト ディレクトリ🎜
🎜🎜2. 定義Loading.vue コンポーネントの a 🎜🎜🎜rrreee🎜🎜🎜3. jndex.js に Loading.vue を導入し、main.js の読み込みファイルの下にインデックスを導入します🎜🎜🎜rrreee🎜 🎜 🎜5 . 定義したコンポーネントタグ Vue.use( を使用する必要がないことが理解できるはずです。 axios) は、開発者が axios をカプセル化するときにインストール ステップを記述していないため、直接使用できます。なぜ書かれなかったのかについては不明です。 🎜🎜上記は私があなたのためにまとめたものです。 🎜🎜関連記事: 🎜🎜🎜WeChatミニプログラムで複数ファイルのダウンロードを実装する方法🎜🎜🎜🎜JSのObjectオブジェクトを詳しく解説🎜🎜🎜🎜ポップアップボックスがポップアップするだけであることを実現するvue.jsの使い方up Once🎜🎜🎜🎜 JavaScript でプレフィックス ツリーを試す詳細な解釈 🎜🎜🎜🎜 Vue での todoMVC コードの詳細な解釈 🎜🎜
以上がaxios における Vue.use に関する問題についての詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。